一.layout页面布局
一.引入需要的文件
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js"></script>
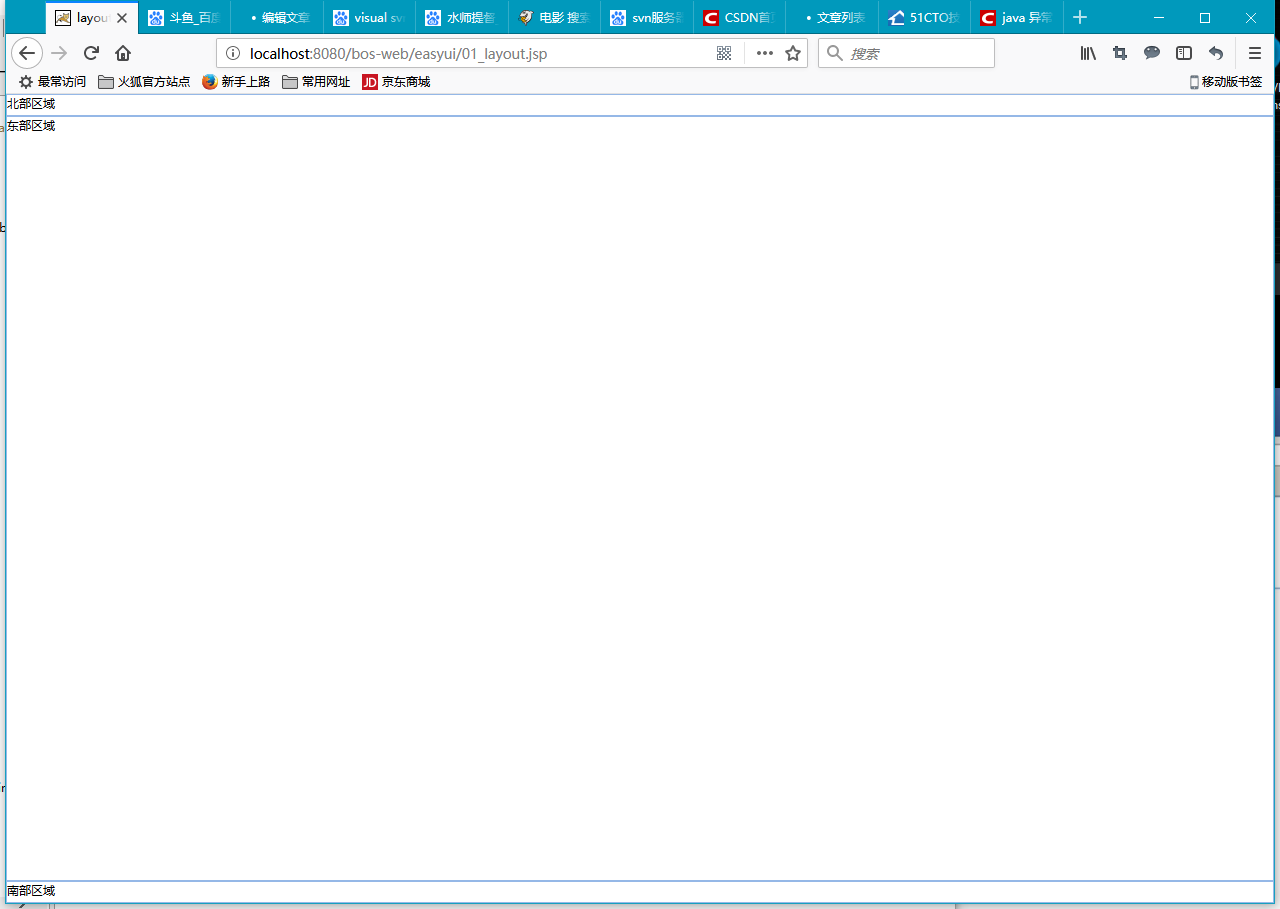
二.进行布局
<!-- 加入class表示引用easyui样式 -->
<body class="easyui-layout">
<!-- 使用div元素描述每个区域 -->
<div data-options="region:'north'">北部区域</div>
<div data-options="region:'west'">西部区域</div>
<div data-options="region:'center'">中心区域</div>
<div data-options="region:'east'">东部区域</div>
<div data-options="region:'south'">南部区域</div>
</body>
三.样式处理
<body class="easyui-layout">
<!-- 使用div元素描述每个区域 -->
<div title="XXX管理系统" style="height: 100px" data-options="region:'north'">北部区域</div>
<div title="系统菜单" style="width: 200px" data-options="region:'west'">西部区域</div>
<div data-options="region:'center'">中心区域</div>
<div style="width: 100px" data-options="region:'east'">东部区域</div>
<div style="height: 50px" data-options="region:'south'">南部区域</div>
</body>
2.accordion折叠面板
data-options属性用于将面板拉到底
<div title="系统菜单" style="width: 200px" data-options="region:'west'">
<div class="easyui-accordion" data-options="fit:true">
<!-- 使用子div表示每个面板 -->
<div data-options="iconCls:'icon-cut'" title="面板一">111</div>
<div title="面板二">2</div>
<div title="面板三">3</div>
</div>
</div>
3.tabs选项卡面板
<div data-options="region:'center'">
<div class="easyui-tabs" data-options="fit:true">
<!-- 使用子div表示每个面板 -->
<div data-options="iconCls:'icon-cut'" title="面板一">111</div>
<div data-options="closable:true" title="面板二">2</div>
<div title="面板三">3</div>
</div>
</div>

























 444
444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








