文章目录
前言
从字面意思可以看出vertical-align是针对其垂直方向的位置调整,和text-align属性对应使用。一个控制纵向的位置,一个控制横向的位置。但需要注意的是vertical-align是用来控制行内元素的位置属性
一、vertical-align是基本内容须知
1.定义和用法
vertical-align 属性设置元素的垂直对齐方式。
说明
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
值

图片取自W3C
2.基线是什么
实例1
<div style="background-color: pink;">
<img style="border: 1px solid black" src="商城/images/p365278834.jpg" height="108" width="108"/>
<span style="border: 1px solid black;display: inline-block" >test1,看好我的位置</span>
<span style="border: 1px solid black;display: inline-block;overflow: hidden;height: 80px;">test2看好我的位置</span>
</div>
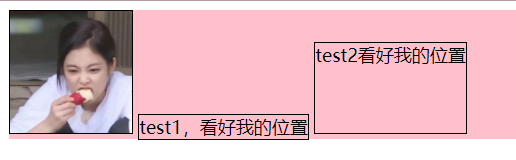
效果:

这里我们把每一个元素的边框都加上,相对于其边框,内容的位置就是基于某一边的边框的位置,该边框就称之为基线(个人理解)
从上个实例中可以看出
1.img标签和第一个span标签的内容部分底端是对齐的,边框则因为行内元素和块级元素的区别存在位置的区别
2.img元素的基线就是其底端,即下边框
3.inline-block元素(test2)的基线则是前面行内元素(test1)的基线
4.由test2可知overflow不是visible的inline-block元素的基线是其下边框
实例2
<div style="background: pink">
<span style="vertical-align: super">向上</span>
测试文字
<span style="vertical-align: sub;">向下</span>
</div>
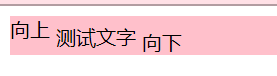
效果:

<div style="background: pink">
<span style="vertical-align: -10px">负值效果</span>
测试文字
<span style="vertical-align: 10px">正值效果</span>
</div>
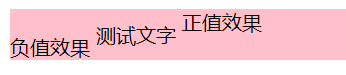
效果:

由效果图看出,设置了其vertical-align的sub和super属性以及正负值就可以使文字上下偏移,实则是将其的基线(margin-bottom)上下移动
三、边界相关
top和bottom
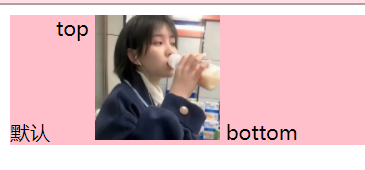
top:(内联)元素的顶边和行内最高元素的顶边对齐
bottom:元素的底边和行的底边对齐。
<div style="background: pink">
默认
<span style="vertical-align: top">top</span>
<img src="商城/images/p38045216.jpg" height="100" width="100"/>
<span style="vertical-align: bottom;">bottom</span>
</div>
效果:

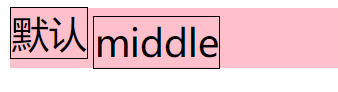
middle:元素上下边的中心点和行基线向上1/2x的高度位置对齐。
<span style="font-size: 30px;border: 1px solid black">默认</span>
<span style="font-size: 30px;height: 100px;border: 1px solid black;vertical-align: middle">middle</span>
效果:

middle并不是真的居中,而是近似。受字体大小的影响会产生偏移。
text-top和text-bottom
text-top:元素顶边和父级的内容区域顶边对齐
text-bottom:元素底部和父级的内容区域底部对齐
<div style="background: pink; padding-top: 20px">
<span style="background-color: white;">text-top</span>
<img style="vertical-align: text-top;" src="商城/images/p38045216.jpg" height="100" width="100"/></div>
效果:

<div style="background: pink; padding-top: 20px">
<span style="background-color: white;">text-bottom</span>
<img style="vertical-align: text-bottom;" src="商城/images/p38045216.jpg" height="100" width="100"/></div>
效果:

还记得在基线部分,我说过行内元素和img元素的基线是下边框嘛,而行内元素又受inline-block的影响,基线保持和=inline-block一致,因此实例中更改img标签的vertical-align==属性,导致其他span标签产生位置变化






















 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








