Toolbar
1.简介
Toolbar 是在 Android 5.0 开始推出的一个 Material Design 风格的导航控件 ,Google 非常推荐大家使用 Toolbar 来作为Android客户端的导航栏,以此来取代之前的 Actionbar 。与 Actionbar 相比,Toolbar 明显要灵活的多。它不像 Actionbar 一样,一定要固定在Activity的顶部,而是可以放到界面的任意位置。
2.ActionBar从哪来的呢?

其实是根据项目中指定的主题来显示的
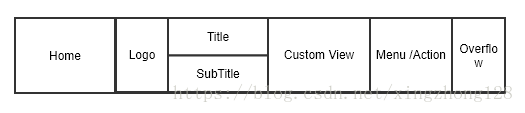
3.Toolbar的组成

对应xml文件
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:logo="@mipmap/ic_launcher"
app:title="标题"
app:titleTextColor="#fff"
app:subtitle="副标题"
app:subtitleTextColor="#fff"
app:navigationIcon="@drawable/ic_menu"
app:popupTheme="@style/toolBar_pop_item"
>
4.最基本使用
①首先更改主题,把主题改成Theme.AppCompat.Light.NoActionBar或者Theme.AppCompat.NoActionBar。
-
区别:
Theme.AppCompat.Light.NoActionBar表示浅色主题,它会将界面的主体颜色设成浅色,陪衬颜色设成深色。Theme.AppCompat.NoActionBar表示深色主题,它会将界面的主体颜色设深色,陪衬颜色设成浅色。 -
Material Design的一些theme
Theme.MaterialComponents
Theme.MaterialComponents.NoActionBar
Theme.MaterialComponents.Light
Theme.MaterialComponents.Light.NoActionBar
Theme.MaterialComponents.Light.DarkActionBar
Theme.MaterialComponents.DayNight
Theme.MaterialComponents.DayNight.NoActionBar
Theme.MaterialComponents.DayNight.DarkActionBar
反正总之就是NoActionBar
有时候也设置它

关于其他属性是什么意思,我们看下面一张图









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5832
5832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








