块级元素:
<div>、 <p>、<h1>、<form>、<ul> 、<li>行级、内联元素(行内元素)(inline):
<span>、<a>、<label>、 <strong> 、<em>、<img>、<input>盒模型-边框:
P{border-width:2px;border-style:solid;border-color:red;}
或
P{border:2px dotted #ccc;}border-style(边框样式)常见样式有: dashed(虚线)| dotted(点线)| solid(实线)
单独设置一边框:
div{
border-bottom:1px solid red;
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
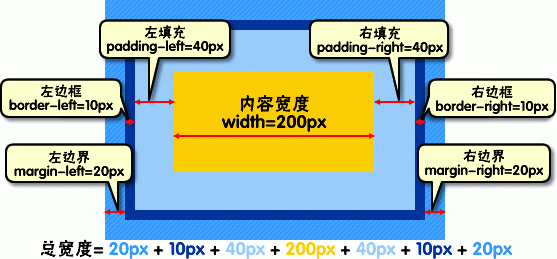
}盒子模型-宽度和高度:
边框(border)
外边距(margin)
内边距(padding)
盒子中的内容(content)
3d层顺序:border、content+padding、background-img、background-color、margin
盒子模型-填充:(margin和padding写法一样)
div{padding:20px 10px 15px 30px;}或写成
div{padding-top:20px;padding-right:10px;padding-bottom:15px;padding-left:30px;}若都填充:
div{padding:10px;}上下一样、左右一样:
div{padding:10px 20px;}
<div class=“">
顺序:top、right、bottom、left























 2049
2049

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








