触感
使用颜色和光照来作为触摸的回应,加强手势行为后的结果,指明哪些操作是可行的?哪些是不可行的?
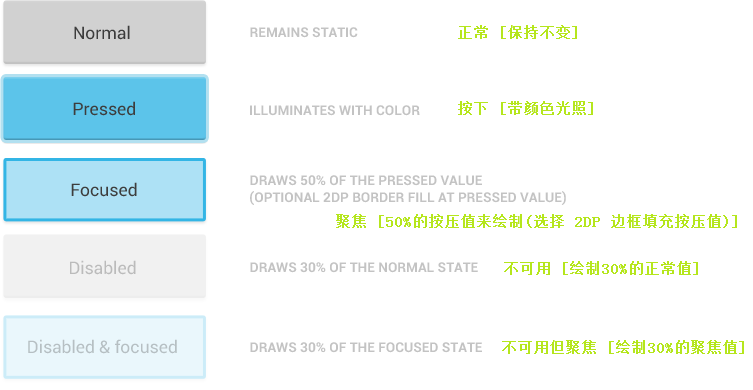
状态
大多数的AndroidUI 元素都会建立触摸反馈,包括状态等来表明触摸元素带来的反应。
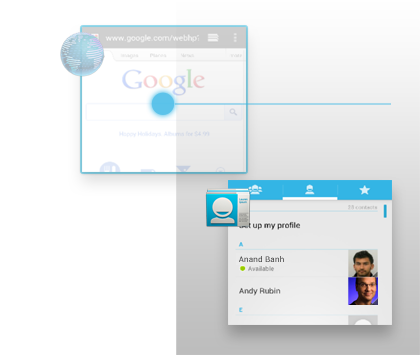
交流
当你的对象响应多个复杂的手势,你要帮助用户明白这些操作将会带来什么结果。比如说,在“最近”屏幕中,当你开始向左或者向右活动这个缩略图,它就会变淡,这就帮助用户明白滑动的操作会造成缩略图的删除。
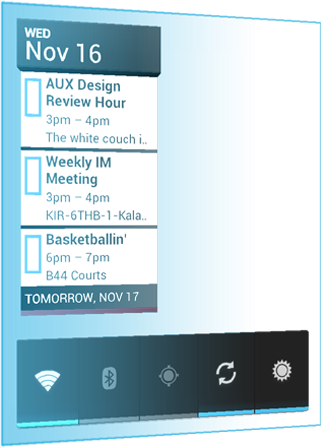
边框
当用户在一个可以滑动的区域尝试着滑动,它应该滑过的顶部或者底部的边界上会给出一个视觉上警示,比如说,如果一个用户尝试在Home屏上滑动第一个屏,这个屏幕的内容在右边就会翘起,表明在这个方向上进行进一步的操作是无法进行的。很多Android的可以滑动的UI组件(比如 列表和 网格)已经对边界的反应做出支持了。在你的应用中要记得使用这个边框的触感反应。
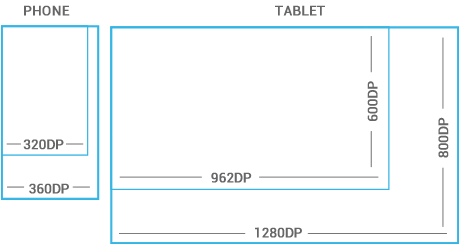
度量与网格
设备不仅在物理尺寸上,而且在屏幕分辨率上都是多种多样的。在你为多种屏幕进行设计的时候,有一种简单的方式,可以考虑将其放置在一个详细说明的尺寸容器和分辨率容器中,这个尺寸容器可以用于手持设备(小与600dp尺寸)和平板设备(大于或者等于600dp尺寸),这个分辨率容器就以 LDPI,MDPI, HDPI 和 XHDPI来分类,你可以通过选择在不同尺寸的容器中找到与你布局适应的尺寸来优化你的应用UI界面。同时在不同分辨率图片的容器中提供与你应用相适应的图片。
空间考虑
设备在不同的分辨率下显示也是不同的。
更多内容,查看 Screen Sizes and Densities Device Dashboard.
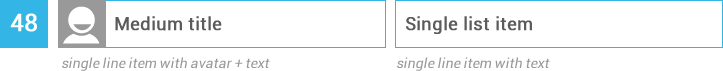
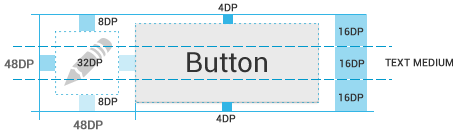
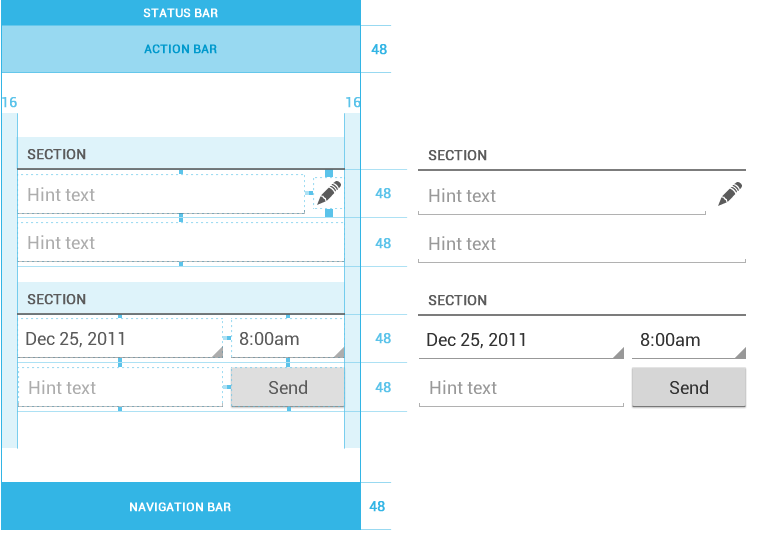
48dp规律
__________________________________________________________________________________
可触摸的UI组件通常是铺满 48dp 单元。
为什么是48dp呢?
平均起来,48dp可以转换为物理尺寸大约是9mm(带有误差).建议触摸对象的尺寸为(7-10mm),48dp很好的控制在这个范围之内,用户可以精确而且稳定的用手指触摸它们。
如果你设计的元素高和宽在48dp以上,可以保证:
1. 你的设计对象不管在任何的屏幕上,它们显示出来都不会小于建议的触摸对象的最小值7mm
2. 你可以在一只手指上可以触摸到所有的信息点,同时与在这个屏幕上的其他组件和谐的布局。
注意间隙
每一个UI元素的空间是 8dp
举例
__________________________________________________________________________________






























 910
910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








