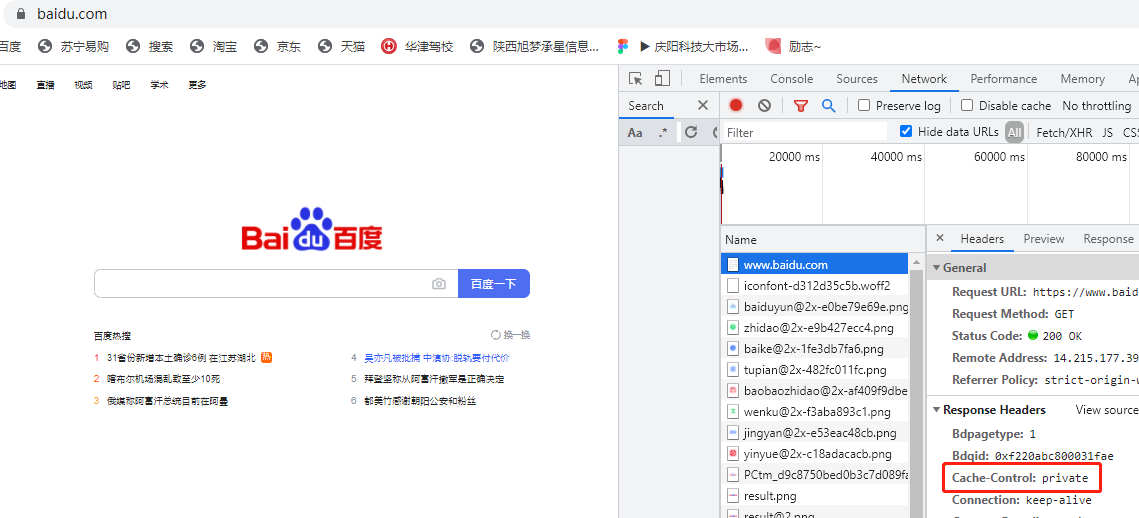
浏览器缓存就是浏览器根据 url 第一次访问网站之后,将网站的 html、css、js、图片等文件复制一份保留到浏览器中,当你二次访问这个 url 的网站时,如果网站没有明确表示有更新时,浏览器直接在缓存中查找内容,不会再次请求网页内容,只有网页明确表示有更新时,浏览器才会向服务器发起网路请求,再次下载网页。

如上图,百度首页就是使用了缓存机制,首次访问之后 web资源被缓存,在后面重复请求中,资源直接在缓存中读取,而不是向服务器请求资源。
二、为什么使用缓存?
2.1、为什么很多网站二次打开速度很快?
网页二次打开很快,主要原因是第一次加载页面过程中,缓存了部分耗时数据,这一现象,对于单页面应用开发非常明显。
上一篇文章《浏览器工作原理》中,浏览器工作流程介绍,输入网址回车以后浏览器向服务器发起服务之前,会现在浏览器缓存中查询是否有需要的文件?如果有则直接在缓存中获取文件,避免向服务器请求和下载文件,所以节省了一部分时间。
2.2、浏览器缓存优点
1、减少网络带宽消耗
对于网站运营者或者访问网页的用户,带宽就代表着 money ,过多的消耗带宽,我们服务器配置就得升级,使用浏览器缓存之后,就会减少网络流量,降低运营成本。
2、降低服务器压力
使用浏览器缓存之后,除第一次访问需要向服务器请求网站全部资源,后续访问可以重复使用浏览器本地缓存,减少对服务器的请求,间接降低服务器的压力,同时,搜索引擎的爬虫也会根据缓存过期机制降低抓取的频率,也可以降低服务器压力。
3、减少网络延迟,加快网页加载
浏览器缓存 web资源后,减少网络请求,可以更快速地获取到服务器返回数据,同时使用浏览器缓存内的文件比服务器获取快很多,所以网页加载速度明显快很多。
三、浏览器的缓存规则
对于浏览器端的缓存来讲,这些规则是在 http 协议和 meta 标签中定义的。分别从两个维度:新鲜度和校验值,规定浏览器是否可以直接使用缓存中的副本,还是直接从服务器获取最新资源。
3.1、新鲜度(过期):浏览器缓存的有效期,缓存必须满足以下两个条件,浏览器才会认为是最新的,可以直接使用。
-
含有完整的过期时间控制头信息,并在有效期内。
-
浏览器已经使用过这个副本,并且在会话中已经检查过新鲜度。
3.2、校验值(验证):服务器返回资源的时候,会在响应头信息中带上资源实体标签 Entity Tag,可以用来作为浏览器再次请求过程的校验标识,如果发现校验标识不匹配,说明资源已经被修改过或过期,浏览器需要重新请求资源。
四、如何控制缓存?
缓存规则可以设置在html的meta标签,也可以设置在http协议头内。
4.1、前端 html 中 meta 标签
在 html 页面中加入缓存设置,代码如下:
上边代码,禁止浏览器缓存,浏览器每次访问网页都要去服务器请求。事实这种禁用缓存形式作用有限:
-
只有IE浏览器才能标识这段 meta 的含义,其他主流浏览器仅认识 “Cache-Control:no-store” 的 meta 标签。
-
在IE浏览器中,并不一定添加 pragma,但是会让当前网页每次都会向服务器发送请求。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

总结一下这三次面试下来我的经验是:
-
一定不要死记硬背,要理解原理,否则面试官一深入就会露馅!
-
代码能力一定要注重,尤其是很多原理性的代码(之前两次让我写过Node中间件,Promise.all,双向绑定原理,被虐的怀疑人生)!
-
尽量从面试官的问题中表现自己知识的深度与广度,让面试官发现你的闪光点!
-
多刷面经!
我把所有遇到的面试题都做了一个整理,并且阅读了很多大牛的博客之后写了解析,免费分享给大家,算是一个感恩回馈吧,有需要的朋友【点击我】即可获取。祝大家早日拿到自己心怡的工作!
篇幅有限,仅展示部分内容



ng)























 1289
1289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








