使用免费版,你只能下载所选择图标的完整版本,如果你希望使用 Regular、Light 或 Duotone 等字体,则需要切换到专业版。 
Font Awesome 的主要特点
-
从 Font Awesome 3.0 版本开始,不再需要注明出处。
-
支持 CSS 和 Bootstrap。
-
提供 CSS 类,Unicode 和 SVG 格式的图标。
-
可以使用纯 CSS 直接更改图标的基本属性(颜色、阴影、背景等)。
-
可以轻松升级到最新版本。
-
Font Awesome 全局 CDN 和缓存可用于更快地加载图标。
-
专业版价格为每年 99 美元,包括自定义设置,人工技术支持,专业版下载,标准专业证书和其他功能。
4. Fontisto

img
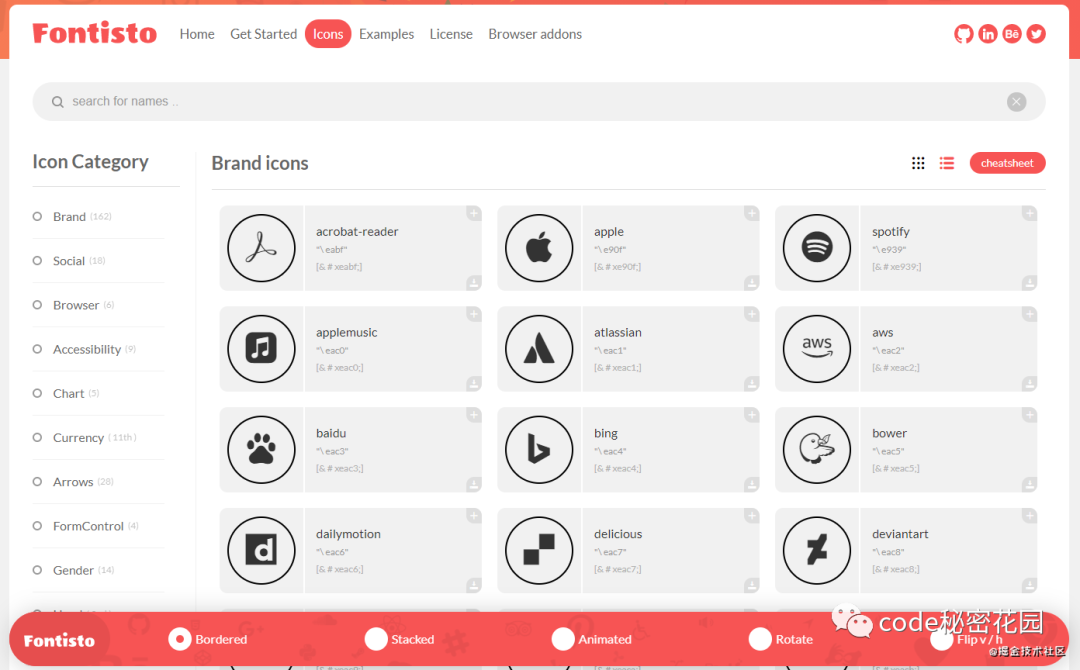
与我们讨论的前三个图标包不同,Fontisto 是一个完全免费的矢量图标库,你可以将其用于项目开发和设计目的。你只需从它网站点击几下就可以定制图标。添加旋转效果、动画、边框等简单的修改,你可以用字体来完成。你也可以下载图标的 CSS 类。由于 Fontisto 支持 CSS,所以可以直接对图标的 CSS 属性进行修改,包括图标大小、颜色、背景等。
除此之外,Fontsto 提供了几种方法来开始项目,比如使用 CDN,通过将整个 Fontsto 目录复制到项目中来直接使用 CSS。你可以使用包管理器,如 npm、yarn 或者 bower 等。使用以下命令:
使用 Fontisto CDN:
复制代码
使用 CSS:
复制代码
使用包管理:
npm install fontisto // npm
yarn add fontisto // yarn
