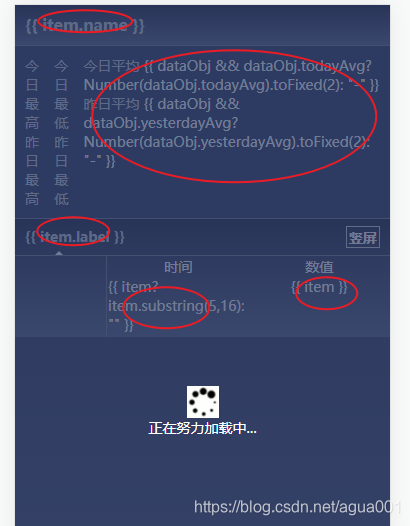
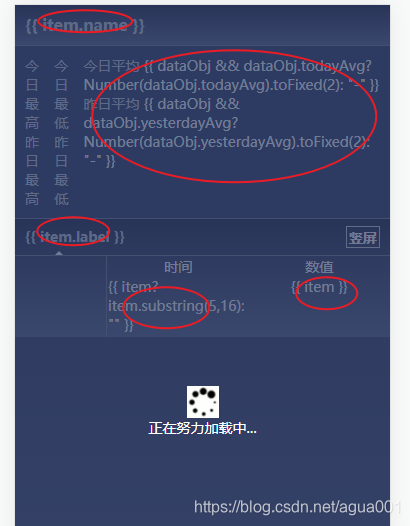
1、单纯使用cdn引入vue.js,使用html制作页面,使用到{{}}插值渲染数据时,页面一加载就先出现:

<div class="maxHeight">
<span class="commonTxt">今日平均 <span class="commomNum" v-if="dataObj && dataObj.todayAvg">{{ dataObj && dataObj.todayAvg?Number(dataObj.todayAvg).toFixed(2): "-" }}</span></span>
<span class="commonTxt">昨日平均 <span class="commomNum" v-if="dataObj && dataObj.yesterdayAvg">{{ dataObj && dataObj.yesterdayAvg?Number(dataObj.yesterdayAvg).toFixed(2): "-" }}</span></span>
</div>

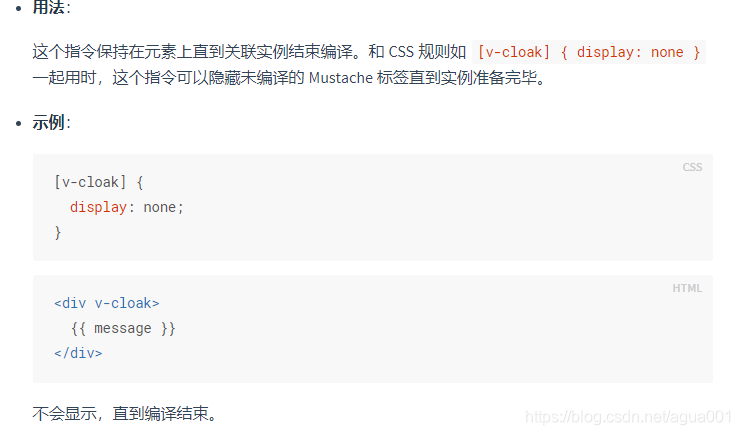
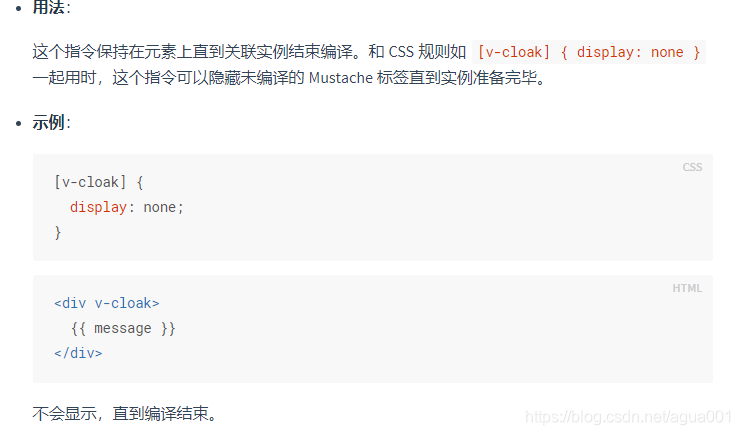
css:
[v-cloak] {
display: none;
}
html:
<div class="maxHeight">
<span class="commonTxt">今日平均 <span class="commomNum" v-cloak>{{ dataObj && dataObj.todayAvg?Number(dataObj.todayAvg).toFixed(2): "-" }}</span></span>
<span class="commonTxt">昨日平均 <span class="commomNum" v-cloak>{{ dataObj && dataObj.yesterdayAvg?Number(dataObj.yesterdayAvg).toFixed(2): "-" }}</span></span>
</div>
3、使用到{{}}表达式都要加上v-cloak指令,解决:

向前跑,迎着冷眼和嘲笑!



























 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








