淘宝导航条:

现在用Html来实现淘宝导航条-用常用的HBuilder来编写
下面看代码:
<!DOCTYPE html>
<html>
<head>
meta charset="utf-8" />
<title>taobao-导航条</title>
<style type="text/css">
nav{
height: 30px;
font: "仿宋";
width: 1000px;
color: aliceblue;
}
ul{
list-style-type: none;
background-color:goldenrod;
font-size: 18px;
letter-spacing: 2px;
}
li{
display: inline;
}
li a{
color: #000;
text-decoration: none;
color: aliceblue;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">天猫</a></li>
<li><a href="#">聚划算</a></li>
<li><a href="#">天猫超市</a></li>
<li>|</li>
<li><a href="#">淘抢购</a></li>
<li><a href="#">电器城</a></li>
<li><a href="#">司法拍卖</a></li>
<li><a href="#">淘宝心选</a></li>
<li><a href="#">兴农脱贫</a></li>
<li>|</li>
<li><a href="#">飞猪旅行</a></li>
<li><a href="#">智能生活</a></li>
<li><a href="#">苏宁易购</a></li>
</ul>
</nav>
</body>
</html>
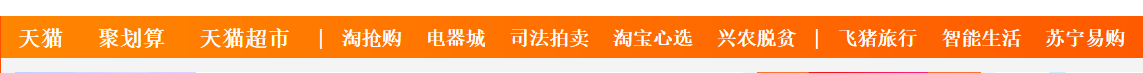
代码效果:






















 2179
2179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