bower install fontisto // bower
composer require kenangundogan/fontisto // composer
复制代码
Fontisto 的主要特点
-
完全免费用于商业用途。
-
不需要使用 Javascript。
-
支持使用 CSS。
-
完美适配高分辨率显示器。
-
图标是可伸缩的。
你可以在项目文档中找到更多关于 Fontisto 的使用信息。
5. Streamline Icons

img
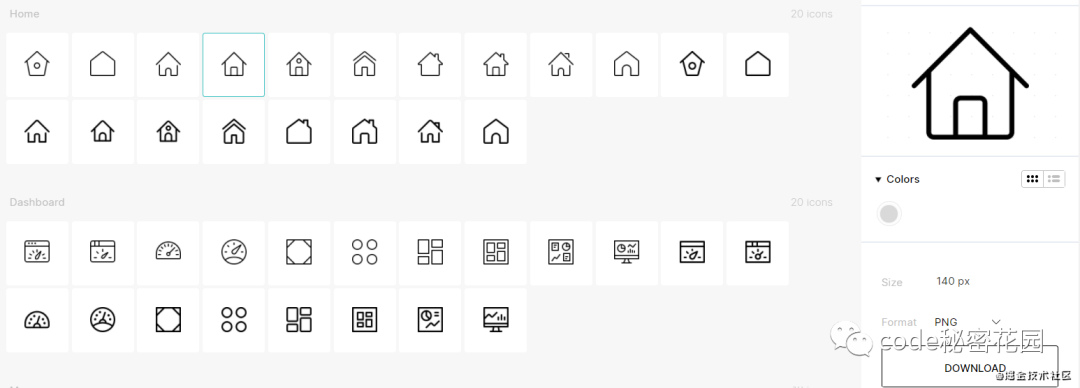
Streamline Icons 是另一个优秀的图标库,你可以在项目开发中使用。Streamline 大约有 30000 个漂亮的可适应性图标,包括 50 多个类别。Streamline 图标库以其对优化草图的支持而出名,这使得操作图标宽度和颜色变得容易。你可以在 Streamline 中创建一个免费账户并开始使用图标,也可以直接将整个图标集下载到你的设备上。像 Icon8、Font Awesom 和 FlatiCoin 一样,Streamline 支持在下载所需图标之前进行编辑。你可以轻松更改像素大小、格式,并在类似设计之间切换。但是,除非升级软件包,否则无法更改图标的颜色。 
Streamline Icons 的主要特点
-
提供 Sketch、AI、EPS、PDF、PNG 和 SVG 格式。
-
用于搜索和编辑图标的 Web 应用程序。
-
三个套餐版本,包括免费版、基础版和旗舰版。
-
免费版中有 30000 个图标可供使用。
-
基础版包含 12000 多个图标,有 .iconjar .sketch .fig .xd .svg .ai .pdf .png 等类型,售价 194 美元,而旗舰版包含 31500 多个图标。
