本文说的是我如何用php制作一个简易的验证码
想来大家肯定做登陆的时候,肯定会做个请输入验证码的功能,让其填对在进行登陆,废话不多说,直接进入正题。
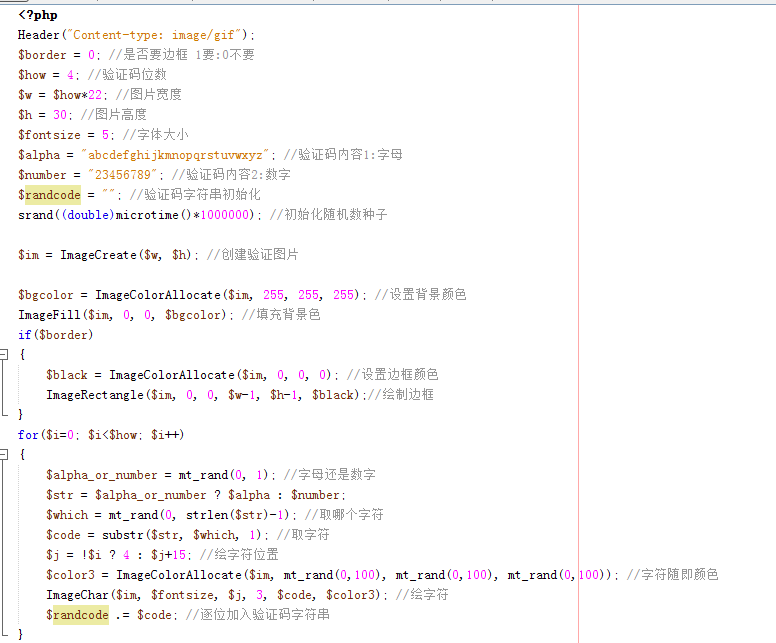
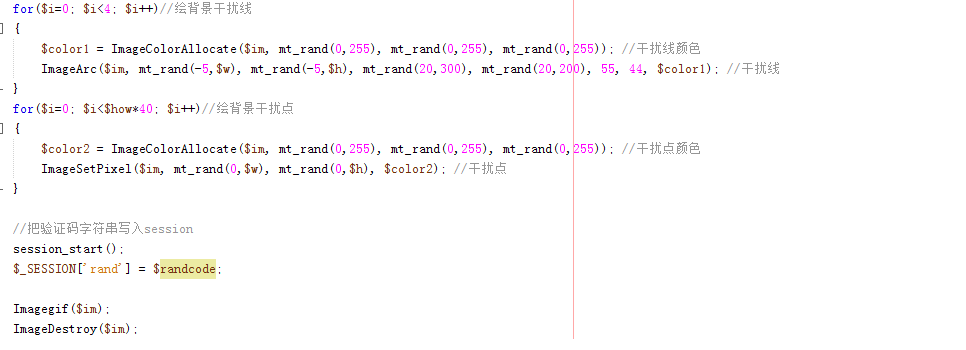
1.你需要一个php文件用来生成验证码图片和文字的,我创建了一个Imagecode.php的文件用来生成图片
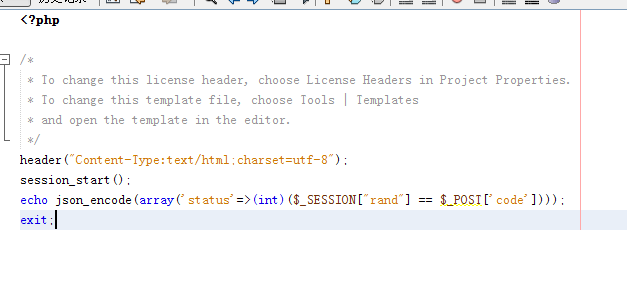
接下来你就需要一个进行验证的php文件了,创建一个验证验证码的文件code.php
最后你就需要一个js文件进行显示你的验证码了
这是js代码:
<script>
$(document).ready(function () {
$('#serchkey').focus(function () {
$('#yzmtips').text("");
})
$('#serchkey').blur(function () {
var obj = $(this);
$.ajax({
url: 'code.php',
type: 'POST',
data: {code: $.trim($("input[name=code]").val())},
dataType: 'json',
async: false,
success: function (result) {
if (result.status == 0) {
$("#yzmtips").text("验证码错误");
document.getElementById('btn').disabled = 'disabled';
}
else
document.getElementById('btn').disabled = false;
},
error: function (msg) {
$(".yzmtips").html('Error:' + msg.toSource());
}
})
return false;
})
$("#btn").click(function()
{
var code =$.trim($("#serchkey").val());
if(code==""||code==null)
{
$("#yzmtips").text("验证码错误");
return false;
}
})
})
</script>
<!--验证码-->
<div class="form-group" >
<input type="text" class="form-control" placeholder="验证码" name="code" id="serchkey" style="width: 40%;" /><img src="Imagecode.php" οnclick="this.src=this.src+'?' + Math.random();" style="margin-left: 30px;"/>
<span style="color:red; margin-left: 30px;" id="yzmtips"></span>
</div>
好了,代码就这些,你可以尝试一下,虽然都是把自己写的代码复制粘贴,但后面我会慢慢的改善的,谢谢大家!

























 526
526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








