1.新建一个ionic项目
$ ionic start --id com.ionichina.ionicjpush ionic_jpush tabs
注:修改id为自己应用的Bundle identifier(Bundle identifier为iOS app的唯一标识)2.添加iOS平台
cdionicjpush
ionic platform add ios
3.安装插件
$ ionic plugin add https://github.com/DongHongfei/jpush-phonegap-plugin.git
4.修改配置
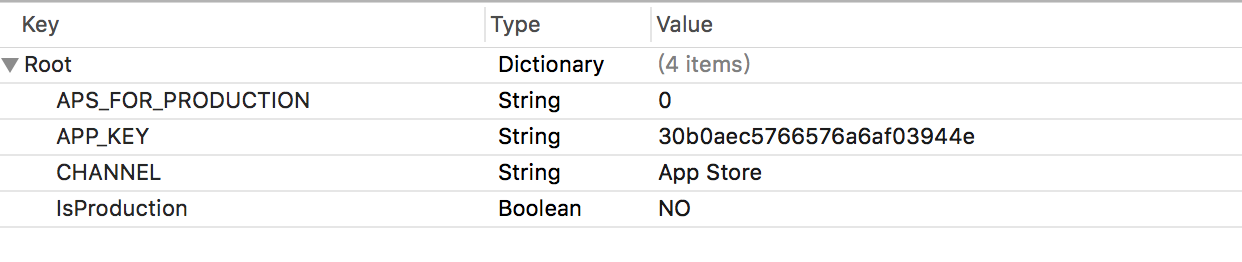
修改ionic_jpush\plugins\cn.jpush.phonegap.JPushPlugin\src\ios\PushConfig.plist 修改对应的APP_KEY和CHANNEL(渠道)
注:APP_KEY 为极光中注册的,CHANNEL 获取APP的渠道,它的值可以填 App Store。
<key>APS_FOR_PRODUCTION</key>
<string>0</string>
5.在app.js添加实现通知
.factory('Push', function() {
var push;
return {
setBadge: function(badge) {
if (push) {
console.log('jpush: set badge', badge);
plugins.jPushPlugin.setBadge(badge);
}
},
setAlias: function(alias) {
if (push) {
console.log('jpush: set alias', alias);
plugins.jPushPlugin.setAlias(alias);
}
},
check: function() {
if (window.jpush && push) {
plugins.jPushPlugin.receiveNotificationIniOSCallback(window.jpush);
window.jpush = null;
}
},
init: function(notificationCallback) {
console.log('jpush: start init-----------------------');
push = window.plugins && window.plugins.jPushPlugin;
if (push) {
console.log('jpush: init');
plugins.jPushPlugin.init();
plugins.jPushPlugin.setDebugMode(true);
plugins.jPushPlugin.openNotificationInAndroidCallback = notificationCallback;
plugins.jPushPlugin.receiveNotificationIniOSCallback = notificationCallback;
}
}
};
});记得在run函数中引用下面一段代码
// push notification callback
var notificationCallback = function(data) {
console.log('received data :' + data);
var notification = angular.fromJson(data);
//app 是否处于正在运行状态
var isActive = notification.notification;
// here add your code
//ios
if (ionic.Platform.isIOS()) {
window.alert(notification);
} else {
//非 ios(android)
}
};最后在 $ionicPlatform.ready 里进行初始化
//初始化
Push.init(notificationCallback);
//设置别名
Push.setAlias("12345678");6.编译ios项目
$ionic build ios
下面是进行配置ios项目(参考jpush最新的ios集成sdk)
下载地址http://docs.jpush.io/resources/
文档里面有详细的说明,这里就不废话了。
其中对于没做过ios开发比较难的部分,可能就是推送证书的申请了。
这个网上教程一大堆。可以参考
http://jingyan.baidu.com/article/7082dc1c6bb86de40a89bd1a.html
最后还要修改项目 Capabilities,打开 Background Modes,勾选最后一项Remote notications。
完成以前的操作,基本就可以实现ios手机端的推送了。











 本文档详细介绍了如何在Ionic项目中集成极光推送服务,包括新建项目、添加iOS平台、安装JPush插件、配置APP_KEY和CHANNEL、在app.js中实现通知功能,以及编译和配置iOS项目。特别是对推送证书的申请和项目Capabilitie的设置做了说明,以确保在iOS设备上实现远程通知功能。
本文档详细介绍了如何在Ionic项目中集成极光推送服务,包括新建项目、添加iOS平台、安装JPush插件、配置APP_KEY和CHANNEL、在app.js中实现通知功能,以及编译和配置iOS项目。特别是对推送证书的申请和项目Capabilitie的设置做了说明,以确保在iOS设备上实现远程通知功能。














 555
555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








