下面展示一些 内联代码片。
电影排行榜小案例
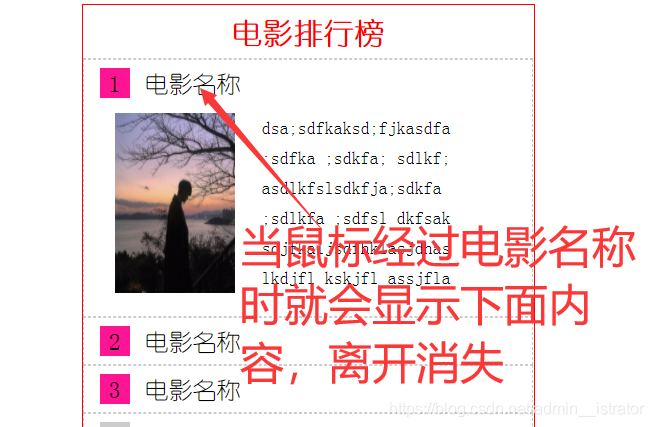
效果图

鼠标经过、离开时:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="../js/jquery-3.5.1.min.js"></script>
<script>
$(function () {
$(function () {
$("li").hover(
function () {
$(this).addClass("current");
},
function () {
$(this).removeClass("current");
}
);
});
});
</script>
<style>
* {
margin: 0%;
padding: 0%;
}
.box {
width: 300px;
height: 450px;
margin: 50px auto;
border: 1px solid red;
}
.box > h1 {
font-size: 20px;
line-height: 35px;
color: red;
text-align: center;
border-bottom: 1px dashed #ccc;
}
ul > li {
list-style: none;
padding: 5px 10px;
border: 1px dashed #ccc;
}
ul > li > span {
display: inline-block;
height: 20px;
width: 20px;
background-color: #ccc;
text-align: center;
line-height: 20px;
margin-right: 10px;
}
ul > li:nth-child(-n + 3) span {
background-color: deeppink;
}
.container {
height: 120px;
overflow: hidden;
margin: 10px;
display: none;
}
.container > img {
width: 80px;
height: 120px;
float: left;
}
.container > p {
overflow: hidden;
width: 160px;
height: 120px;
float: right;
font-size: 12px;
line-height: 20px;
}
.container {
overflow: visible;
}
.current .container {
display: block;
}
</style>
</head>
<body>
<div class="box">
<h1>电影排行榜</h1>
<ul>
<li>
<span>1</span>电影名称
<div class="container">
<img src="../image/2.jpg" alt="" />
<p>
dsa;sdfkaksd;fjkasdfa ;sdfka ;sdkfa; sdlkf; asdlkfslsdkfja;sdkfa
;sdlkfa ;sdfsl dkfsak sdjfkaljsdfhklasjdhas lkdjfl kskjfl assjfla
sdjladsjsdfgsdfsdfgsdfgsdf gsfgsdf
</p>
</div>
</li>
<li><span>2</span>电影名称</li>
<li><span>3</span>电影名称</li>
<li><span>4</span>电影名称</li>
<li><span>5</span>电影名称</li>
</ul>
</div>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








