vue3中如何使用vant组件
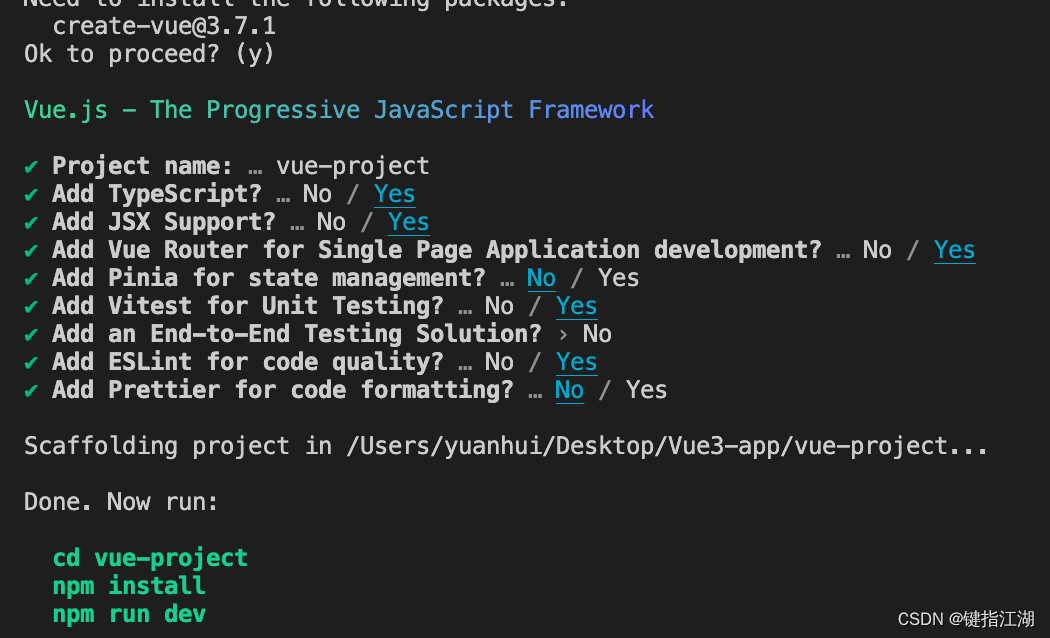
创建项目及环境:vue3 + ts + vite

一、全局组件全部引用
注意:配置 unplugin-vue-components 插件后,将不允许以这种方式导入组件
1.安装vant
在项目目录下运行 npm i vant
// Vue 3 项目,安装最新版 Vant
npm i vant
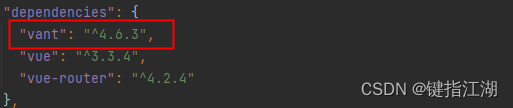
安装成功后在package.json文件可以看到

2.配置
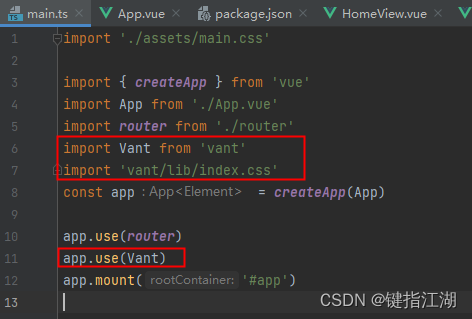
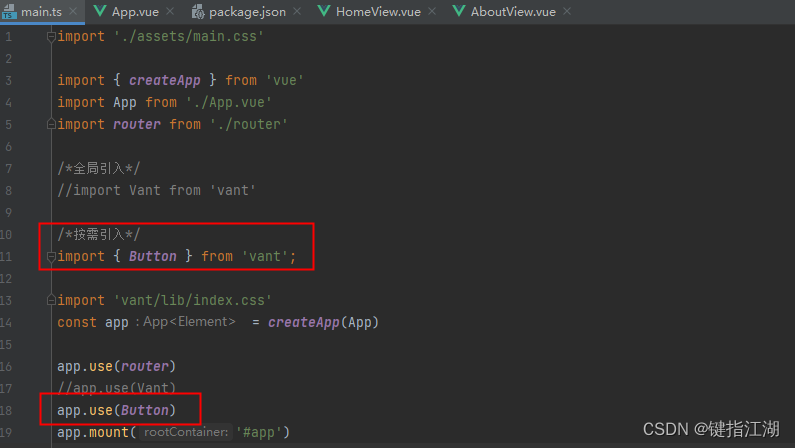
在main.js里面添加代码

