一.块级元素
常见的块级元素:div,h1-h6标题标签,p标签,ul>li无序列表标签,ol>li有序列表标签......
还有H5新增的语义化标签,如header,footer,article......这些标签的含义与语义一样
作用:搭建我们的页面结构
块级元素特点:
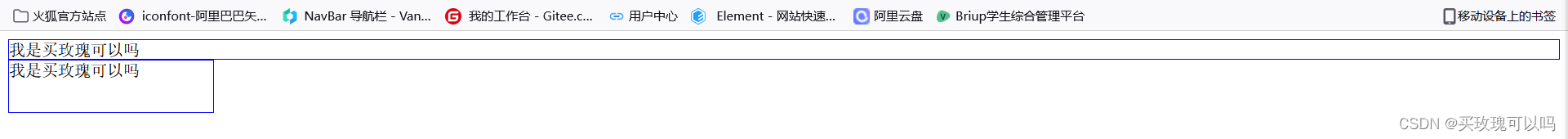
1.独占一行空间
2.默认宽度是100%
3.可以通过css给标签设置宽度和高度
4.高度由内容或子元素决定
如下图:
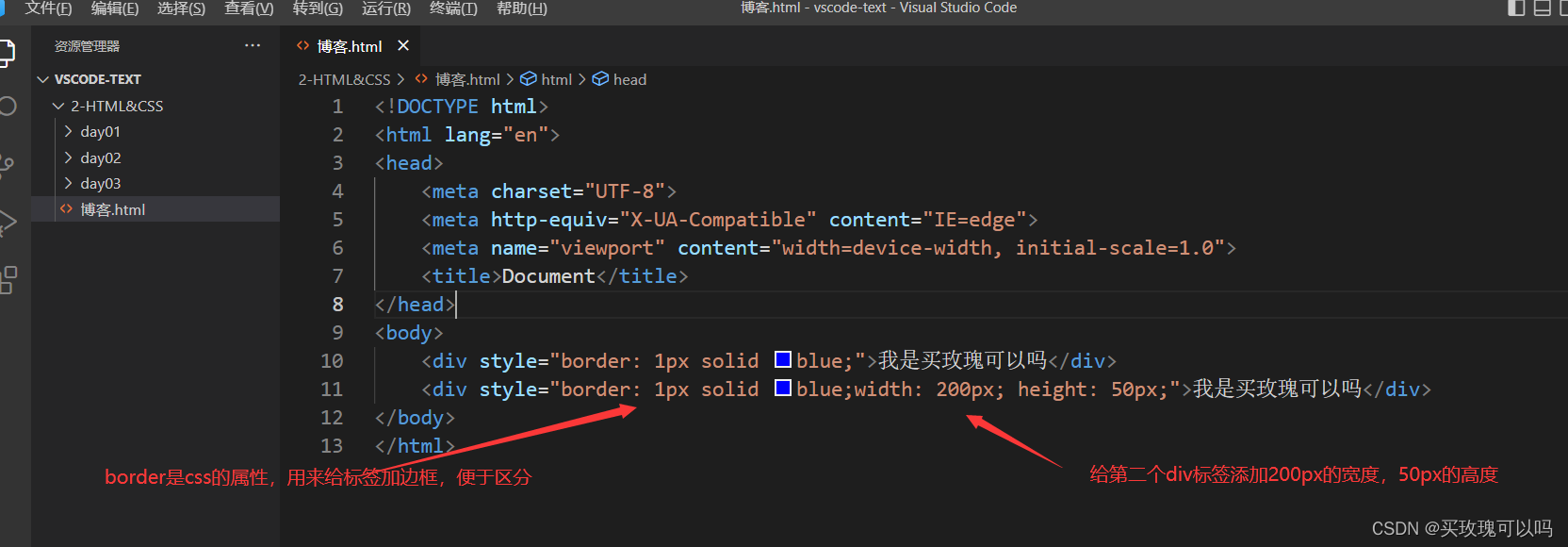
<div style="border: 1px solid blue;">我是买玫瑰可以吗</div>
<div style="border: 1px solid blue;width: 200px; height: 50px;">我是买玫瑰可以吗</div>

二.行内元素
常见的行内元素:span标签,a标签,img标签,strong标签,i标签......
