docker部署springboot+vue项目
一 新建docker项目部署目录
如下图所示:

其中compose目录docker-compose 相关的配置文件;mysql文件夹数据库相关的配置;nginx文件夹配置服务代理
redis文件夹配置redis服务器
二配置项目运行环境
(1)数据库
主要包含三个文件夹,conf(数据软件相关配置),data(数据存储目录),init(数据库数据初始化)
如下图所示:

(2)redis
主要包含三个文件夹,conf(redis相关配置),data(数据存储目录),log(redis的日志)

(3)nginx
html前端打包目录,logs(nginx运行日志文件)

(4)compose
主要包含项目jar,Dockerfile镜像打包文件,docker-compose.yml(docker运行文件)

docker-compose.yml配置文件如下:
version: "3"
services:
nginx: #服务名称,用户自定义
image: nginx:latest #镜像版本
container_name: nginx
ports:
- 80:80 #暴露端口
restart: always
volumes: #挂载
- ../nginx/html:/usr/share/nginx/html
- ../nginx/nginx.conf:/etc/nginx/nginx.conf
- ../nginx/logs:/var/log/nginx
privileged: true #解决nginx的文件调用权限问题
mysql:
image: mysql
container_name: db_mysql
ports:
- 3199:3306
restart: always
volumes:
- ../mysql/conf:/etc/mysql/conf.d
- ../mysql/init:/docker-entrypoint-initdb.d
- ../mysql/data:/var/lib/mysql
command:
--character-set-server=utf8mb4
--collation-server=utf8mb4_general_ci
--explicit_defaults_for_timestamp=true
--default-authentication-plugin=mysql_native_password
environment: # 指定用户root的密码
MYSQL_ROOT_PASSWORD: 'admin123'
MYSQL_DATABASE: 'ajgl'
redis:
image: redis:5.0.3
container_name: db_redis
ports:
- 6333:6379
restart: always
volumes: #挂载
- ../redis/conf/redis.conf:/usr/local/etc/redis/redis.conf
- ../redis/data:/data:rw
- ../redis/logs:/logs
command: redis-server /usr/local/etc/redis/redis.conf
ajgl:
image: ajgl:latest
build: # 表示以当前目录下的Dockerfile开始构建镜像
context: . #代表上下文当前目录
dockerfile: Dockerfile #DockerFile的文件名字
ports:
- 8060:8060
restart: always
volumes: #挂载
- ../compose/logs:/log/ajgl
depends_on: # 依赖与mysql、redis,其实可以不填,默认已经表示可以
- mysql
- redis
三 运行
docker-compose up
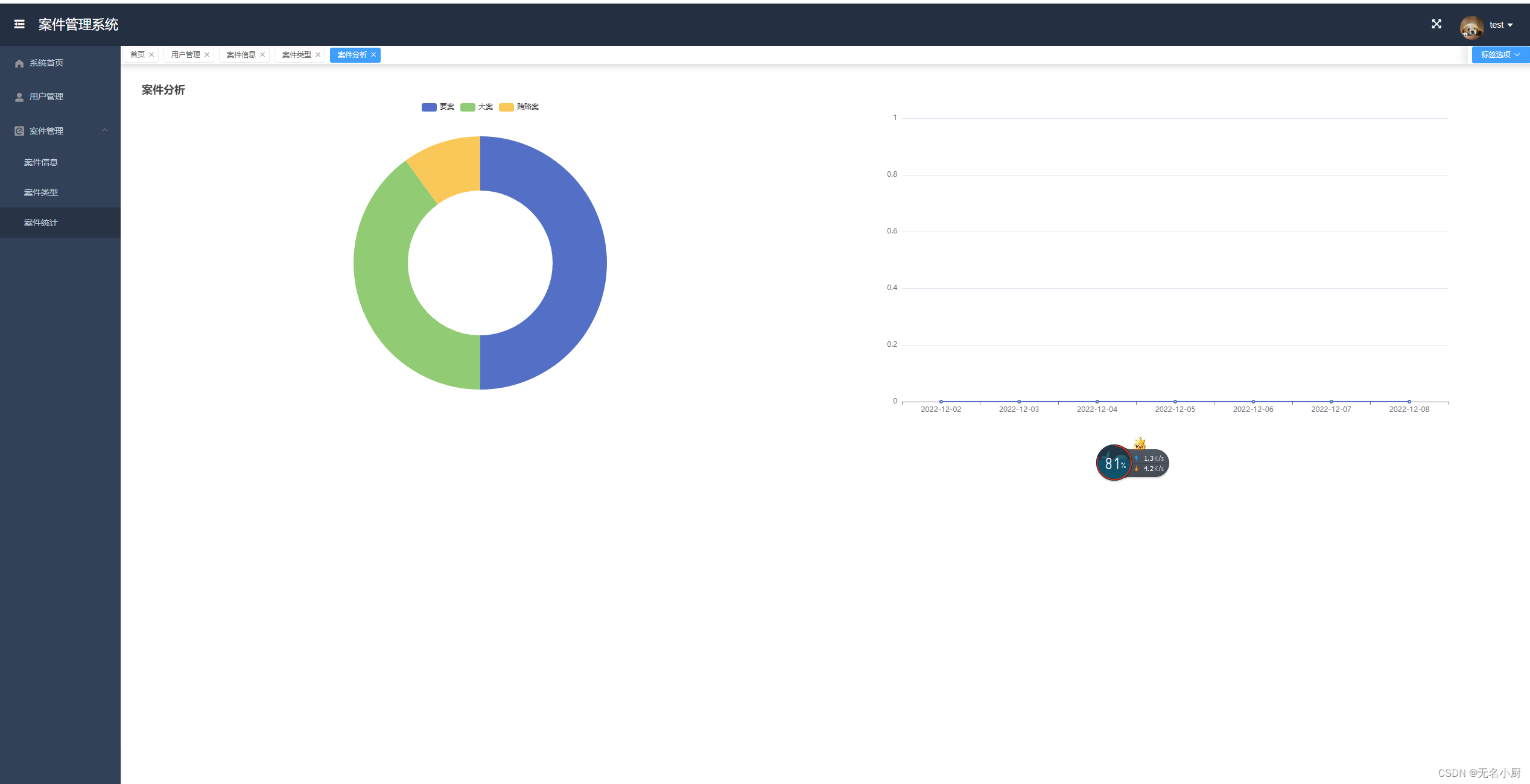
四 运行效果

五 项目地址
项目地址:gitee项目地址






















 779
779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








