background-position属性使用频率非常高,大量的站点为了降低http请求数,会将大量的图片图片合成一张雪碧图(Sprite)来使用。雪碧图的使用就是通过控制background-position属性值来确定图片呈现的位置,不得不说它的作用非常重要,当然除了在使用雪碧图的场景外。别的某些场景也经常会使用到这个属性。这次就总结下它的使用方法。
还是那句话,工欲善其事必先利其器,仅仅有真正的了解background-position的特性才干在须要的场景更好的运用它。
background-position的定义
background-position 属性设置背景图像的起始位置。
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像假设要反复。将从这一点開始。
提示:
background-position属性设置背景原图像(由 background-image 定义)的位置,意味着使用这个属性的前提是必须设置背景原图像background-image。
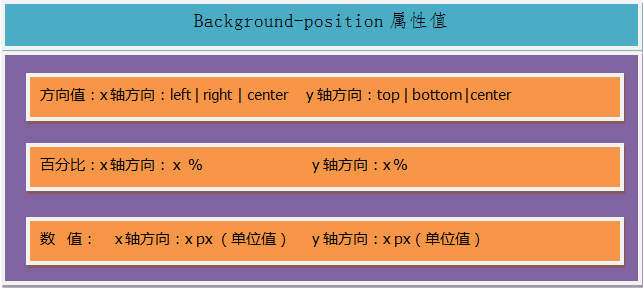
background-position的属性值
background-position有两个属性值。 background-position:x | y,使用方法上能够对其一个属性单独使用 background-position-x 和 background-position-y。
background-position属性值有三种情况
提示:
background-position两个属性值能够混用,比如:方向值和数值、数值和百分比。并不是x轴和y轴须要设置为同一类型的属性值,这点也正是说明了background-position属性能够衍生单独设置background-position-x 或 background-position-y。
background-position属性值之奇妙的百分比
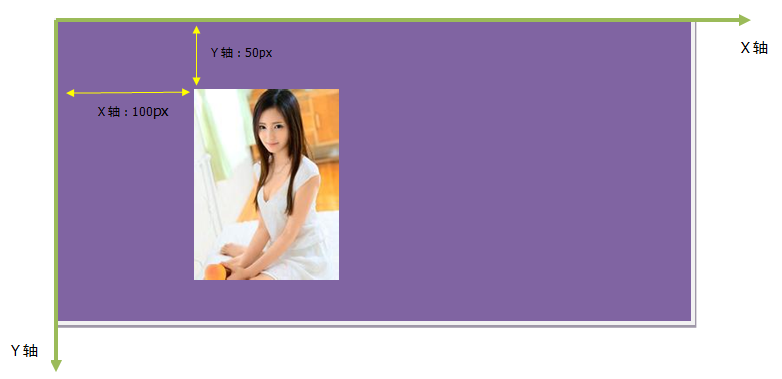
我们都知道background-position 属性的作用:设置背景图像的起始位置。这里的起始位置是相对于自身容器而言,假设属性值为数值,大家可能非常好理解,比如:background-position:100px 50px 这个属性值意味着图片在距离自身容器x轴为100px、y轴为50px的位置作为图片显示的起点位置。
然而使用百分比来设置属性值,是以自身容器的长宽 减去 图片的长宽 乘以 百分比 所得的数值来确定图片的起始位置。
公式:
(容器自身的宽度/高度 - 图片自身的宽度/高度) x 百分比 比如:background-position:50% 50%
提示:
- background-position属性值假设是数值。那么指相对于容器自身数值的距离作为起始位置;假设是百分比或者是方向。那么指的是相对于容器自身(容器自身的宽度/高度 - 图片自身的宽度/高度) x 百分比 所得的数值作为起始位置。
- 假设不设置background-position属性值,那么默认起始位置为background-position:0% 0%。
- 方向值和百分比的计算方式是一样的。它们能够相互转换。left:0%,right:100%。center:50%。
- 假设background-position属性值仅仅设置一个。那么还有一个默觉得center。
雪碧图
