以一个Demo对比activity背景在使用和不使用glide时的内存消耗。
在gradle中添加glide的依赖:
compile 'com.github.bumptech.glide:glide:3.7.0'选择一幅图作为背景,540*960,37KB,不用glide,设置为背景
Drawable backgroundDrawable = getResources().getDrawable(R.drawable.bg_a01_2_ps_540);
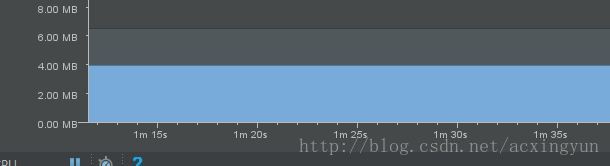
getWindow().getDecorView().setBackground(backgroundDrawable);截图:
消耗内存
然后用glide,因为setBackground要传drawable,要用下面的代码转换成glidedrawable再设置背景:
Glide.with(this).load(R.drawable.bg_a01_2_ps_540).into(new SimpleTarget<GlideDrawable>() {
@Override
public void onResourceReady(GlideDrawable resource, GlideAnimation<? super GlideDrawable> glideAnimation) {
getWindow().getDecorView().setBackground(resource);
}
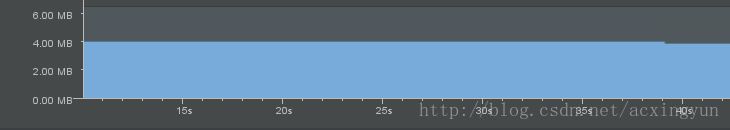
});消耗内存:
好了,glide如此牛逼,以后凡是加载图片的地方都用glide吧!如果再使用webp格式的图片,内存消耗会不会更小呢?下面再试试!
把原来的png图片转成webp,质量设置为100%,转化后大小变为11KB,用glide加载,结果如下:

效果不明显,但还是应该把png转成webp,这样最后打包的apk会比原来小很多,在我刚发现webp格式的时候,把所有资源图片都转换了,apk大小减小了20%!最重要的是图片转换后不需要修改代码哦。
























 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








