公司用element ui 搭建一个页面,发现一个bug,el-select组件的股东条会与原生的滚动条发生冲突,当el-select组件的选项过多出现滚动条,会出现滑动el-select组件内内容,但是没有滑动,而是滑动了主页面,而且这种bug没有规律,会让客户体验十分不友好。
我前期的解决思路一直以为我是设置了什么属性导致的,但后来我直接去element官网找到这个组件,发现也有这个问题,后面就换了思路,看到了select的聚焦与失焦方法
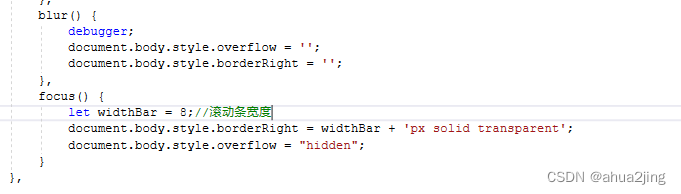
于是我在方法中写下如下代码:
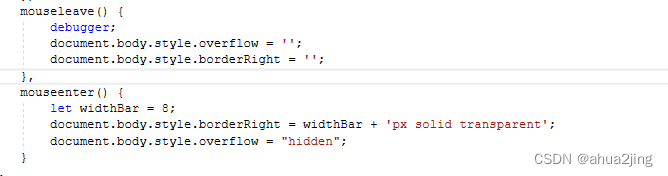
当el-select组件获取到焦点时,隐藏主界面的滚动条以达到禁用的效果,的确成功了,但是失焦的方法却有点麻烦,失焦的条件必须鼠标点到组件外,这个体验也十分不好,然后就想到了鼠标的移入移出事件,效果的就完美达到


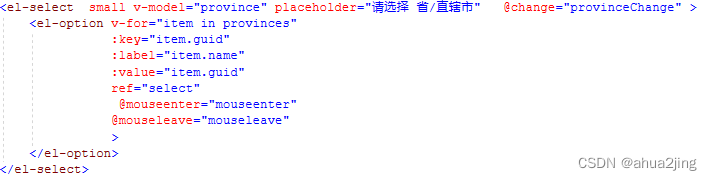
不过,方法从el-select转移到el-option,不然达不到效果。





















 896
896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