CSS雪碧图即CSS Sprites,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示须要显示的图片部分。
上面这张图片是由多个小图片合成的,前端成它为CSS雪碧图。
background-position属性在雪碧图中的使用方法
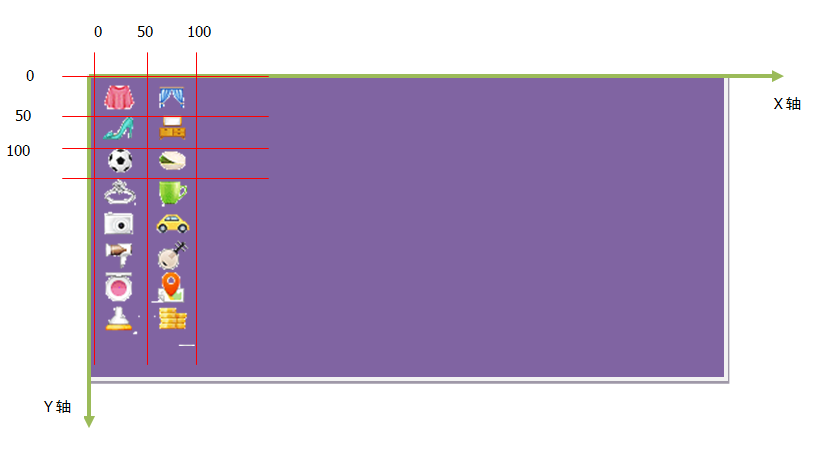
了解了background-position属性的使用方法,那么对于怎样使用雪碧图的学习就相对简单了非常多。使用雪碧图之前。我们须要知道雪碧图中各个图标的位置。
从上面的图片不难看出雪碧图中各个小图标(icon)在整张雪碧图的起始位置,比如第一个图标(裙子)在雪碧图的起始位置为 x:0,y:0,第二个图标(鞋子)在雪碧图的起始位置为 x:0,y:50px,第三个图标(足球)在雪碧图的起始位置为x:0,y:100px,依次类推能够得出各个图片相对于雪碧图的起始位置。
以上面的雪碧图为例(实际雪碧图中各个小图片的起始位置和上面的展示图不同)用一个Demo来阐述它的使用方法。
HTML
<div class="box">
<span class="icon1"></span>
<span class="icon2"></span>
<span class="icon3"></span>
<span class="icon4"></span>
</div>CSS
<style>
.box{width: 600px; height:300px; border: 3px solid #ccc; background-color: #8064A2; }
span{display: inline-block; width: 25px; height: 25px; border: 3px solid #ccc;
background-image: url(css/img/sidebar.png); background-repeat: no-repeat;
margin: 5px;}
.icon1{background-position: 0 0;}
.icon2{background-position: -40px 0;}
.icon3{background-position: 0 -25px;}
.icon4{background-position: -40px -25px;}
</style>为什么使用雪碧图时background-position属性值为负数
上面的样例已经阐述了怎样使用雪碧图,仅仅只是刚開始学习的人可能会对雪碧图中的background-position属性值为负值有所疑惑。
这个问题事实上不难回答。假设细心的人应该非常早就发现了使用负数的根源所在。这边用上面的Demo为例,来分析这个问题。
上面的span标签是一个25px长宽的容器,在使用背景图时。背景图的初始位置会从容器的左上角的開始铺满整个容器,然而容器的限制大小了背景图呈现的大小,超出容器部分被隐藏起来。假如设置background-position: 0 0 那么意味着。背景图相对于容器(span标签)x轴=0。y轴=0的位置作为背景图的起始位置来显示图片。所以假设须要在容器中显示第二个图标,意味着雪碧图x轴方向要左移动。左移动雪碧图即它的值会设置为负数。同理y轴方向也一样。




























 2333
2333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








