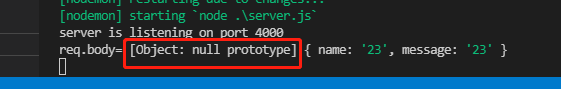
问题:
解决方案:
plan A:extended传为true, true/false代表使用解析的library不一样: qs/querystringapp.use(bodyParser.urlencoded({extended: true}))plan B: 采用规避手段
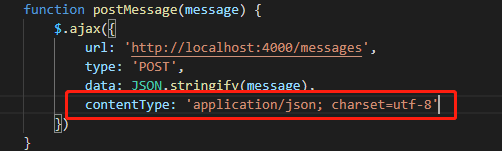
if (req.body.__proto__ === undefined) { Object.setPrototypeOf(req.body, new Object()); }plan C: 设置ajax的Content-Type: application/json; charset=utf-8, 同时需要设置app.use(bodyParser.json())


























 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








