接学习Ajax框架之dojo:第十一节——Dojo 的General Widget(上),现在来看一下其他的widget的用法。
1. Fisheye:“鱼眼”动画效果
Fisheye是一个比较特殊的动画效果,当鼠标靠近图标时,图标的尺寸会越来越大,最终达到如下的效果图:
引入FisheyeList包:dojo.require("dojo.widget.FisheyeList")
接着,我们一起看一下示例代码:
<div dojoType="FisheyeList"
itemWidth="40" itemHeight="40"
itemMaxWidth="150" itemMaxHeight="150"
orientation="horizontal"
effectUnits="2"
itemPadding="10"
attachEdge="center"
labelEdge="bottom"
conservativeTrigger="true"
>
<div dojoType="FisheyeListItem"
id="item1b"
οnclick="alert('click on' + this.caption + '(from widget id ' + this.widgetId + ')!');"
caption="Item 1"
iconsrc="images/fisheye_1.png">
</div>
<div dojoType="FisheyeListItem" caption="Item 2" iconsrc="images/fisheye_2.png"></div>
<div dojoType="FisheyeListItem" caption="Item 3" iconsrc="images/fisheye_3.png"></div>
<div dojoType="FisheyeListItem" iconsrc="images/fisheye_4.png"></div>
<div dojoType="FisheyeListItem" caption="Really Long Item Label" iconsrc="images/fisheye_3.png"></div>
<div dojoType="FisheyeListItem" iconsrc="images/fisheye_2.png"></div>
<div dojoType="FisheyeListItem" iconsrc="images/fisheye_1.png"></div>
</div>
如果我们需要自动添加FisheyeList,该如何编辑呢?比如,当点击button时,会在Fisheye特校的图标序列前面添加一个图标。那么,只需要添加一个function。
var counter = 1;
function addToFirstList(){
var fl = dojo.widget.byType("FisheyeList")[0];
var item = dojo.widget.createWidget("FisheyeListItem", {
caption: "Dynamically Added "+counter,
iconSrc: "images/fisheye_"+counter+".png"
}
);
counter++;
fl.addChild(item);
}
2. InlineEditBox:本地编辑框
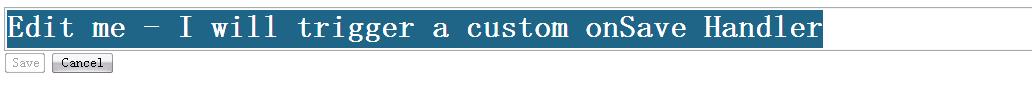
InlineEditBox是可编辑文本的编辑框。使用方法:自定义一句话,当页面加载时,会显示自定义的内容,如:Edit me - I will trigger a custom onSave Handler。当点击这句话时,会出现含有save和cancel的编辑框。效果图:
下面,来看一下上面效果图的实现过程。
方法一:
<h1 id="editable" dojoType="inlineEditBox">Edit me - I will trigger a custom onSave Handler</h1>
dojo.require("dojo.widget.*");
dojo.require("dojo.widget.InlineEditBox");
dojo.require("dojo.event.*");
function saveHandler(newValue, oldValue) {
dojo.debug("New Value: " + newValue + " Old Value: " + oldValue);
}
function init() {
var editable = dojo.widget.byId("editable");
editable.onSave = saveHandler;
}
dojo.addOnLoad(init)
方法二:
<p dojoType="inlineEditBox" mode="textarea">Edit me - I will trigger a custom onSave Handler</p>
3. SortableTable/FilterTable:可排序表格
FilterTable是Dojo0.4版本中新增的widget,它是SortableTable的升级版本。
示例效果:当点击表单的标题栏的一项时,如id,该列的数据会按照升序、降序交替显示排序后的效果。其他的标题栏功能一致,不再赘述。
引入包:dojo.require("dojo.widget.*");
示例代码:
<div class="tableContainer">
