使用vuepress搭建博客打包之后出现样式无法加载问题
在本地测试或者打包测试样式出现问题
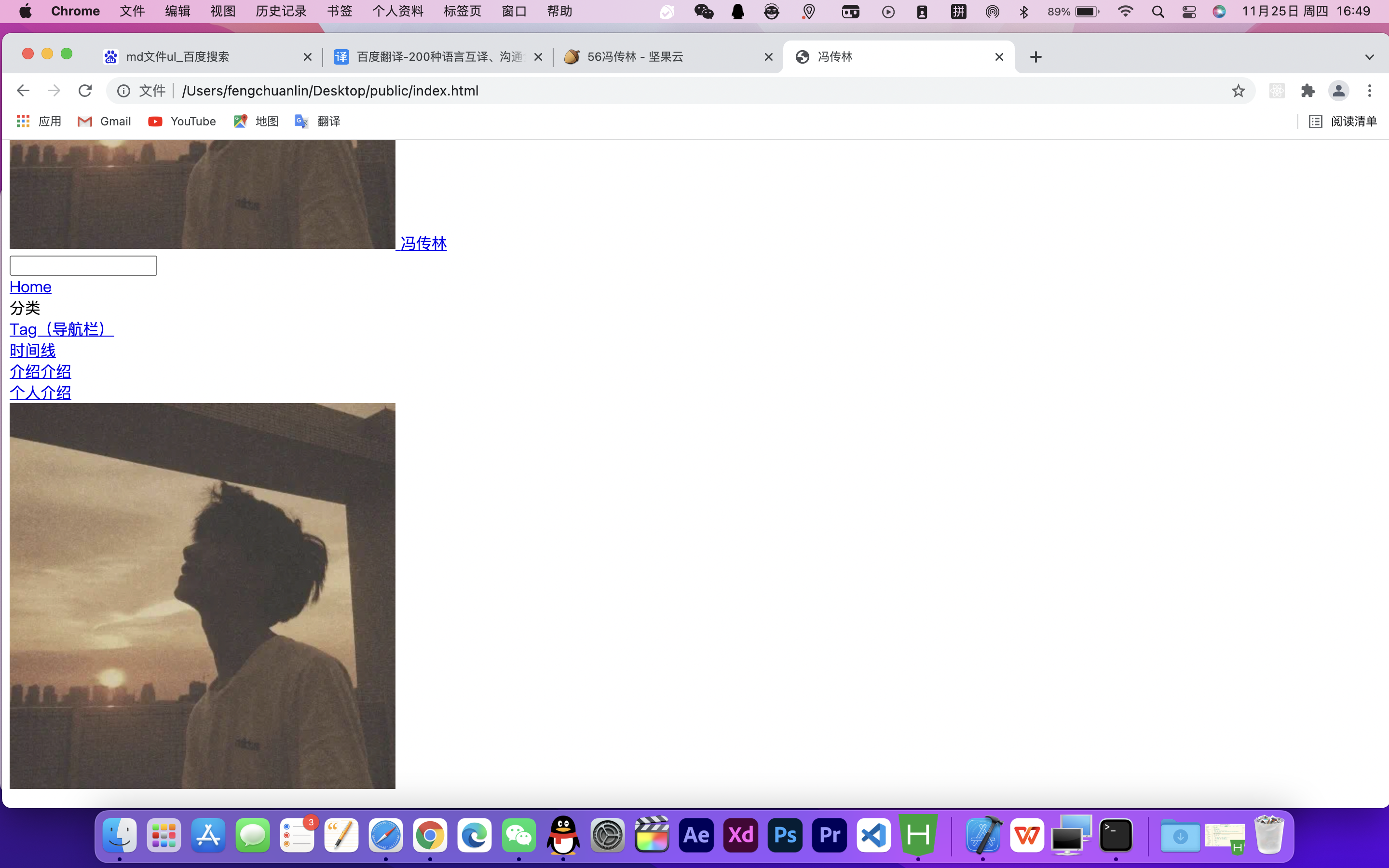
打包之后就完全乱了; 如下效果图:
效果图