作用:在结构中填充我们想要展示的内容
行内元素特点:
1.可以与其他行内元素处在同一行空间中
2.宽高由自身决定
3.无法行内元素设置宽高
4.不建议在行内元素中嵌套块级元素
如下图:
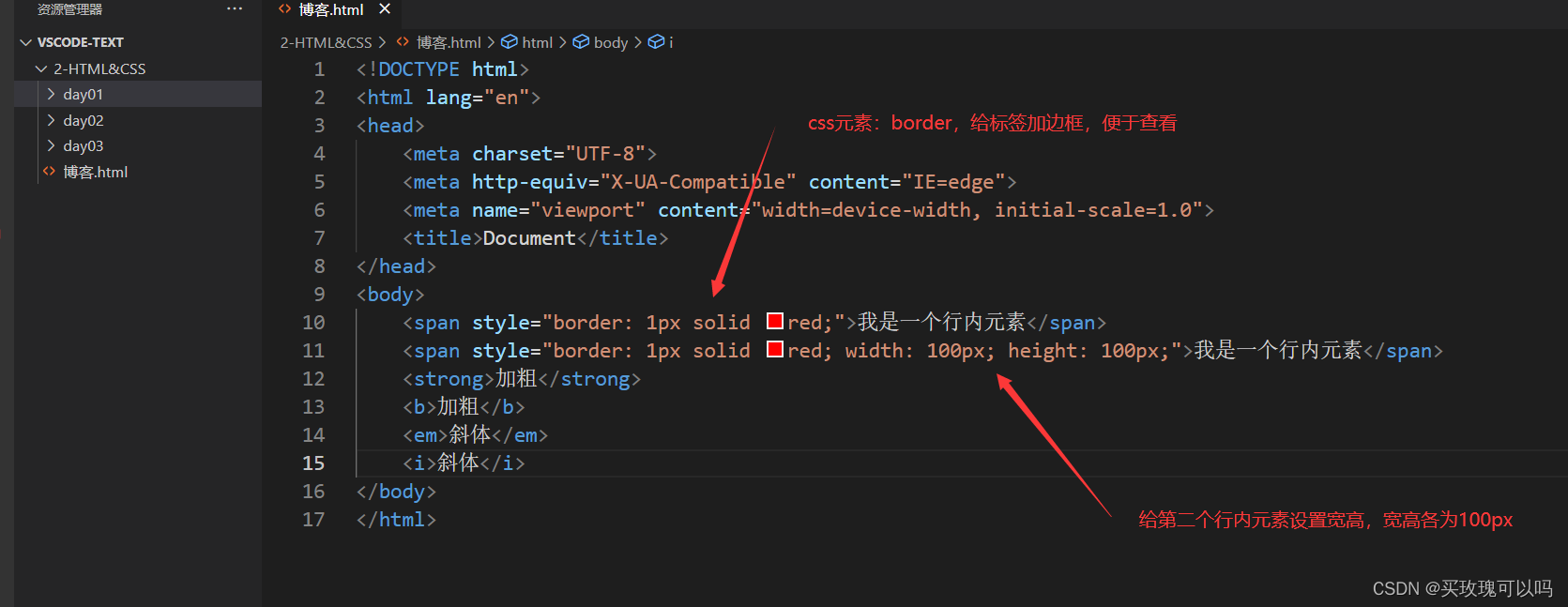
<span style="border: 1px solid red;">我是一个行内元素</span>
<span style="border: 1px solid red; width: 100px; height: 100px;">我是一个行内元素</span>
<strong>加粗</strong>
<b>加粗</b>
<em>斜体</em>
<i>斜体</i>

三.其他标签
1.h标签
h标签是标题标签,一共有6级,标题从大到小排列是h1-h6,但常用的只有h1-h3

2.p,br,hr标签
p标签:是段落标签,用于展示一个段落的内容
br标签:强制换行标签,同时也是一个自结束标签
hr标签:分割线标签


3.img标签
img标签是图片标签,使用该标签可以在页面展示图片
属性:
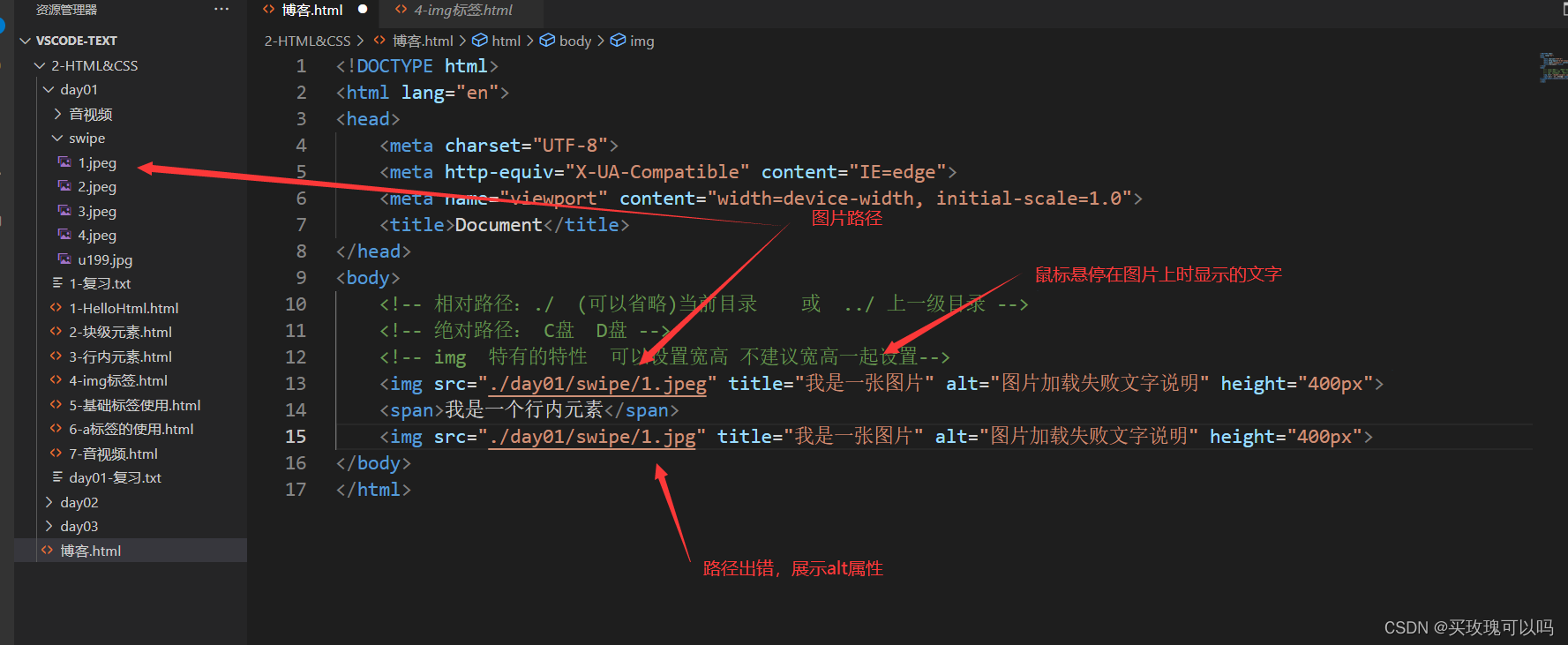
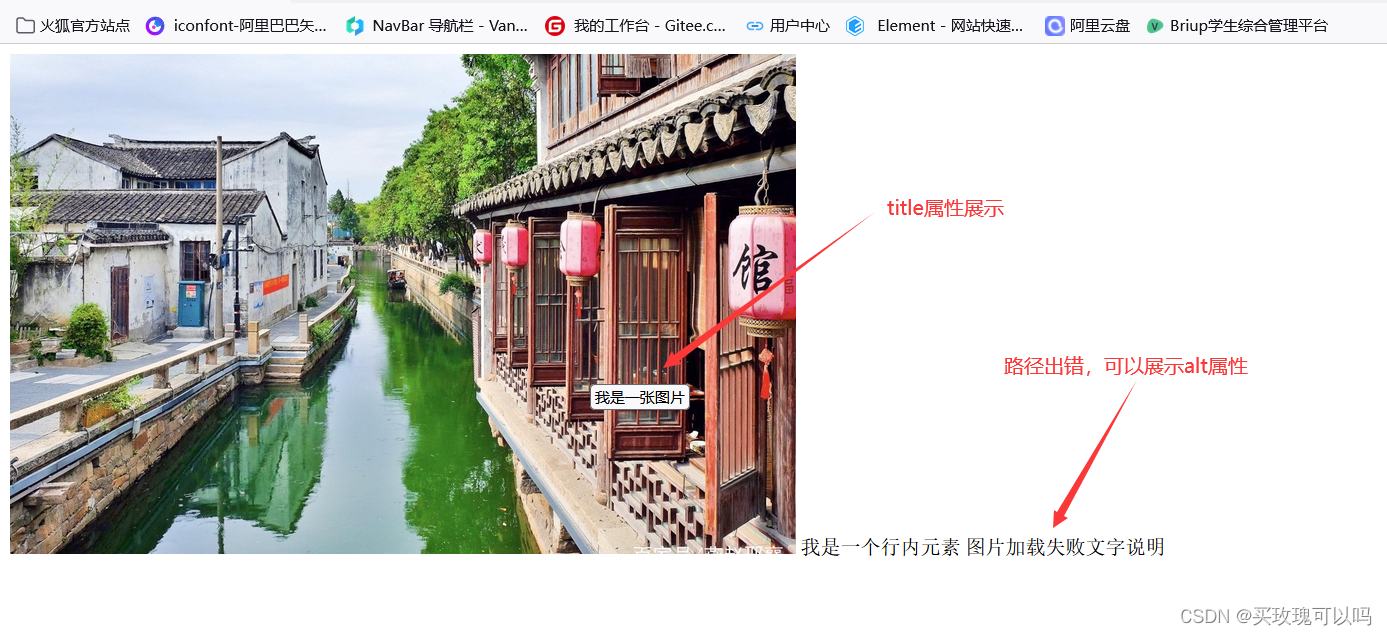
src:图片的路径 alt:当图片不能显示出来时,对图片的描述 title:鼠标悬停在图片上时,描述框显示的文字
另外,img标签虽然是行内元素,但是他可以设置宽高,但不建议宽高一起设置
