1、后台返回数据,前端自己算百分比

<div slot="deduction" slot-scope="record">
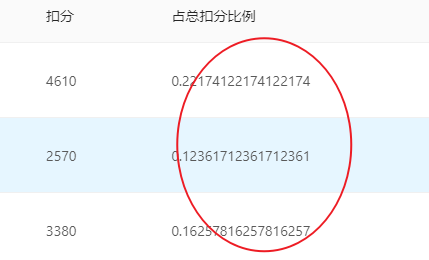
<span>{{ record.fraction/deductionTotal }}</span>
</div>
2、后面使用js操作
<div slot="deduction" slot-scope="record">
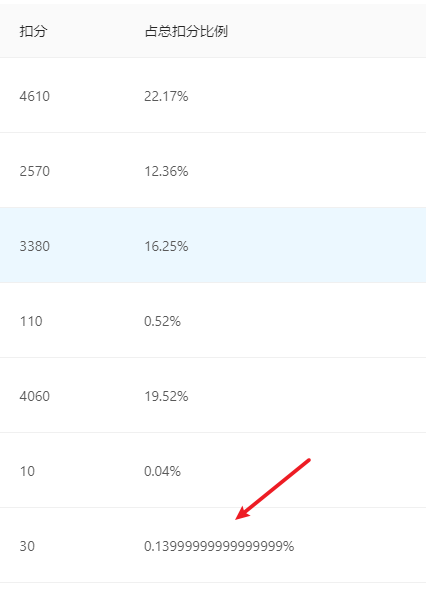
<span>{{ Number(String(record.fraction/deductionTotal).slice(0, 6)) * 100 + '%' }}</span>
</div>

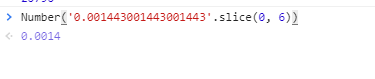
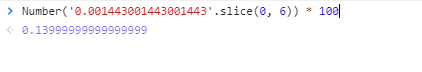
3、在控制台测试发现:


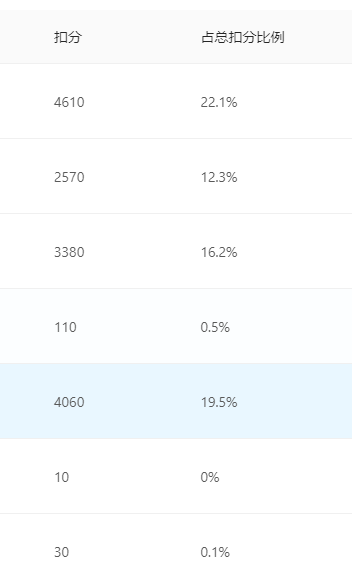
4、原因: js不能计算太长的小数位,改进(因为不会超过1,所以可以直接把前面的两位裁切掉,只留下需要展示的部分)
<div slot="deduction" slot-scope="record">
<span>{{ Number(String(record.fraction/deductionTotal).slice(2, 4)) + '%' }}</span>
</div>

5、还有另一个方法:那就是后台算!

我不喜欢胖的,但她胖就没事。
























 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