有点困扰,即使是自己本地打包之后也会出现相同的问题.
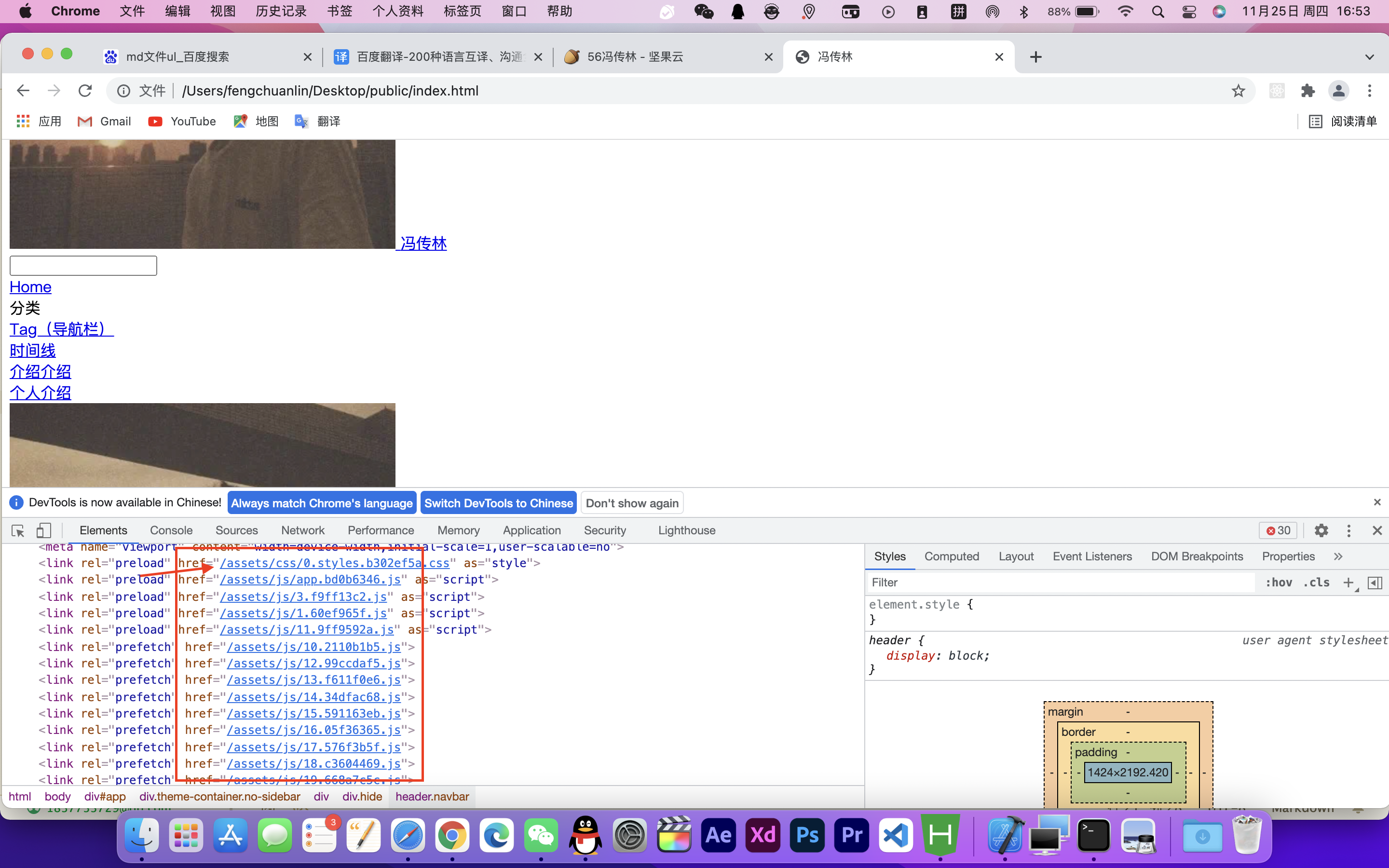
然后就查看一下首页(index.html)是不是路基样式问题
效果图