<!-- 相对路径:./ (可以省略)当前目录 或 ../ 上一级目录 -->
<!-- 绝对路径: C盘 D盘 -->
<!-- img 特有的特性 可以设置宽高 不建议宽高一起设置-->
<img src="./day01/swipe/1.jpeg" title="我是一张图片" alt="图片加载失败文字说明" height="400px">
<span>我是一个行内元素</span>
<img src="./day01/swipe/1.jpg" title="我是一张图片" alt="图片加载失败文字说明" height="400px">

4.a标签和mailto标签
a标签:是链接标签,作用是控制页面之间的跳转
属性:href:跳转页面的地址(这个是必须要有的) ,target:控制跳转方式 ,_blank:在新窗口打开链接, _self:在当前窗口打开
同时也可以使用图片跳转页面,只需要在a标签里面嵌套一个img标签即可。
锚点问题:
回到顶部:href=“#” ,
回到本页面的其他位置:需要设置id属性,然后设置href=“id属性值”,
去到其他页面的某个位置:需要在其他页面的想要跳转的位置设置id属性,然后设置href=“其他页面的路径#id属性值”
mailto标签:作用是打开自己电脑中的E-mail软件,目前在学习中作用不大
<!-- a标签控制页面和页面之间的跳转
href链接到其他页面
