微信小程序代码封装
1、封装逻辑
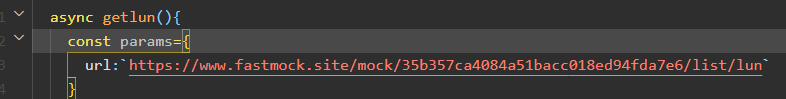
在跟目录下创建一个文件夹utils,在里面创建一个文件http.js,先往外引一个借口,开头输入export default ,后面接上一个名为request的函数,里面返回一个promise,在想要引入的文件夹里引入这个文件,输入import request form ‘地址’,在方法里const 一个params,里面写上传入的链接,如下图所示

在http.js里写入参数名为params,在promise 调用wx.request。里面的参数如下图所示

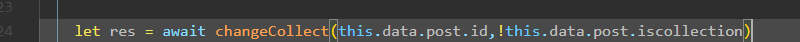
这里用了三元表达式,?代表true,:代表false,如果第一个值代表的是判断值。
这样做还有点不方便后期的维护和修护,所以我们继续封装
在目录下创建一个service的文件夹,在里面创建一个post.js的文件。
首先引入上一个http.js文件,完了创建一个接口函数,在函数里面const一个params里面写入想传入的值,最后return http.js里的request方法和这个函数的params。如下图

如果碰到要传入的参数,参照下图。


2、自定义组件
在根目录下创建一个components文件夹,里面在创建一个post的文件夹,在创建component文件,把想要渲染的组件剪贴到post.wxml里,在想要被渲染的文件里的json文件里引入post文件,如下图

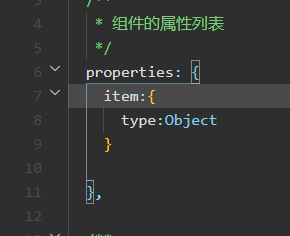
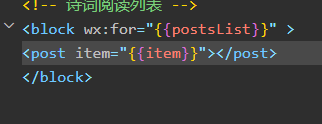
然后在被渲染的里面写入自定义的组件,在post.js里在写入渲染类型,然后让他的名字等于他的渲染值,如下图


3、父子组件通信
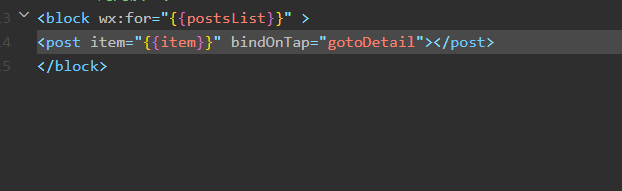
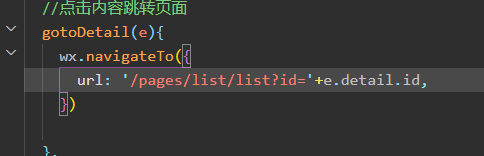
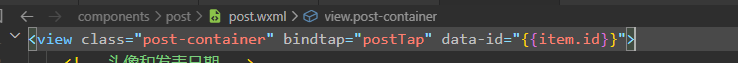
在子组件创建一个bindtap=“postTap”,在components下的js文件里的method里,输入这个方法,在父组件里创建一个bindOnTap=“gotoDetail”,在父组件的js文件里写入这个方法,并写入wx.request方法,在postTap里通过e.currentTarget.dataset.id获取id,通过this.triggerEvent传过去id,并在子组件里通过event.detail.id来获取传过来的id。如下图。


























 638
638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








