1、注册登录云通讯进入控制台
2、查看开发者账号

注册登录后默认会赠送8块钱
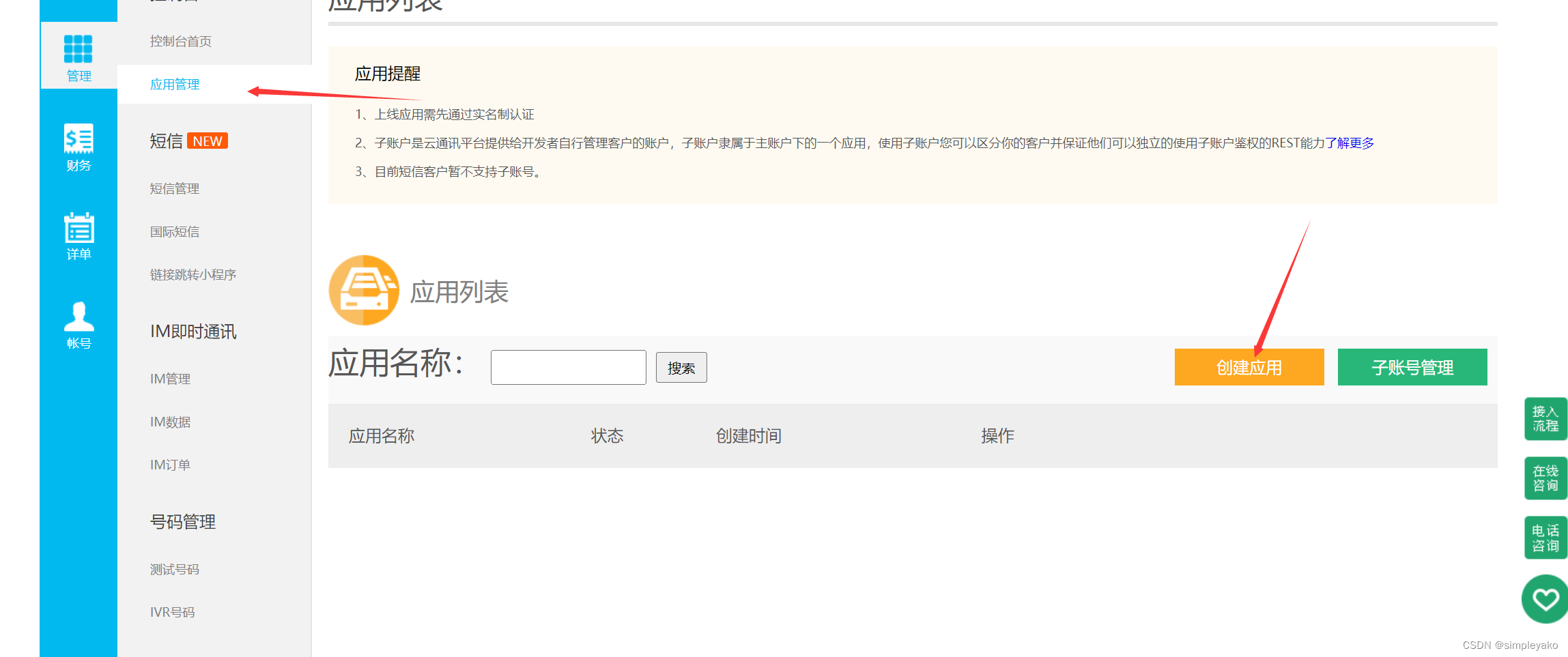