<table dojoType="SortableTable" widgetId="testTable" headClass="fixedHeader" tbodyClass="scrollContent" enableMultipleSelect="true" enableAlternateRows="true" rowAlternateClass="alternateRow" cellpadding="0" cellspacing="0" border="0">
<thead>
<tr>
<th field="Id" dataType="Number">Id</th>
<th field="Name" dataType="String">Name</th>
<th field="DateAdded" dataType="Date" sort="asc">Date Added</th>
<th field="DateModified" dataType="Date" format="%b %d, %Y">Date Modified</th>
<th dataType="html">Label</th>
</tr>
</thead>
<tbody>
表单数据省略……
</tbody>
</table>
</div>
属性说明:
headClass和tbodyClass是CSS样式;enableMultipleSelect是否允许多选;enableAlternateRows是否使用交替显示方式;rowAlternateClass交替显示时使用的CSS样式
获取被选中的行号:
function showSelected(){
var w=dojo.widget.byId("testTable");
if(w){
var s=w.getValue();
if(s.length>0) alert(s);
else alert("No rows are selected.");
}
}
4. Clock:时钟
引入包:dojo.require("dojo.widget.Clock")
情况一:直接加载时钟
<div id="clock1" dojoType="clock"></div>
情况二:加载时差为-8小时的时钟
function init(){
//动态创建时钟
dojo.widget.createWidget(
"dojo:clock",
//时差为-8小时
{timeZoneOffset:-8,label:"-8 HR"},
dojo.byId("clock2")
);
}
dojo.addOnLoad(init);
<div id="clock2"></div>
5. Chart:图表
引入包:dojo.require("dojo.widget.Chart")
chart的使用方法:
<div dojoType="chart">
<table padding="12 12 20 30" axisAt="0 xmin" rangeX="0 100" rangeY="-100 100">
<thead>
<tr>
<th>X</th>
<th plotType="line">Series A</th>
</tr>
</thead>
<tbody>
表格数据省略……
</tbody>
</table>
</div>
6. Tooltip:工具提示
引入包:dojo.require("dojo.widget.Tooltip")
首先,看一下页面加载时的效果图。
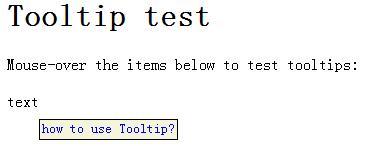
当鼠标靠近text时,会发生什么变化呢?效果图如下图所示:
接下来,介绍Tooltip的使用方法。如何实现上面的效果?关键的属性是什么呢?
<span id="test">text</span>
<span dojoType="tooltip" connectId="test" caption="how to use Tooltip?"></span>
tooltip小结:经过其他的小测试(这里省略给出)发现,只要使用connectId绑定id,即使使用href加载html也可以实现同样的效果。
7. SlideShow:幻灯片播放
引入包:dojo.require("dojo.widget.SlideShow")
SlideShow的使用方法:
<img dojoType="SlideShow" imgUrls="images/1.jpg;images/2.jpg" transitionInterval="700" delay="7000" src="images/1.jpg"
imgWidth="400" imgHeight="300" />
运行效果:imgUrls所指定的图片(images目录下的1.jpg和2.jpg)每隔7s切换一次,切换过程的持续时间是700ms。
8. GoogleMap:调用Google地图服务
引入包:dojo.require("dojo.widget.GoogleMap")
GoogleMap的使用方法:
<div dojoType="googlemap" id="mapTest" datasrc="mapData"></div>
说明:Google地图,数据来自于mapData表格
9. YahooMap:调用Yahoo地图服务
引入包:dojo.require("dojo.widget.YahooMap")
YahooMap的使用方法:
<div dojoType="yahoomap" id="mapTest" datasrc="mapData"></div>
说明:Yahoo地图,数据来自于mapData表格
General Widget小结:
到目前为止,Dojo的General Widget的内容已经学习完了!希望大家可以举一返三,熟练的使用它们!

























 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








