跨域
Vue调用SpringBoot后端接口
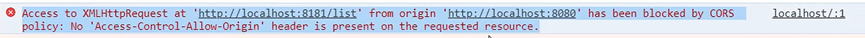
报错
这个就属于跨域错误

浏览器报错 不能正常显示信息
这种情况属于 后端响应结果并且进行返回了,但是浏览器因为保护机制,将这个响应拦截了,所以无法读取进行报错。(原因http少一些头部信息)
因为浏览器同源策略
限制不同源之间的交互,而从有效避免一些浏览器层面的攻击。
同源策略
协议、域名、端口3个都相同就是同源。
- Vue : http://localhost:8080
- SpringBoot : http://localhost:8181/list
CORS: cross Origin Resource Sharing 跨域资源共享
由一系列http头组成,它就会决定浏览器是否阻止前端代码读取当前跨域请求访问过来的这个响应。
后端解决跨域问题方法
SpringBoot项目中解决跨域
1.在目标方法上添加@CrossOrigin注解
2.添加CORS过滤器
@Configuraation
Public class CorsConfig{
@Bean
Public CorsFilter corsFilter(){
CrosConfiguration crosConfiguration = new CrosConfiguration();
// 允许可以访问的域名信息
crosConfiguration.addAllowedOrign(“*”);
// 允许访问的头字段
crosConfiguration.addAllowedHeader (“*”);
// 允许的请求方式
crosConfiguration.addAllowedMethod (“*”)
UrlBasedCorsConfigurationSource source =new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", crosConfiguration);
Return new CorsFilter(source);
}
}
3.实现WebMvcConfig接口 重写addCorsMapping方法






















 480
480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








