一、添加视频
在软件主界面顶部点击“视频”选项卡,在视频列表下方点击“添加视频”按钮,在弹出的文件选择框添加视频片段。

图1:添加视频片段
二、通过“超级剪刀手”将视频一键分段
在软件主界面右上角预览框中,将时间进度条定位到需要分段的时间点,然后点击主界面底部的“剪刀”图标(快捷键“Ctrl”+“K”或“Ctrl”+“Q”),即可将视频快速分段。

图2:将视频一键分段
三、截取视频片段
添加视频后,会进入“预览/截取”对话框。在该对话框“截取的开始时间”和“截取的结束时间”处手工输入时间点,或通过带左箭头的拾取小按钮设置截取视频段(关于截取视频片段的详细技巧,可查看3.截取视频片段)。如果不需要截取视频片段,那我们可以直接点击“确定”按钮,将视频导入爱剪辑。

图3:截取视频片段
四、对视频片段声音进行设置
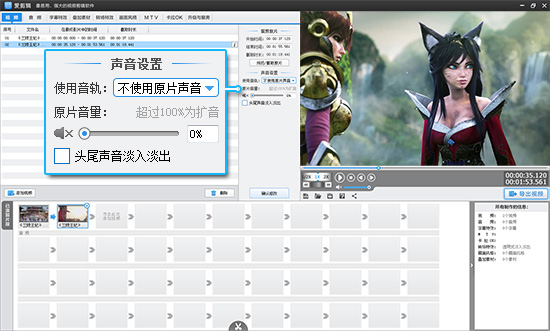
将视频导入爱剪辑后,在视频列表选中要设置声音的视频片段选项,在视频列表和视频预览框中间的“声音设置”栏目,对“使用音轨”、“原片音量”、“头尾声音淡入淡出”进行设置,然后点击“确认修改”按钮即可。

图4:对视频声音进行设置
五、修改截取视频时间段
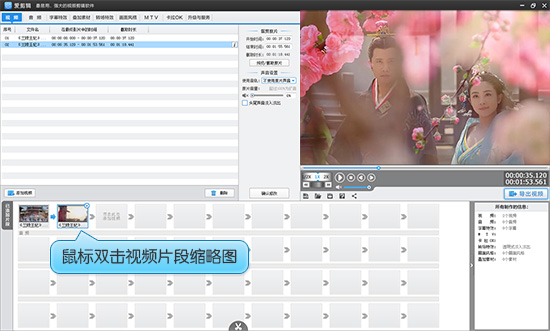
如果之前设置有误,需要修改,那我们可以在“视频”选项卡底部“已添加片段”列表,双击要修改的视频片段,在弹出的“预览/截取”对话框进行修改即可。

图5:修改截取的视频时间段
六、快速查看为视频片段施加的效果
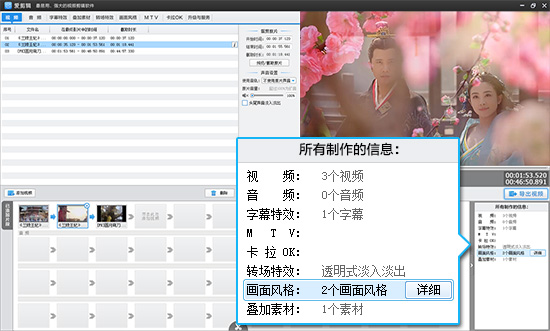
如果想要查看施加在视频片段的转场特效、画面风格等信息,那在“已添加片段”列表中,鼠标左键选中视频片段,在右下方“所有制作的信息”栏,即可看到为该视频片段施加的信息。将鼠标移至相应选项,并点击“详细”按钮,爱剪辑会自动定位到相应信息处。

图6:查看为视频施加的效果
七、删除视频片段
如果添加的视频片段有误,需要删除,那在“已添加片段”列表选中需要删除的视频片段缩略图,在视频列表右下角点击“删除”按钮,或点击缩略图右上角叉即可。

图7:删除视频片段




















 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








