Jetpack系列之Navigation----入门(五)
使用 ViewPager 创建包含标签页的滑动视图
滑动视图允许您通过水平手指手势或滑动在同级屏幕(例如标签页)之间进行导航。此导航模式也称为“水平分页”。本主题介绍了如何创建具有滑动视图(以便在标签页之间切换)的标签页布局,以及如何显示标题条而不是标签页。
注意:如需实现滑动视图,我们建议采用经过改进的 ViewPager2 库。如需了解详情,请参阅使用 ViewPager2 创建包含标签页的滑动视图和 ViewPager2 迁移指南。
实现滑动视图
您可以使用 AndroidX 的 ViewPager 控件创建滑动视图。如需使用 ViewPager 和标签页,您需要将 ViewPager 和材料组件的依赖项添加到项目中。
如需使用 ViewPager 设置布局,请将 < ViewPager > 元素添加到 XML 布局中。例如,如果滑动视图中的每个页面都应使用整个布局,布局应大致如下所示:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
若要插入代表各个页面的子视图,您需要将此布局挂接到 PagerAdapter。有以下两种内置适配器可供选择:
- FragmentPagerAdapter -
适用于在固定的少量同级屏幕之间进行导航。 - FragmentStatePagerAdapter -
适用于对未知数量的页面进行分页。FragmentStatePagerAdapter 会在用户导航至其他位置时销毁 Fragment,从而优化内存使用情况。
以下示例展示了如何使用 FragmentStatePagerAdapter 在一系列 Fragment 对象之间滑动:
public class CollectionDemoFragment extends Fragment {
// When requested, this adapter returns a DemoObjectFragment,
// representing an object in the collection.
DemoCollectionPagerAdapter demoCollectionPagerAdapter;
ViewPager viewPager;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.collection_demo, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager());
viewPager = view.findViewById(R.id.pager);
viewPager.setAdapter(demoCollectionPagerAdapter);
}
}
// Since this is an object collection, use a FragmentStatePagerAdapter,
// and NOT a FragmentPagerAdapter.
public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter {
public DemoCollectionPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
Fragment fragment = new DemoObjectFragment();
Bundle args = new Bundle();
// Our object is just an integer :-P
args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1);
fragment.setArguments(args);
return fragment;
}
@Override
public int getCount() {
return 100;
}
@Override
public CharSequence getPageTitle(int position) {
return "OBJECT " + (position + 1);
}
}