3.使用vant ui
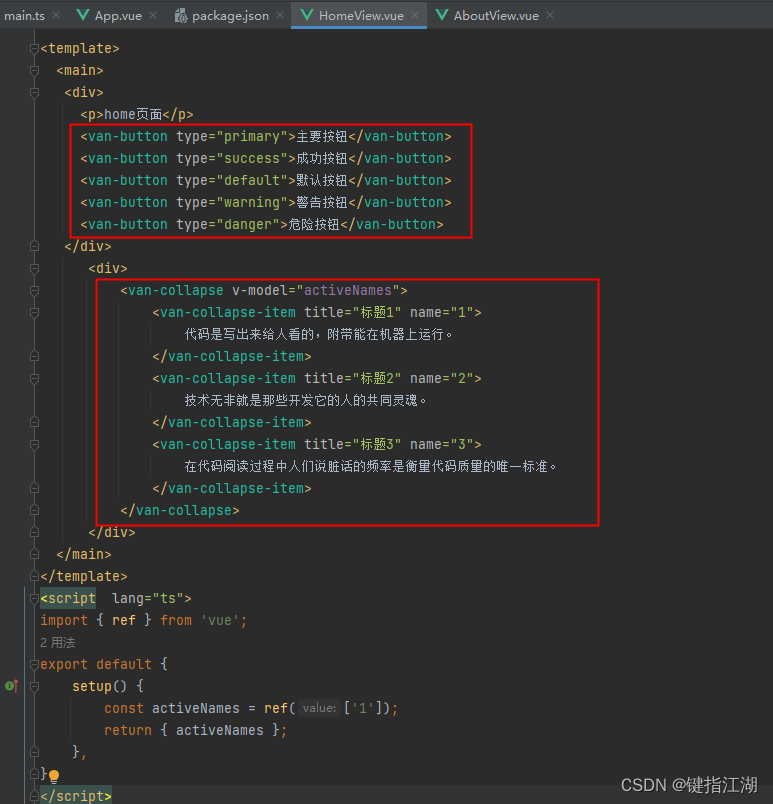
这里拿2个组件举例 按钮和折叠面板

js里面或者这样写
<script lang="ts" setup>
import { ref } from 'vue';
const activeNames = ref(['1']);
</script>
运行效果

全局引用是最方便的,但是会加载所有组件
二、全局组件按需引入
1.还是在main.js里面 ,已经注释掉了全局引入的代码

2.还是使用之前的2个组件,此时,运行效果

只有button组件起作用,折叠面板是没效果的,
当你需要使用什么组件的时候在main.js里面按照button组件引入的方法添加即可在所有页面使用
三、按需引入组件
说明:在基于 vite、webpack 或 vue-cli 的项目中使用 Vant 时,可以使用 unplugin-vue-components插件,它可以自动引入组件,并按需引入组件的样式。
这里是基于vite 使用,webpack 或 vue-cli 使用请查看vant3的官方文档
1.安装 unplugin-vue-components
npm i unplugin-vue-components -D
2.配置
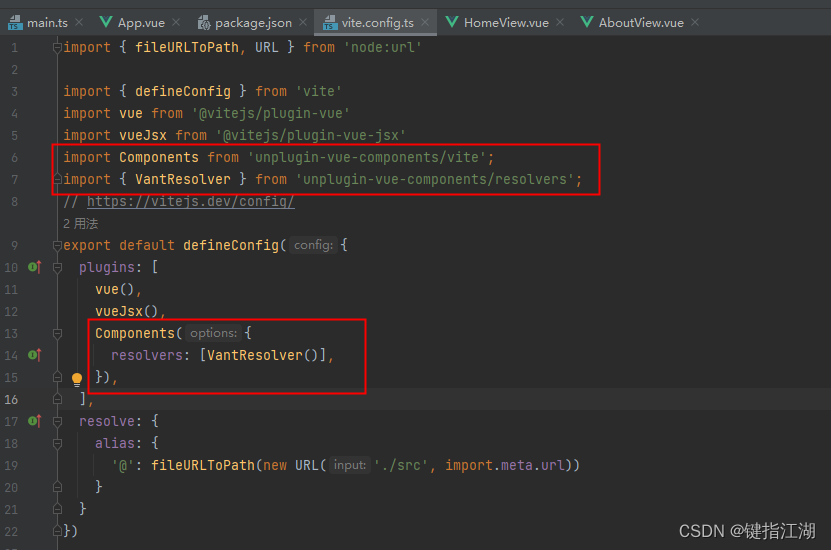
在 vite.config.js中配置代码
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
Components({
resolvers: [VantResolver()],
}),

3.使用组件
此时还是引用之前的2个组件,页面效果























 2137
2137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








