1、刚开始踩坑:
// 子组件
const getValues = () => {
validate()
.then(() => {
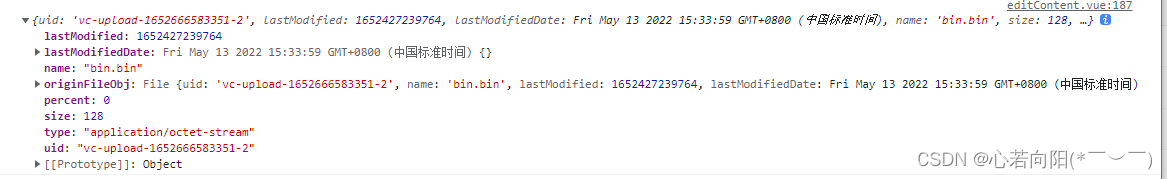
console.log(toRaw(formData.file[0]));
let dataObj = new FormData();
dataObj.append('deviceTypeId', formData.deviceTypeId);
dataObj.append('manufacturerId', formData.manufacturerId);
dataObj.append('modelId', formData.modelId);
dataObj.append('versionCode', formData.versionCode);
dataObj.append('file', toRaw(formData.file[0]));
dataObj.append('description', formData.description);
emit('getEditData', dataObj); // 含有不校验的值
})
.catch((err) => {
console.log(err);
});
};
// 父组件
const handleOk = async() => {
await editRef.value.getValues();
};
const getEditData = (data) => {
console.log(data);
handleAddFn(data);
};
const handleAddFn = (data) => {
editLoading.value = true;
// application/x-www-form-urlencoded, application/json, multipart/form-data
axios.post(url.ADD_UPGRADE_MANAGE, data)
.then((res) => {
console.log(res);
message.success("上传成功!");
editPop.value = false;
editRef.value.resetFields();
pagination.current = 1;
resetFields();
getTableData(formData);
})
.finally(() => {
editLoading.value = false;
})
};
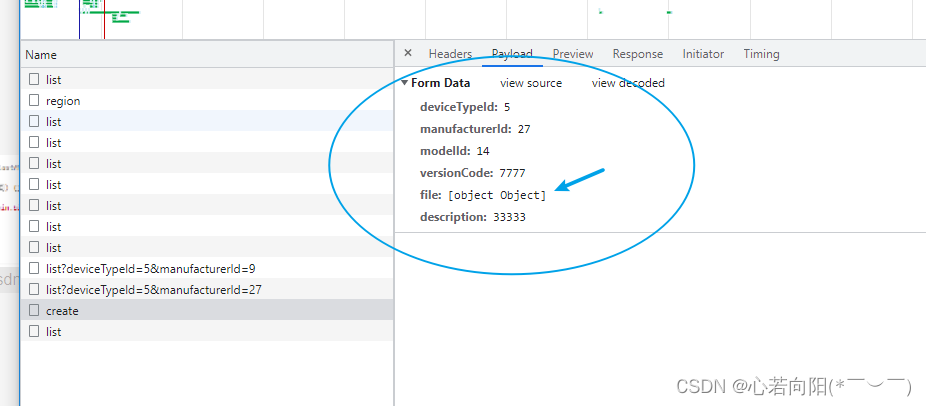
2、参数打印的值以及请求(axios的post请求默认头类型是form data)


3、解决:使用里面那层数据 originFileObj
const getValues = () => {
validate()
.then(() => {
console.log(toRaw(formData.file[0].originFileObj));
let dataObj = new FormData();
dataObj.append('deviceTypeId', formData.deviceTypeId);
dataObj.append('manufacturerId', formData.manufacturerId);
dataObj.append('modelId', formData.modelId);
dataObj.append('versionCode', formData.versionCode);
dataObj.append('file', toRaw(formData.file[0].originFileObj));
dataObj.append('description', formData.description);
emit('getEditData', dataObj); // 含有不校验的值
})
.catch((err) => {
console.log(err);
});
};
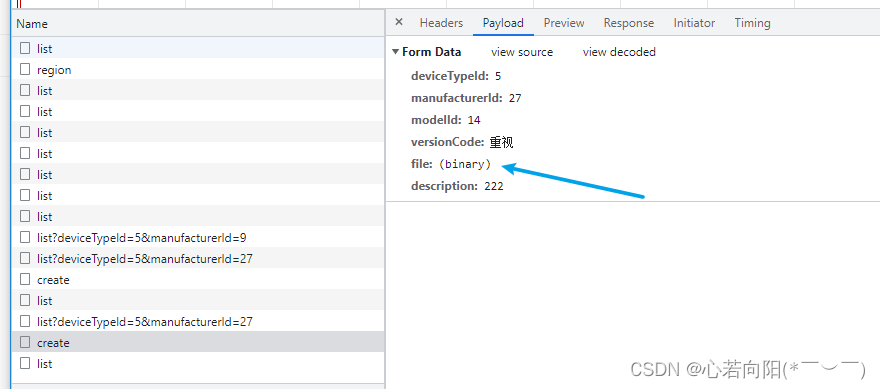
4、效果:


























 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