// Instances of this class are fragments representing a single
// object in our collection.
public class DemoObjectFragment extends Fragment {
public static final String ARG_OBJECT = "object";
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_collection_object, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
Bundle args = getArguments();
((TextView) view.findViewById(android.R.id.text1))
.setText(Integer.toString(args.getInt(ARG_OBJECT)));
}
}
下面几部分将介绍如何添加标签页,以帮助简化页面之间的导航。
使用 TabLayout 添加标签页
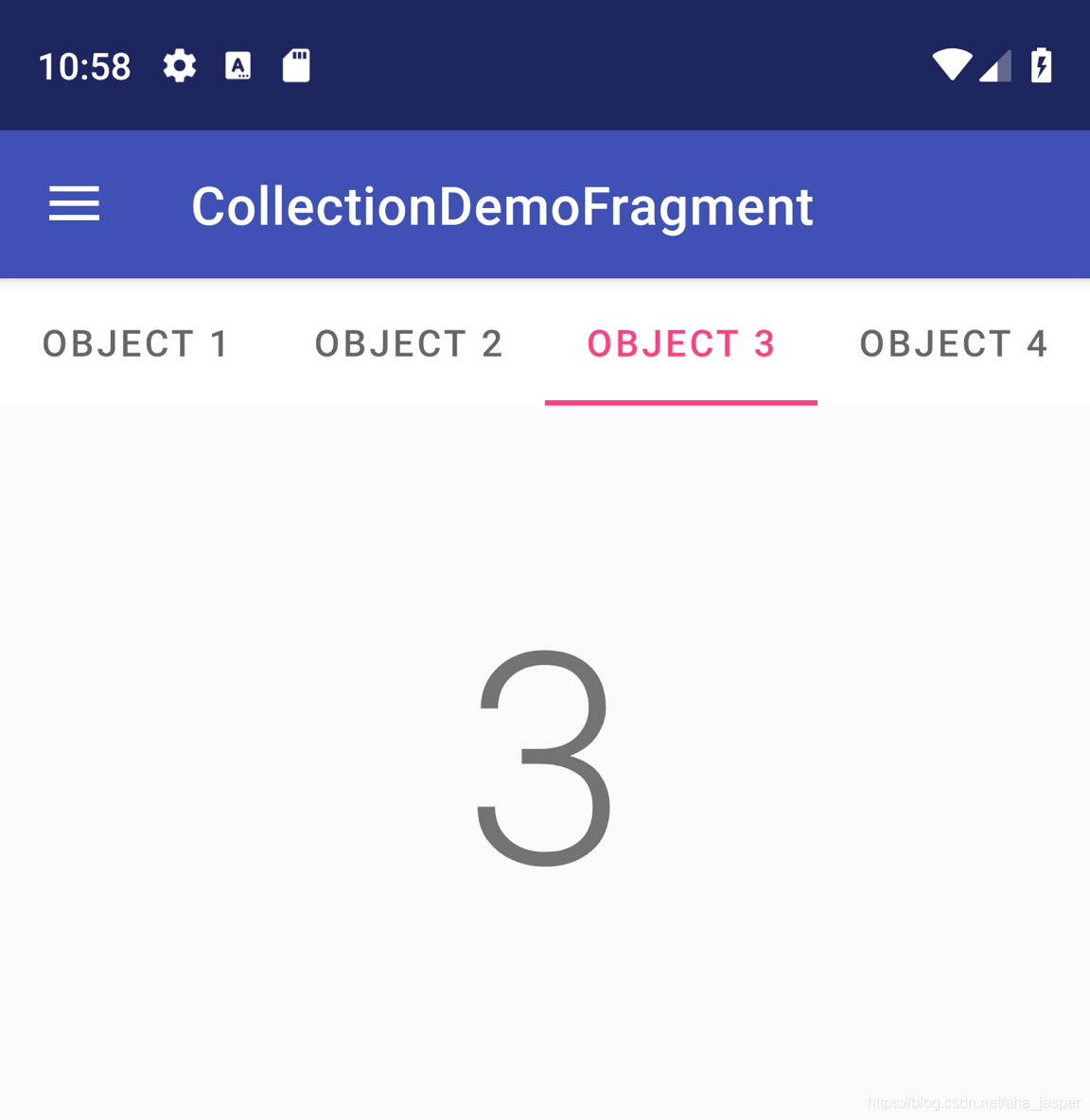
TabLayout 提供了一种横向显示标签页的方式。当与 ViewPager 结合使用时,TabLayout 可以提供一种熟悉的界面,让用户在滑动视图中浏览各个页面。

图1:具有四个标签页的 TabLayout。
如需在 ViewPager 中包含 TabLayout,请在 < ViewPager > 元素内添加 < TabLayout > 元素,如下所示:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
接下来,使用 setupWithViewPager() 将 TabLayout 与 ViewPager 相关联。TabLayout 中的各个标签页会自动填充 PagerAdapter 中的页面标题:
public class CollectionDemoFragment extends Fragment {
...
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
TabLayout tabLayout = view.findViewById(R.id.tab_layout);
tabLayout.setupWithViewPager(viewPager);
}
...
}
public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter {
...
@Override
public int getCount() {
return 4;
}
@Override
public CharSequence getPageTitle(int position) {
return "OBJECT " + (position + 1);
}
...
}
注意:如果您具有大量或可能无限多个页面,请将 TabLayout 上的 android:tabMode 属性设置为“scrollable”。这样可以防止 TabLayout 尝试同时在屏幕上放下所有标签页,且允许用户滚动浏览标签页列表。
如需了解标签页布局的其他设计准则,请参阅适用于标签页的 Material Design 文档。
使用 ViewPager2 创建包含标签的滑动视图
滑动视图允许您通过水平手指手势或滑动在同级屏幕(例如标签页)之间进行导航。此导航模式也称为“水平分页”。本主题介绍了如何创建具有滑动视图(以便在标签页之间切换)的标签页布局,以及如何显示标题条而不是标签页。
注意:如果您的应用已使用 ViewPager,请参阅将 ViewPager 迁移到 ViewPager2。
实现滑动视图
您可以使用 AndroidX 的 ViewPager2 控件创建滑动视图。如需使用 ViewPager2 和标签页,您需要将 ViewPager2 和材料组件的依赖项添加到项目中。
如需使用 ViewPager2 设置布局,请将 < ViewP








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