可以看到首页路径就有问题
通过更改indexn.html的内容。
把/修改为./ 部分样式就发现了恢复
就可以判断出是打包的时候全部是绝对路径,应该是相对路径的。
效果图

config.js配置
找到问题之后就去寻找原因
发现是config.js里面的base配置问题。 直接删掉可以解决
效果图

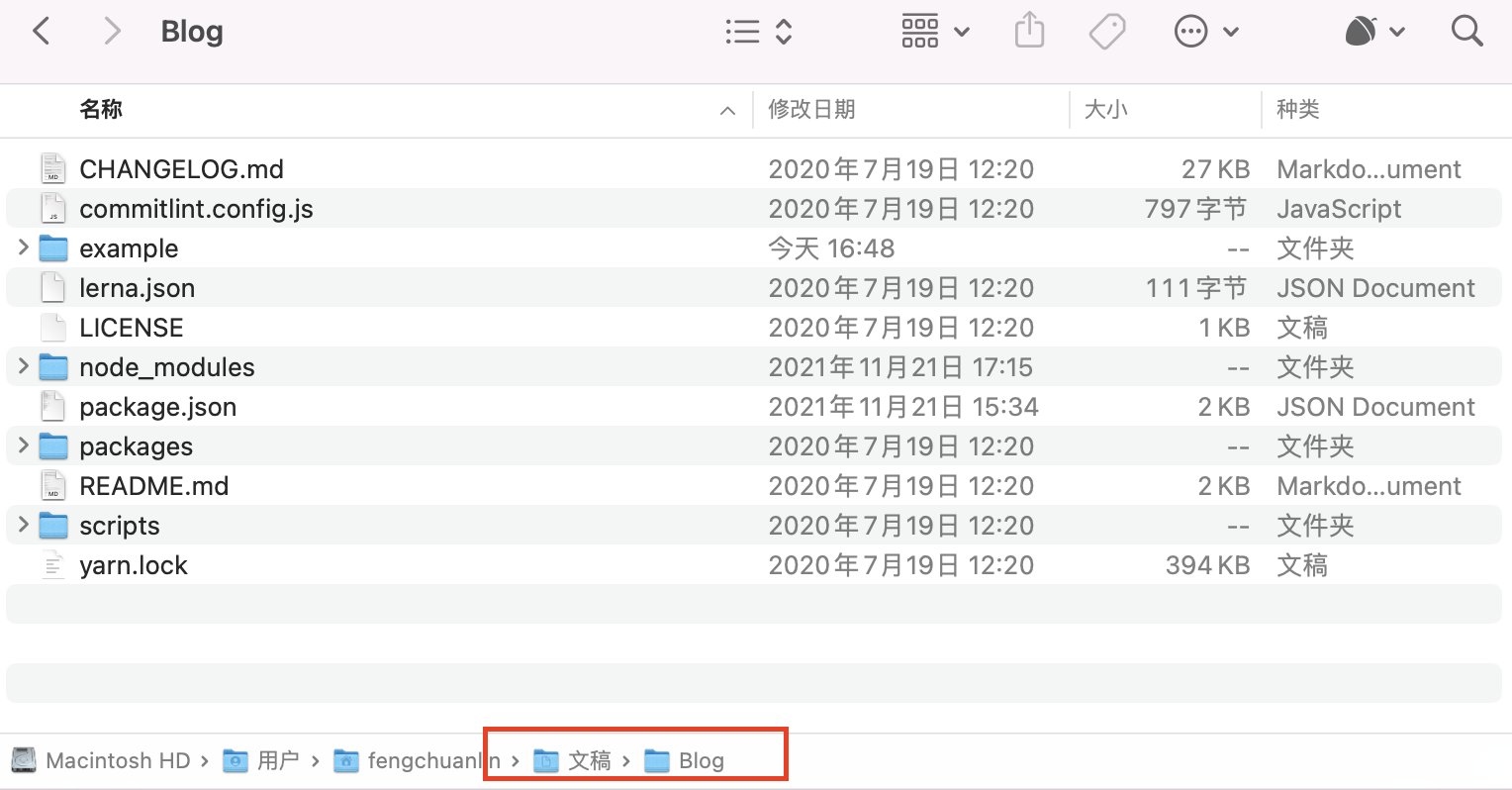
第一种情况:直接将base属性删掉
第二种情况:将base改成你根目录下打包文件名 我这里是Blog

