electron 小 demo,把剪切板中的图片转成 base64 格式的 img 标签或 markdown 语法,可以缩放图片及进行压缩。用的是 electron-vue 这个 cli。
相关资料:
仓库地址:https://github.com/HongHaiyang/image2base64
主要是用 typora 写 markdown 时粘贴截图很不方便,导出到 HTML 的时候粘贴的图片还会丢失,如果在 markdown 中的是 base64 编码的图片导出到 HTML 就不会丢失了。
正好了解到 electron 这个技术因此写个小 demo 来试试水。最终打包的应用在 Mac 上和 windows 上都可以运行,对于前端来说写一些跨平台的小工具很方便。
markdown 中调节图片大小根据编辑器支持的不同有不同的写法,我用的 typora 只支持 <img> 因此我加上了滑动调节大小的功能,又因为转成 base64 后长度很长,因此使用 canvas.toDataURL 的 api 来进行压缩。
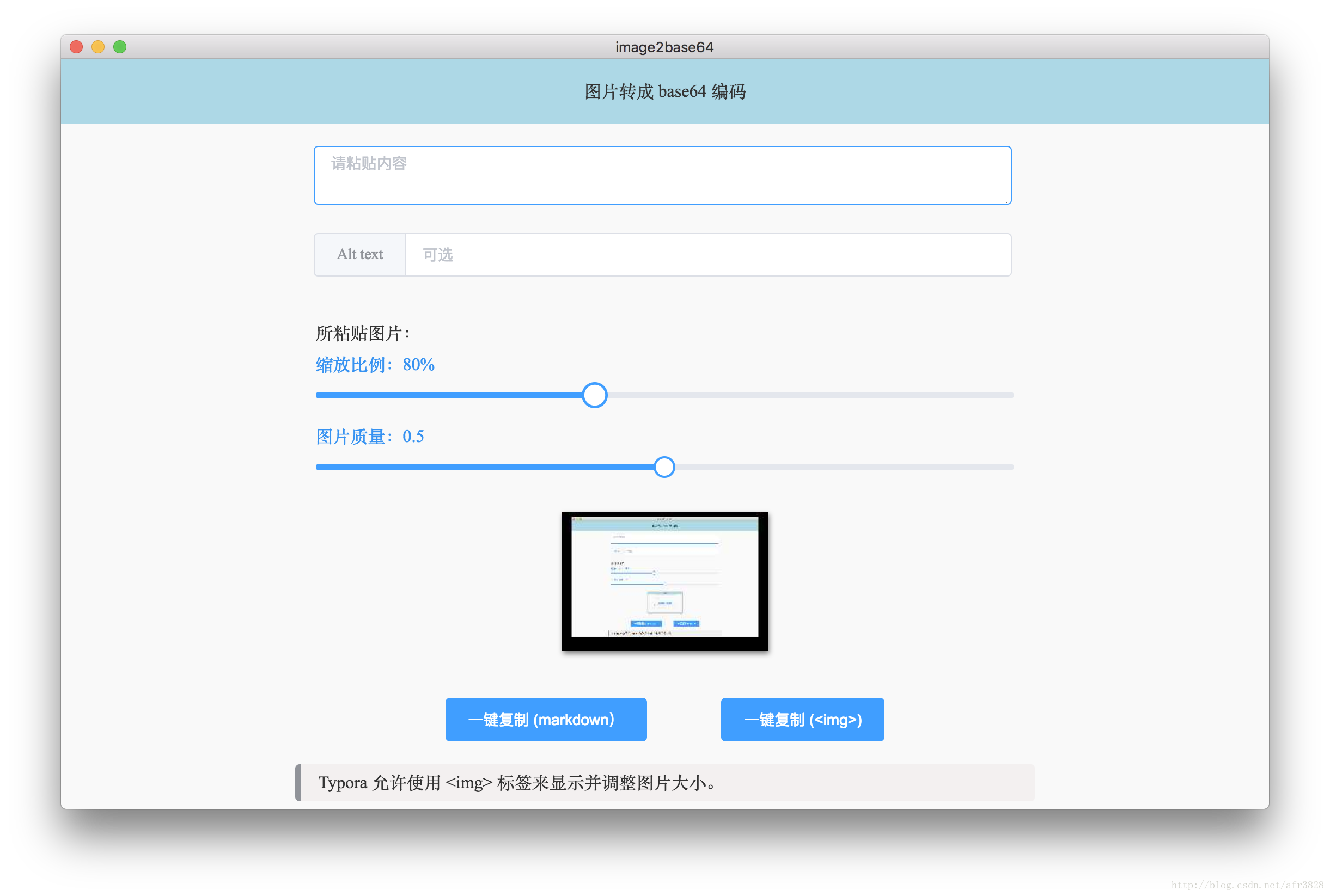
最终成品:






















 1563
1563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








