1.概述
原有的滚动条分别是HScrollBar 与 VScrollBar
遇到的一个项目是要能改变滚动条相关(拖块与轨道)的颜色

原来的是达不到我的要求的,那么就自己画一个出来;
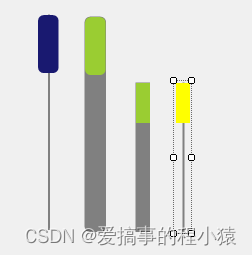
2.效果图展示

3.自定义属性参数

//override methods
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
float rateThumb = 1.0f * LargeChange / (maximum - minimum + 1);//拖动快的大小
float thumbHeight = this.Height * rateThumb > 30 ? this.Height * rateThumb : 30;
float limitValue = value - minimum < maximum - minimum - LargeChange ? (value - minimum) : (maximum - minimum - LargeChange);
float thumbLocationY = 0.5f + 1.0f * limitValue / (maximum - minimum - LargeChange) * (this.Height - thumbHeight);
RectangleF rectWay = new RectangleF(0, 0, this.Width - 0.5f, this.Height - 0.5f);
float thumbLocationOffsetAffterY = thumbLocationY;// + offsetPoint.Y;
if (thumbLocationOffsetAffterY < 0f)
thumbLocationOffsetAffterY = 0;
else if (thumbLocationOffsetAffterY > this.Height - thumbHeight)
thumbLocationOffsetAffterY = this.Height - thumbHeight;
RectangleF rectThumb = new RectangleF(0.5f, thumbLocationOffsetAffterY, this.Width - 1f, thumbHeight - 1f);
rectThumbLimit = rectThumb;
if (radius > 2f)
{
GraphicsPath pathWay = GetFigurePath(rectWay, radius + 1f);
if (!IsLineWay)
e.Graphics.FillPath(new SolidBrush(wayColor), pathWay);
else
e.Graphics.FillRectangle(new SolidBrush(wayColor)
, new RectangleF(this.Width / 2f - 0.5f, 0f, 2, this.Height - 0.5f));
rectThumb = new RectangleF(rectThumb.X, rectThumb.Y, rectThumb.Width, thumbLocationY + rectThumb.Height);
GraphicsPath pathThumb = GetFigurePath(rectThumb, radius + 1f);
e.Graphics.FillPath(new SolidBrush(isHover ? Color.Red : ThumbColor), pathThumb);
}
else
{
if (!IsLineWay)
e.Graphics.FillRectangle(new SolidBrush(wayColor), rectWay);
else
e.Graphics.FillRectangle(new SolidBrush(wayColor)
, new RectangleF(this.Width / 2f - 0.5f, 0f, 2, this.Height - 0.5f));
e.Graphics.FillRectangle(new SolidBrush(isHover ? Color.Red : ThumbColor), rectThumb);
}
}
4.代码下载路径
























 1984
1984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










