<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="../build/react.min.js"></script>
<script src="../build/react-dom.js"></script>
<script src="../build/browser.min.js"></script>
<link href="../css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
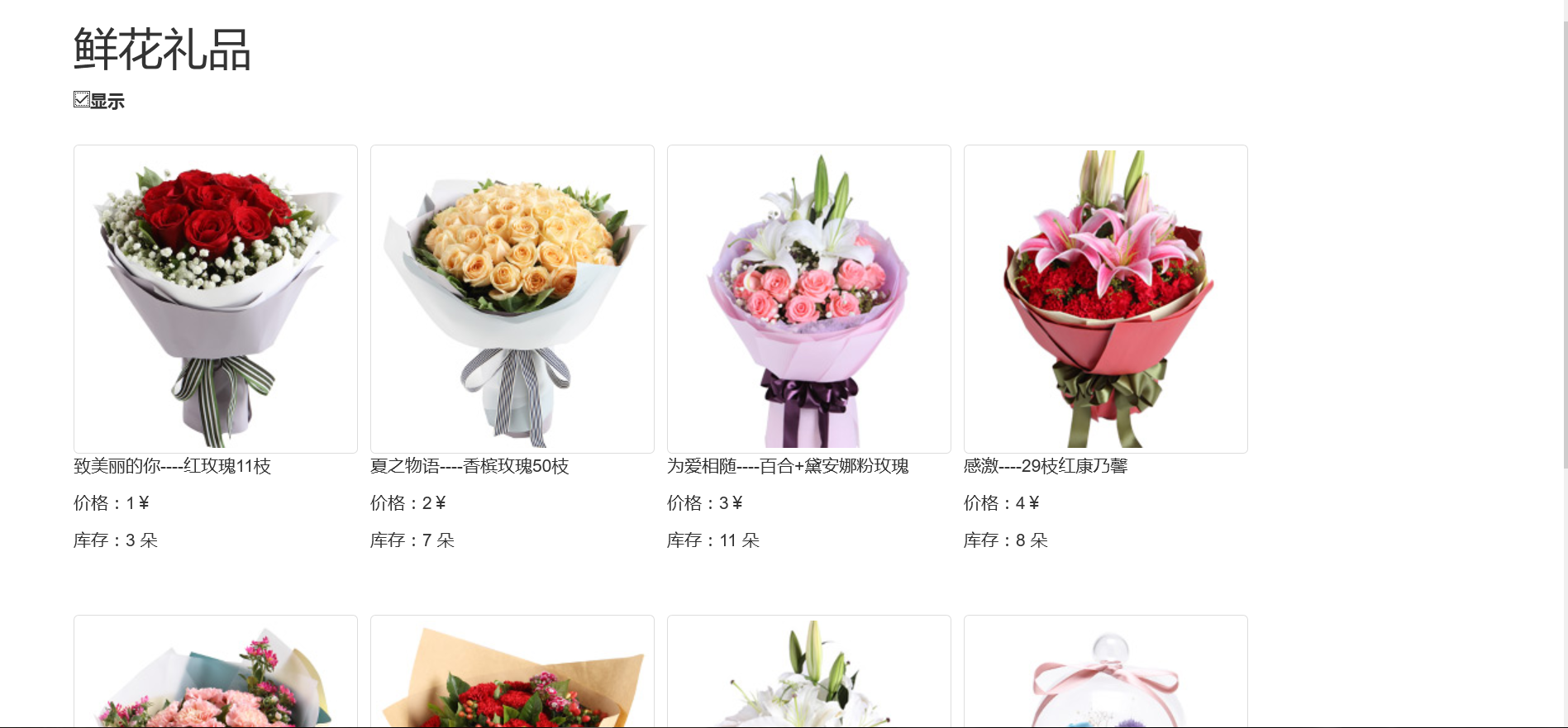
<div class="container"><h1>鲜花礼品</h1></div>
<div id="mydiv" class="container"></div>
<script type="text/babel">
var flowers = [
{name:"致美丽的你----红玫瑰11枝",pic:1,price:128,num:3},
{name:"夏之物语----香槟玫瑰50枝",pic:2,price:386,num:7},
{name:"为爱相随----百合+黛安娜粉玫瑰",pic:3,price:186,num:11},
{name:"感激----29枝红康乃馨",pic:4,price:229,num:8},
{name:"暖暖情意----粉色康乃馨16枝",pic:5,price:189,num:24},
{name:"温馨思念----红色康乃馨16枝",pic:6,price:160,num:16},
{name:"爱的祝福",pic:7,price:188,num:6},
{name:"蓝色永生玫瑰",pic:8,price:269,num:12}
];
var listStyle ={
margin:"20px 0",
color:"#333",
cursor:"pointer"
}
var Present =React.createClass({
getInitialState:function(){
console.log('初始化组件state checked:false');
return{
checked:false
}
},
componentWillMount:function(){
console.log('更新组件state checked:true');
this.setState({
checked:true
});
},
showFlower:function(){
this.setState({
checked:!this.state.checked
});
},
render:function(){
if(!this.state.checked){
return(<div>
<label>
<input type="checkbox" checked={this.state.checked} onChange={this.showFlower} />
显示
</label>
</div>)
}
return(<div>
<label>
<input type="checkbox" checked={this.state.checked} onChange={this.showFlower} />
显示
</label>
<ul className="list-inline">
{
flowers.map(function(flower,i){
var imgurl = '../photo/' + flower.pic + '.jpg'
return <li style={listStyle}>
<img src={imgurl} className="img-thumbnail" />
<p>{flower.name}</p>
<p>价格:{flower.pic}¥ </p>
<p>库存:{flower.num} 朵</p>
</li>
})
}
</ul>
</div>)
},
componentDidMount:function(){
console.log('组件已经添加到DOM,此时DOM可以访问');
var x=ReactDOM.findDOMNode(this).children[1];//引用当前组件
var n=x.children
console.log(n)
for(var i=0;i<n.length;i++){
n[i].onclick = function(){
alert("你选择了:"+ this.childNodes[1].innerHTML)
}
}
}
});
ReactDOM.render(
<Present/>,
document.getElementById('mydiv')
);
</script>
</body>
</html>


























 3899
3899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