缺点
- 除非你购买了付费高级套餐,否则必须注明出处。
总结
–
以上图标库只是互联网上许多可用库的子集,由于它们的实用性和丰富的功能集而流行。然而,一个优秀的图标库只是开发者选择图标库的一个方面。最好要考虑图标升级的适用性、易用性,以及使用所选图标库在开发项目的启动速度。
此外,决定是购买图标还是坚持使用免费图标也很重要,因为你可能需要考虑其中一些图标需要注明出处。可定制性和可用格式也是选择这些图标的考虑因素,大多数时候,每个图标库都包含其独特的设计类别,如材质、矢量、CSS、SVG 等。
因此,在为开发项目选择图标库之前,请考虑一下从本文中学到的知识。我相信这会让你的工作流程更顺畅。
The End
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
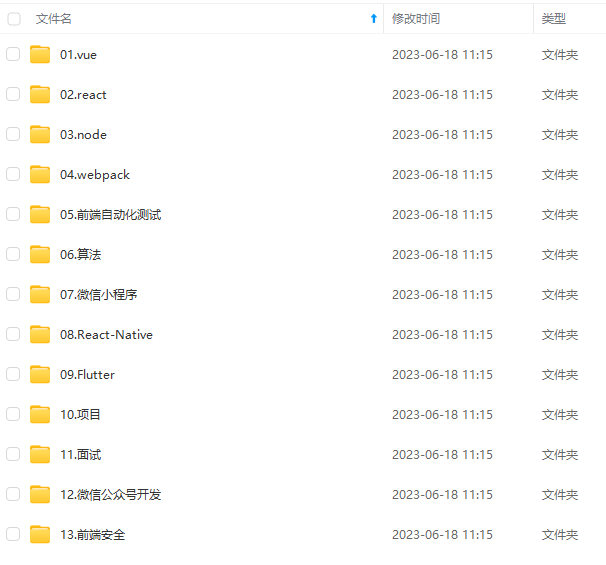
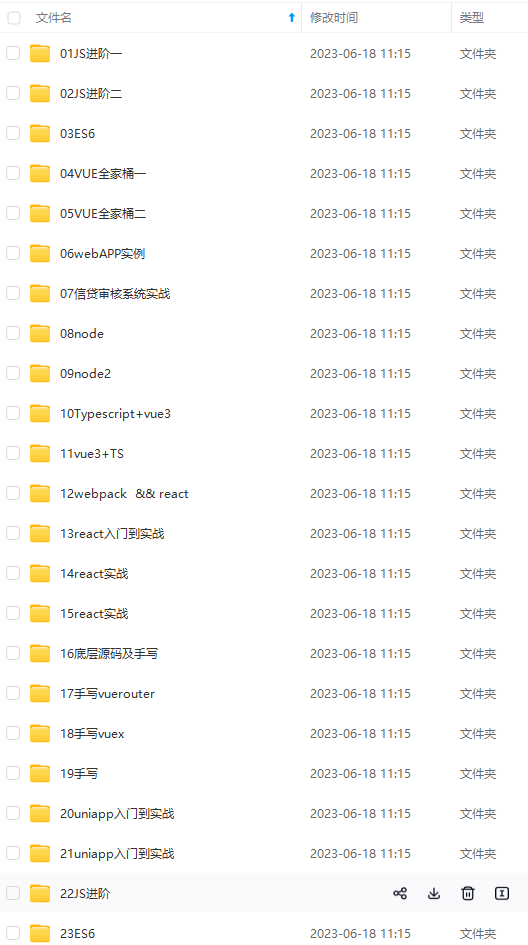
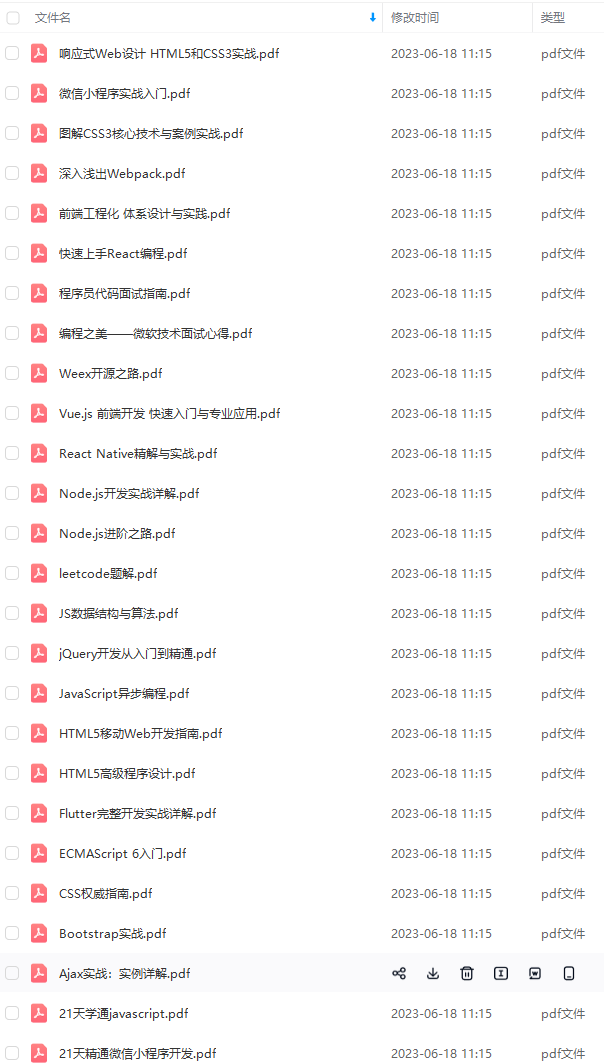
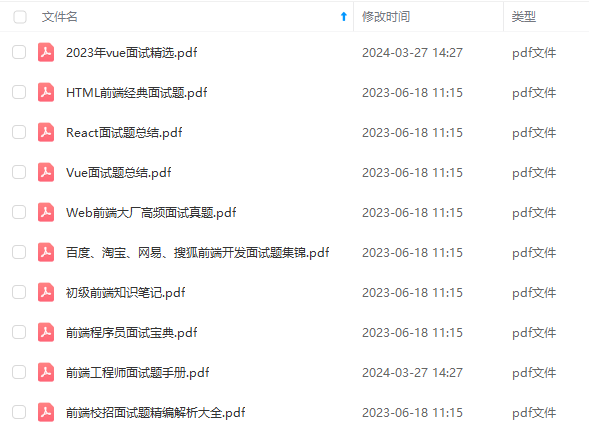
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理


置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理
























 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