base: "/Blog"
重新打包样式问题就解决了

第二个问题
我二次开发中发现打包之后页面一直处于加载中… 就是进不去页面 就像下面的图一样

解决问题就是去找node_modules这个文件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BmhOqTUA-1678460824354)(https://mrfengblog.oss-cn-hangzhou.aliyuncs.com/blog/article/%E6%88%AA%E5%B1%8F2022-12-04%2020.20.30.png)]
然后注释掉这个,让它默认哈希模式
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7QvaJjsI-1678460824354)(https://mrfengblog.oss-cn-hangzhou.aliyuncs.com/blog/article/%E6%88%AA%E5%B1%8F2022-12-04%2020.22.36.png)]
这样页面就可以正常访问了
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RTZfrRiO-1678460824354)(https://mrfengblog.oss-cn-hangzhou.aliyuncs.com/blog/article/%E6%88%AA%E5%B1%8F20221204202354.png)]
接下来就是部署到服务器
部署服务器
我用的是腾讯云的服务器+宝塔面板
小白部署服务器的话,我推荐这个b站视频教程去跟着部署。
链接地址
https://www.bilibili.com/video/BV1j5411Y7rM?spm_id_from=333.999.0.0
上传服务器运行加载问题
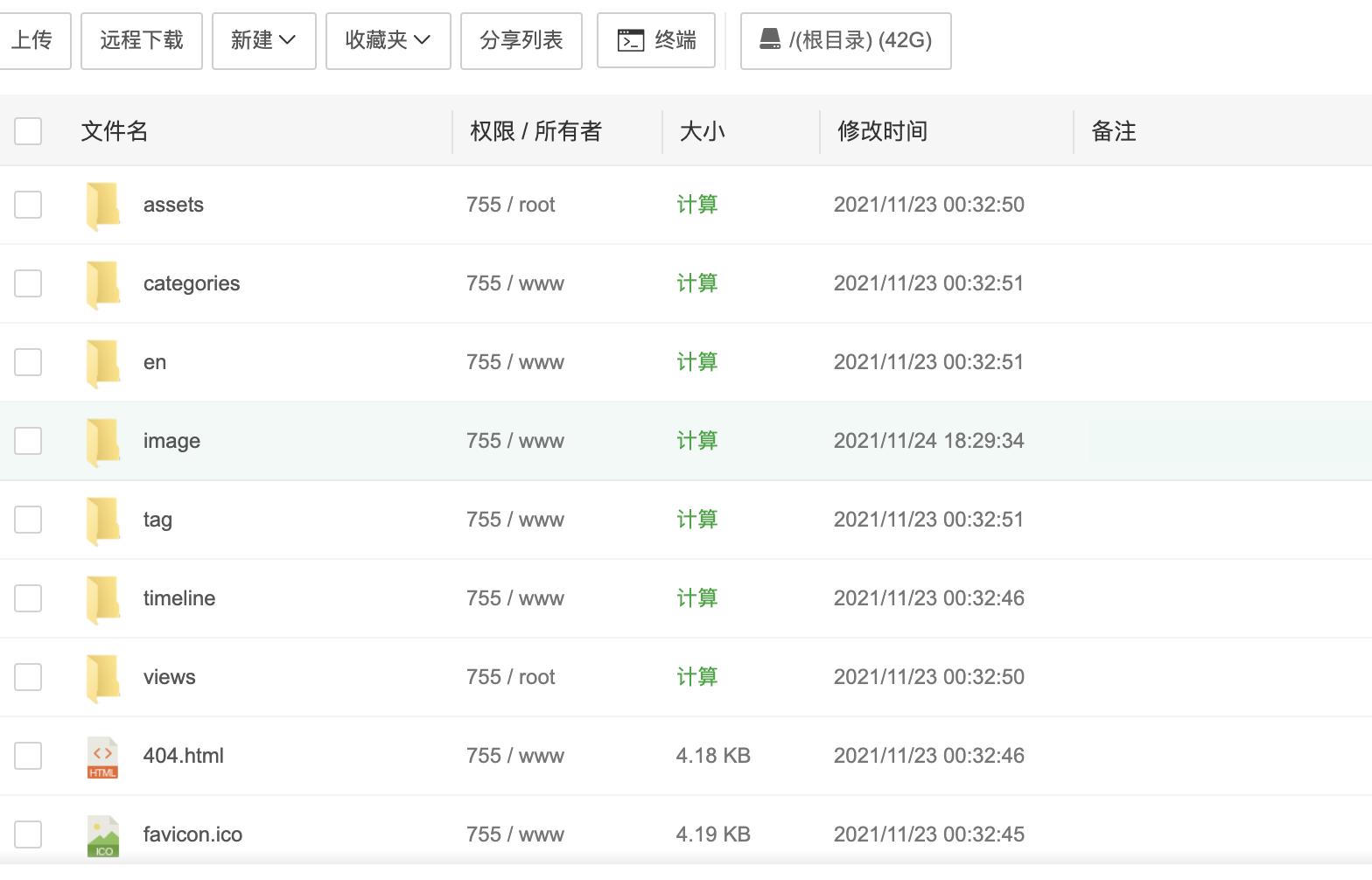
把打包好的文件放去服务器根目录
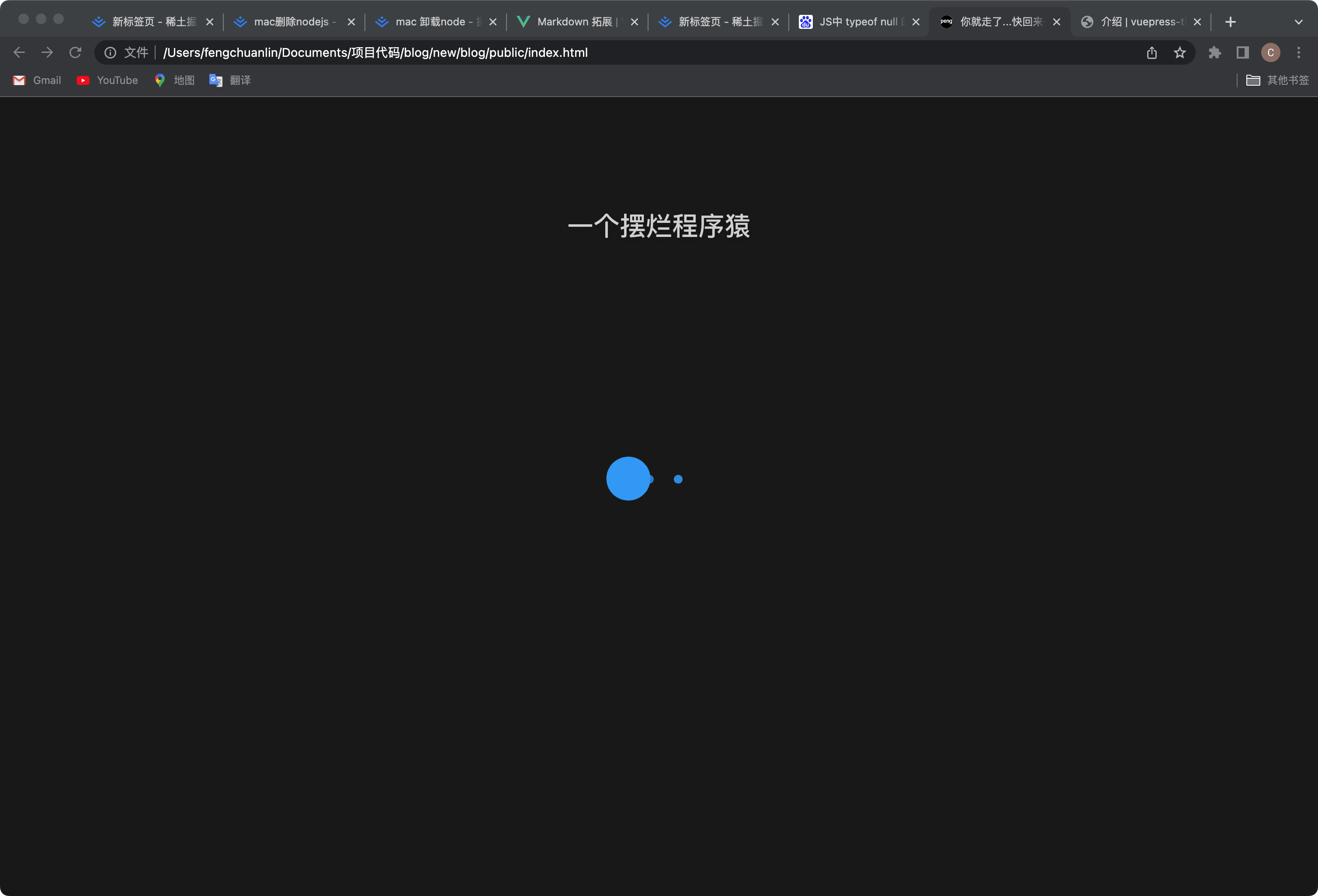
访问之后发现一直处于加载页面
效果图