target 控制跳转方式 _blank 在新窗口打开链接 _self在当前窗口打开-->
<a href="https://www.baidu.com" target="_self">百度一下</a>
<a href="https://www.baidu.com" >百度一下</a>
<!-- 可以使用图片打开a标签的链接 -->
<a href="https://www.baidu.com">
<img src="./swipe/src=http___dpic.tiankong.com_hc_hd_QJ6211970281.jpg_x-oss-process=style_show&refer=http___dpic.tiankong.jpeg" alt="">
</a>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div id="center">我是中间div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<!-- 锚点:希望回到头部 设置href为#
希望回到其他部分 通过id设置其他部分 href=#id -->
<a href="#">回到顶部</a>
<a href="#center">回到中间div</a>
<a href="./5-基础标签使用.html#three">跳转到5页面的h3</a>
<!-- mailto链接 打开电脑自带的邮件软件 -->
<a href="mailto:903124685@qq.com">发邮件</a>




页面效果通过截图展示不了,还请各位看官实操
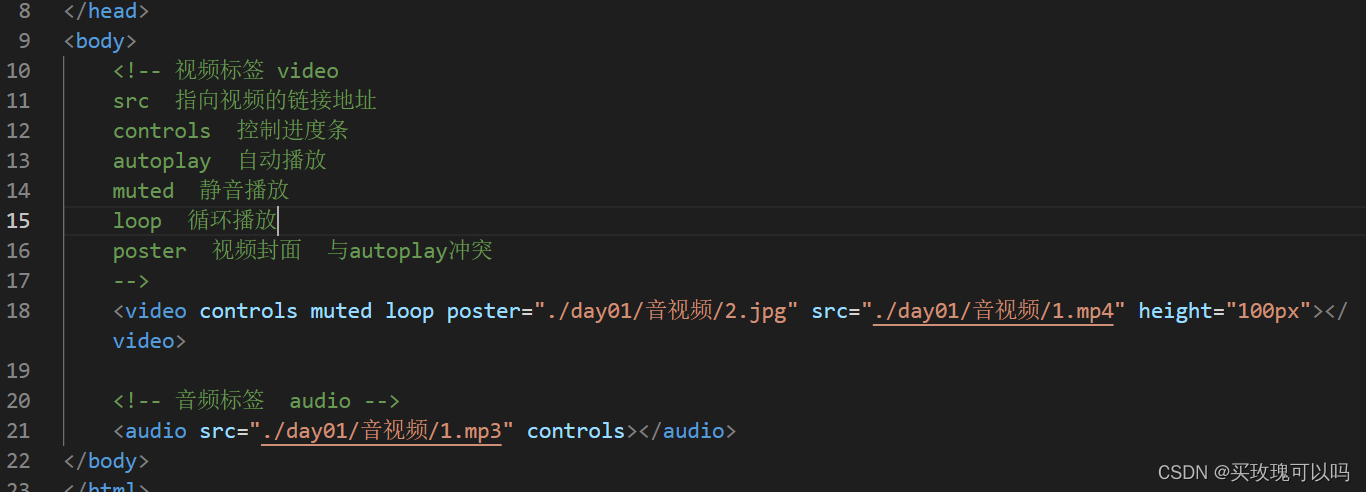
5.video,audio标签
video标签:视频标签,顾名思义,是用来显示视频的
audio标签:音频标签,显示音频
属性:
src:视频的链接地址,controls:控制进度条,autoplay:自动播放,muted:静音播放,loop:循环播放,poster:视频封面
<!-- 视频标签 video
src 指向视频的链接地址
controls 控制进度条
autoplay 自动播放
muted 静音播放
loop 循环播放
poster 视频封面 与autoplay冲突
-->
<video controls muted loop poster="../音视频/2.jpg" src="../音视频/1.mp4" height="100px"></video>
<!-- 音频标签 audio -->
<audio src="../音视频/1.mp3" controls></audio>

以上就是H5比较常用的标签了,还有一些H5新增的标签,如figure&figcaption标签的组合使用,details的open属性等等等等,就需要各位看官自行搜索学习了






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








