transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、、缩放scale和位移translate。
位移translate
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
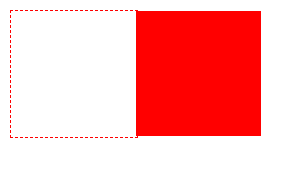
- translateX(x)仅水平方向移动(X轴移动)
transform: translateX(100px);

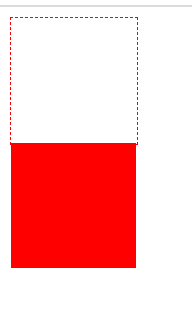
- translateY(Y)仅垂直方向移动(Y轴移动)
transform: translateY(100px);

- translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
transform: translate(100px,100px);

旋转rotate
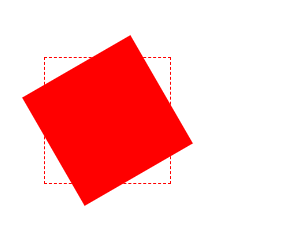
rotate() :通过指定的角度参数对原元素指定一个2D rotation(2D 旋转)。
transform: rotate(60deg);

默认以元素中心点旋转,可使用transform-origin定义旋转的基点。
缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:
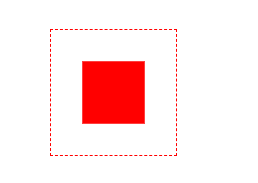
- scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
transform:scale(0.5,0.5);

- scaleX(x)元素仅水平方向缩放(X轴缩放)
transform:scaleX(0.5);

- scaleY(y)元素仅垂直方向缩放(Y轴缩放)
transform:scaleY(0.5);

它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。





















 5954
5954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








