TextView
简介 :向用户显示文本,并可选择允许他们编辑文本。TextView是一个完整的文本编辑器,但是基类为不允许编辑;其子类EditText允许文本编辑。
先上代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是测试文字"
android:textSize="30sp"
/>
</LinearLayout>
-
运行到手机上(如果不知道怎么运行到手机上)
参考Android studio 软件介绍及运行到手机上 -
效果图

-
效果图就是我们布局的样式(说白了就是布局是什么样运行到手机就是什么样)
-
代码控制 TextView
布局设置一个控件id,根据id,我们可以在Java代码中通过findViewById()的方法获取到该对象,然后进行相关属性的设置 (所有的方法都有id)
public class MainActivity extends AppCompatActivity {
private TextView text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化 通过自己定义的id 获取到id所在的控件,对其进行修改
text=findViewById(R.id.textView);
//把字体换成登录页面
text.setText("登录页面");
//给字体修改个颜色 Color.RED 这种写法是取系统默认存在的颜色值
text.setTextColor(Color.RED);
//修改字体的大小
text.setTextSize(50);
}
}
- 再次运行到手机上,效果图

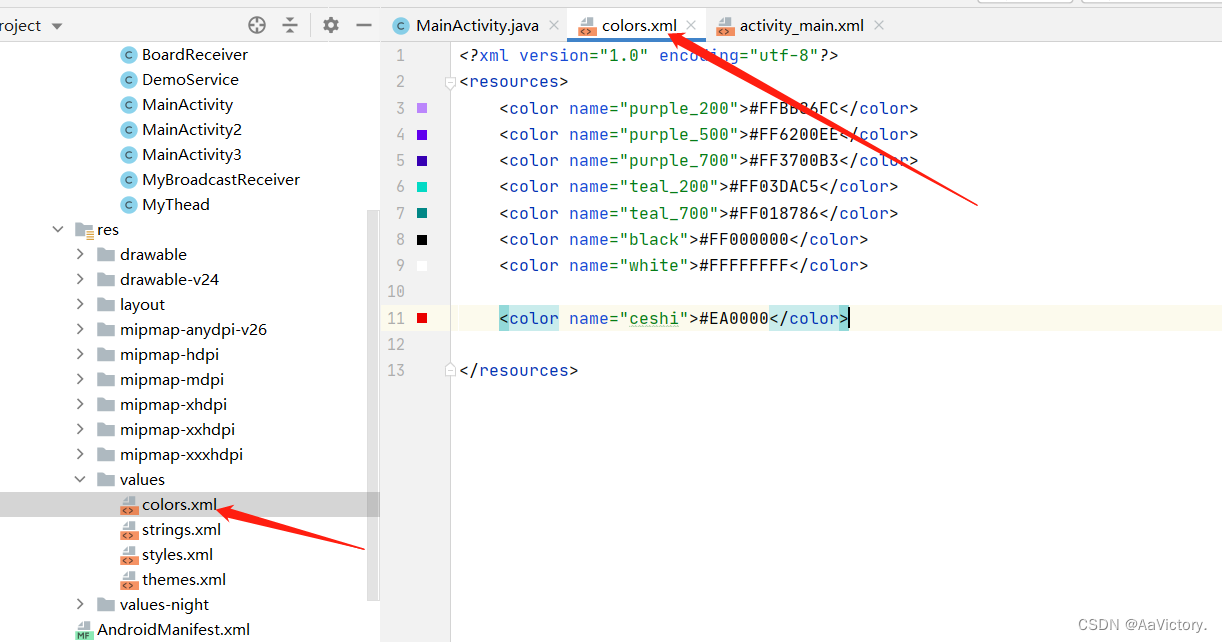
- text.setTextColor() 也可以使用自定义的
text.setTextColor(getResources().getColor(R.color.black));
这个时候你就可以用自定义的任何颜色值了(通过name ,找color对应的颜色值的)

- 以上是平常最常用的,当然也有更多的属性,这里没有一一列举,感兴趣的话可以自己试试,如有疑问欢迎留言谈论





















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