继续寻找问题后…
最后发现是文件目录放错了、访问才会导致进不去服务器。
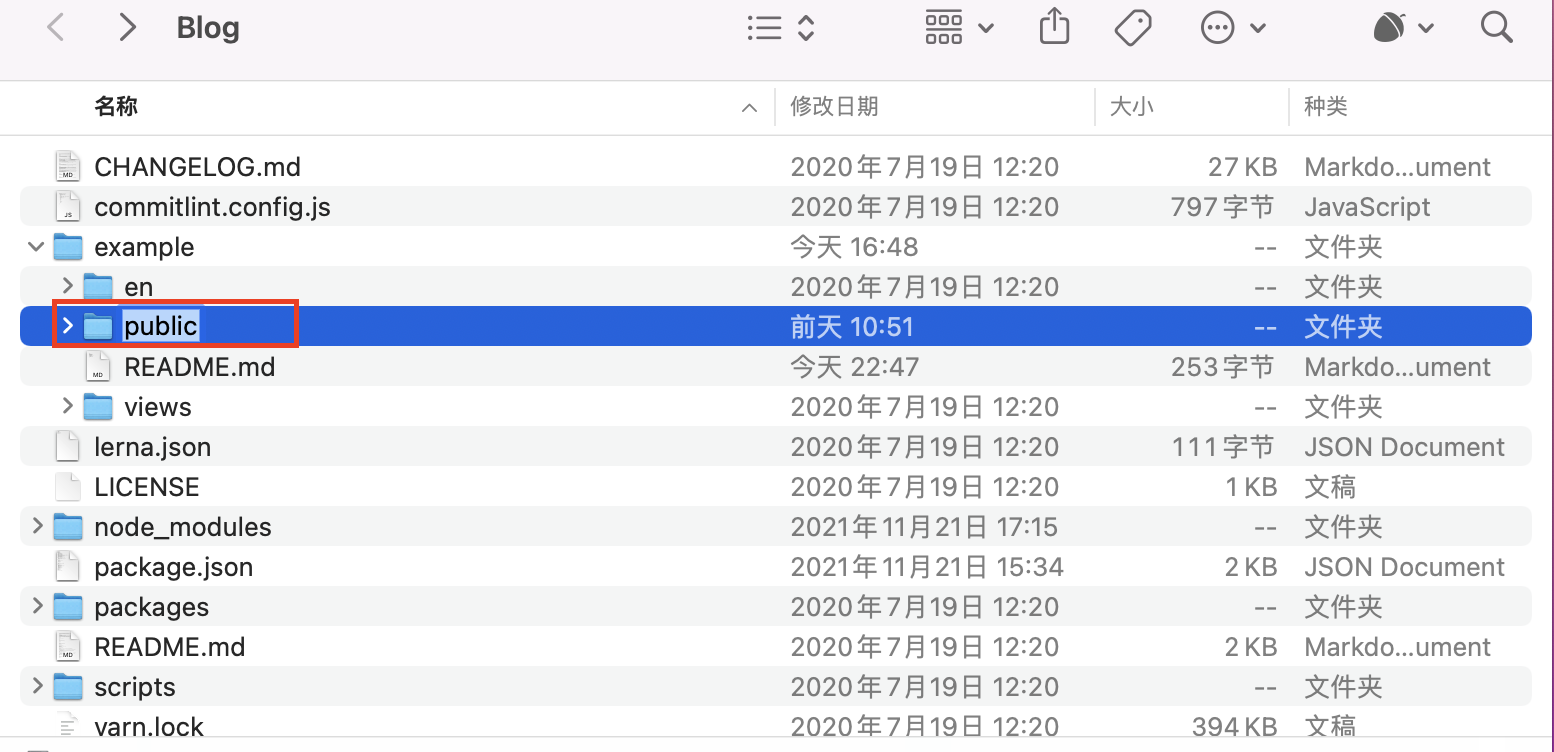
直接将打包文件放服务器根目录访问路径会发生404未找到页面。 如下:

需要将打包文件统一放在服务器根目录
效果图

重新打开就加载进去了
以上就是自己踩的坑,希望能帮到大家。




















 2604
2604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