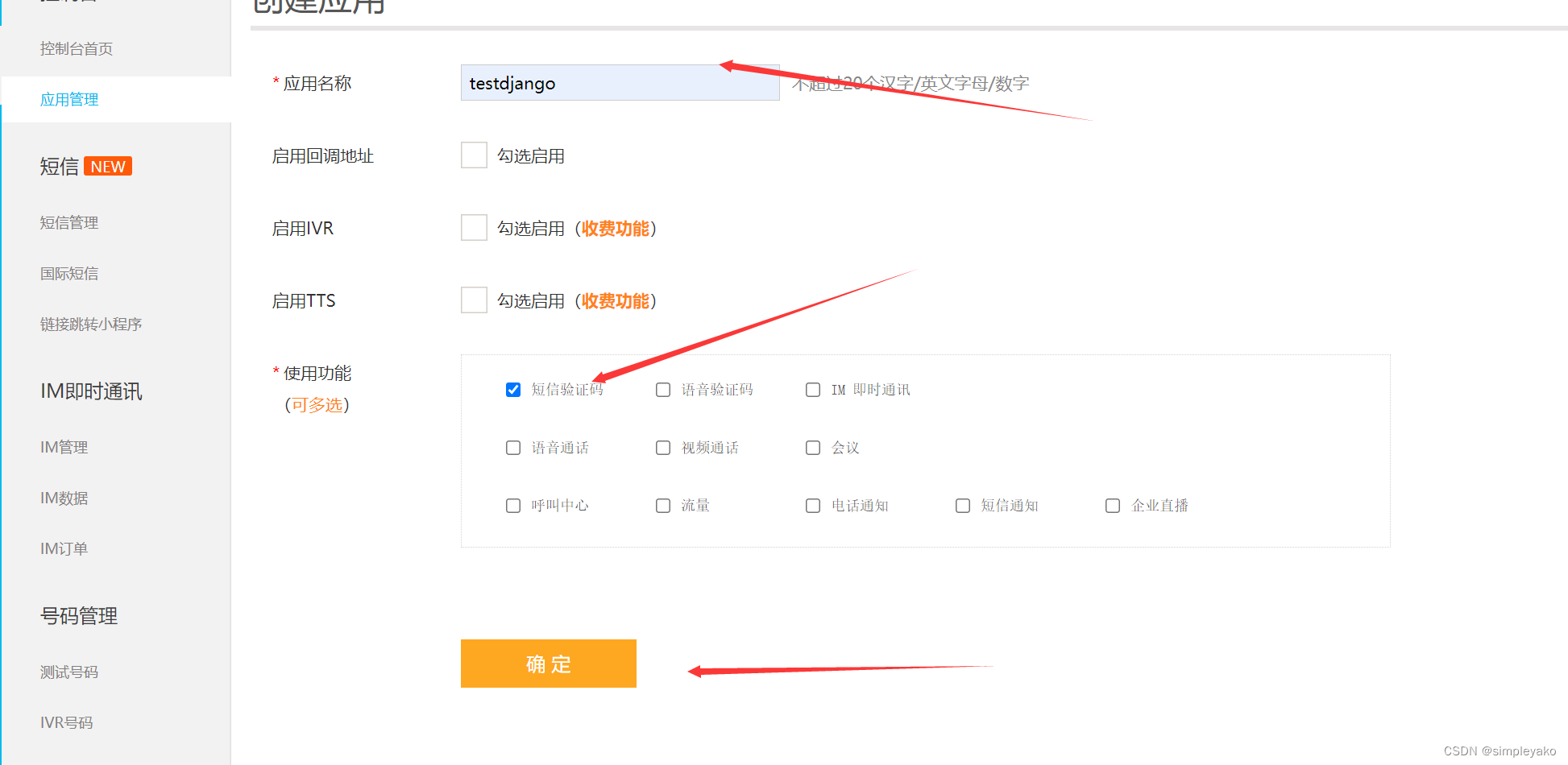
3、创建一个应用,生成appid



