1.新建web项目
2.新建一个jsp文件
3.把vue.js文件放到js文件目录下
4.引用vue.js
<script src = "${pageContext.request.contextPath}直接托文件过来"></script>
5.创建一个view对象(dom组件)
定义一个JavaScript的model
var mymodel = {userName:'张三',age:19};
7.创建一个vue对象,参数为一个json对象
例子
<%@page contentType="text/html"%>
<%@page pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<div id = "mydiv1">
{{userName}}
</div>
</body>
<script src="js/vue.js"></script>
<script type = "text/javascript">
var mymodel = {userName:'张三',age:19};
var myviewmodel = new Vue({
el:'#mydiv1',//div里的model
data:mymodel//后面的viewmodel对象
});
</script>
</html>
2、将DOM和数据绑定起来,DOM将和数据保持同步,
每当变更了数据,DOM也会相应地更新。
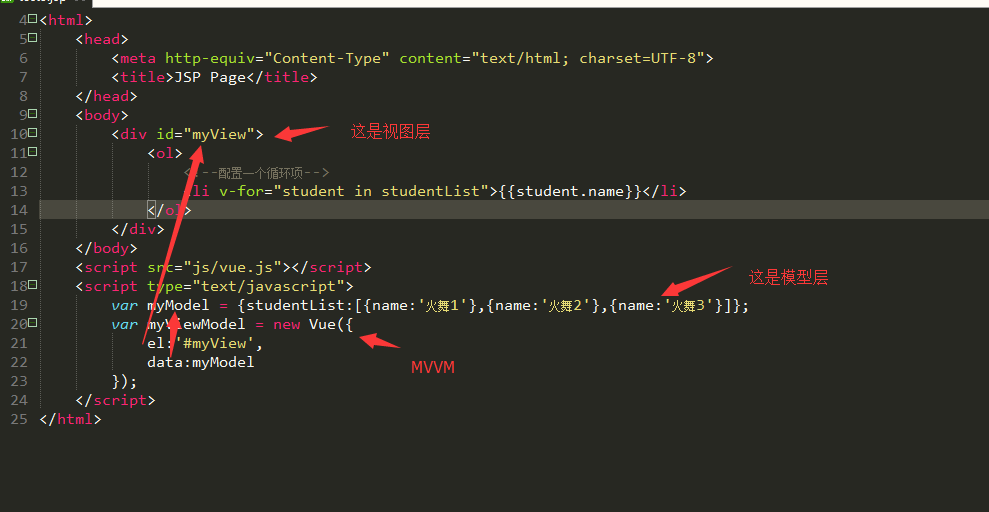
3、MVVM模式(Model-View-ViewModel)
ViewModel是如何和View以及Model进行交互的。
model放在data(可能多项)
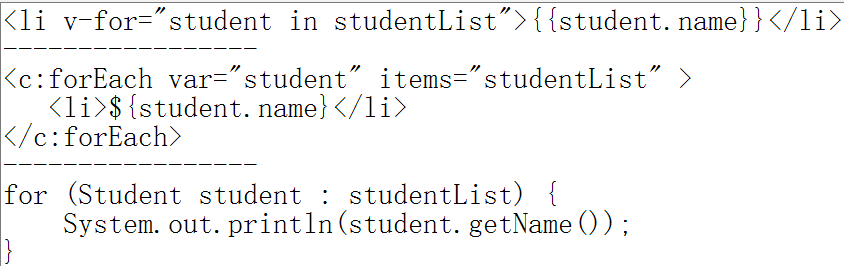
view放在el(view里面的{{ }}可能多项,跟model对应)
4、ViewModel是Vue.js的核心,它是一个Vue实例。
Vue实例是作用于某一个HTML元素上的,
这个元素可以是HTML的body元素,
也可以是指定了id的某个元素。
5、所有的元素都是响应式的

var myModel = {studentList:[{name:'火舞1'},{name:'火舞2'},{name:'火舞3'}]};
var myViewModel = new Vue({
});






















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