4、填写测试号码(用于测试接受短信),下载容通讯SDK

这里下载新版python SDK
下载的SDK如下:

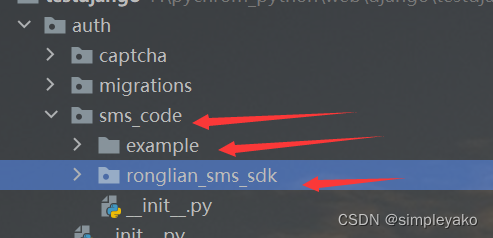
5.在django项目下新创建一个子应用auth,在auth下新建一个python模块文件夹sms_code,将上面两个文件夹复制到其中

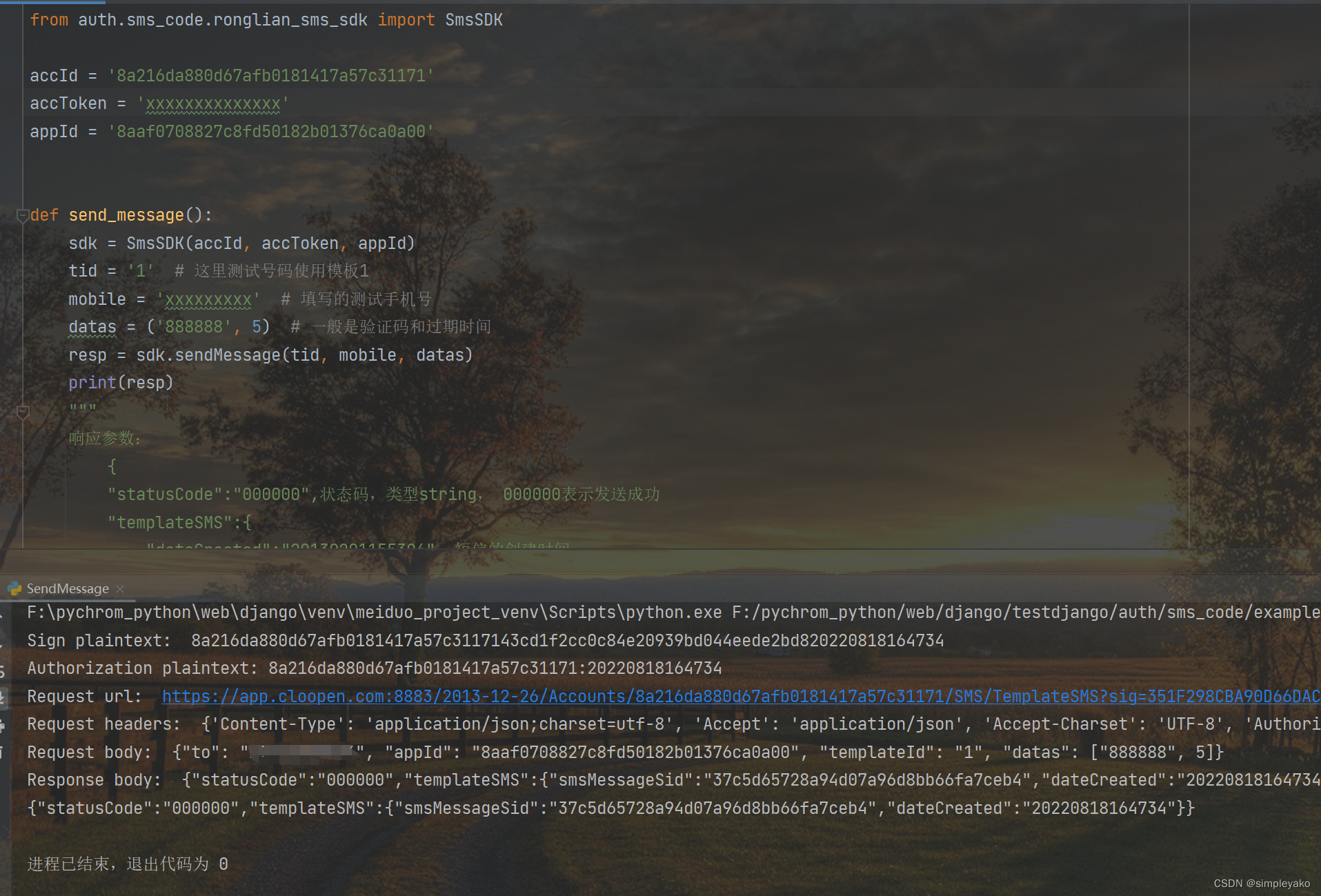
6、查看example下的实例代码

datas:
变量1:验证码
变量2:有效时长(在后端中保存验证码时定义时长)
格式:您的验证是{变量1},请于{变量2}内输入正确
7、更改相应的参数,右击运行,进行测试

测试成功

下一篇:vue-django实现(云通讯短信验证码)(二)-编写前后端逻辑代码






















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








