记录下,方便以后的学习;Firebug是一款很优秀的网页调试工具,又是一款网页抓包工具,配合火狐浏览器使用,功能很强大。
1.Firebug的安装
在火狐浏览器的菜单中——》附加组件——》搜索Firebug,下图所示:
这样就添加好了,如果不用了,可以点击移除;使用试点击网页上的小虫子,如上图标记的小虫子图标。
2.Firebug的使用
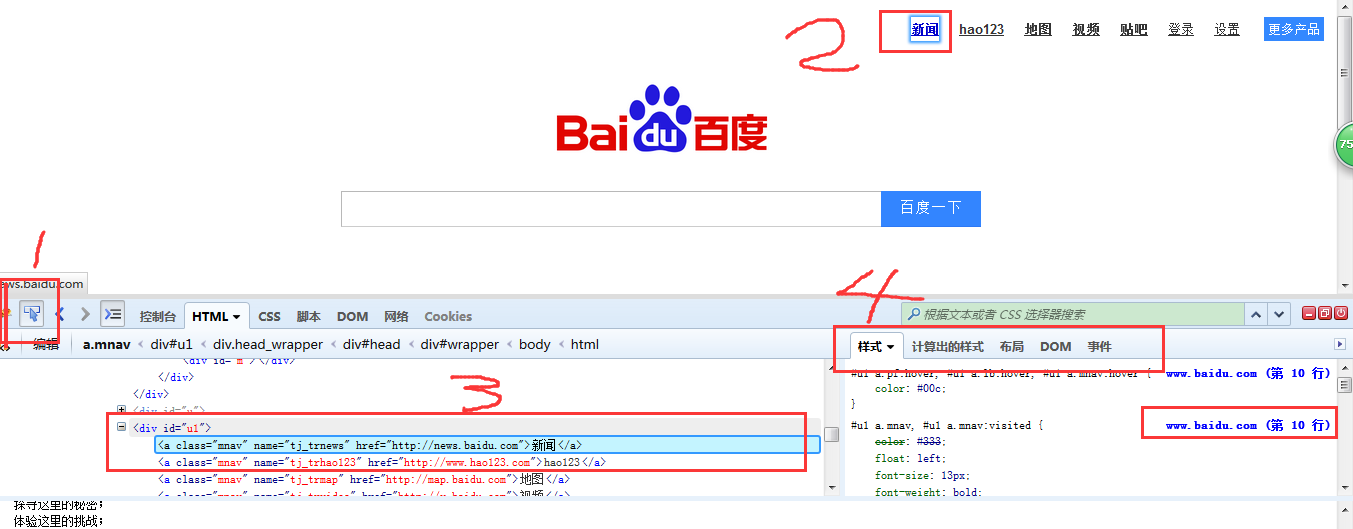
如下图所示:以打开百度首页为例说明:
图中有惊喜哦,可以分为控制台,html、css、脚本(js)、dom、网络(网络抓包,默然关闭,鼠标右键启用),
元素定位
可以按图中1中方法,或者鼠标右键中的使用Firebug查看元素(或快捷键Ctrl+shift+c),在html中会标记出选取的元素,在4中可以查看该元素的样式、布局、dom、事件,点击右边相应的连接可以到css、js文件中去,可以修改css/js 文件。样式的修改
样式禁用:点击前面的红色标志(禁用);
删除:双击;
方向键上下键可微调大小(字体、高度等);
Ctrl+上下键 调0.1个单位
shift+上下键 调10个单位
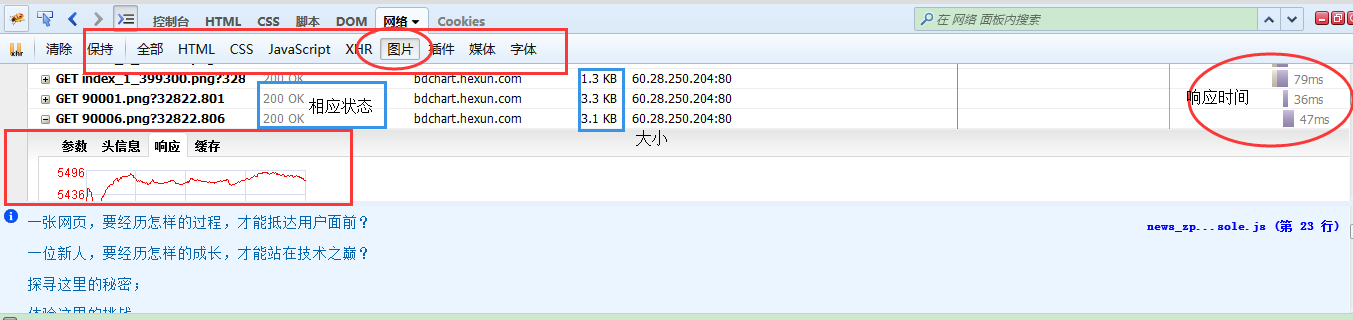
上下键 调1个单位网络
可查看加载时间、地址、304缓存,
可单独查看js、图片、媒体、字体等
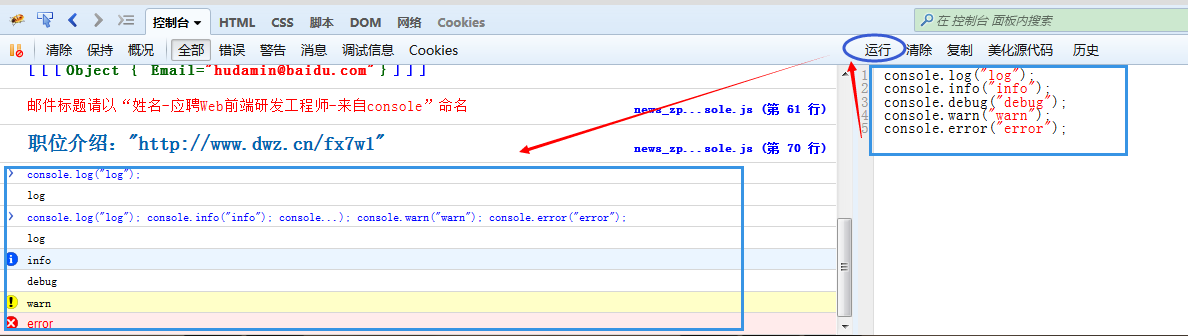
如上图所示。js控制台
在js控制台输出,console.log(参数);
js代码中可以设置断点,来调试单击行号设置,右侧是监控
知道函数是如何调用的,在js中加入console.trace();回到“全部”查看或在“概况”中查看;网络数据抓包
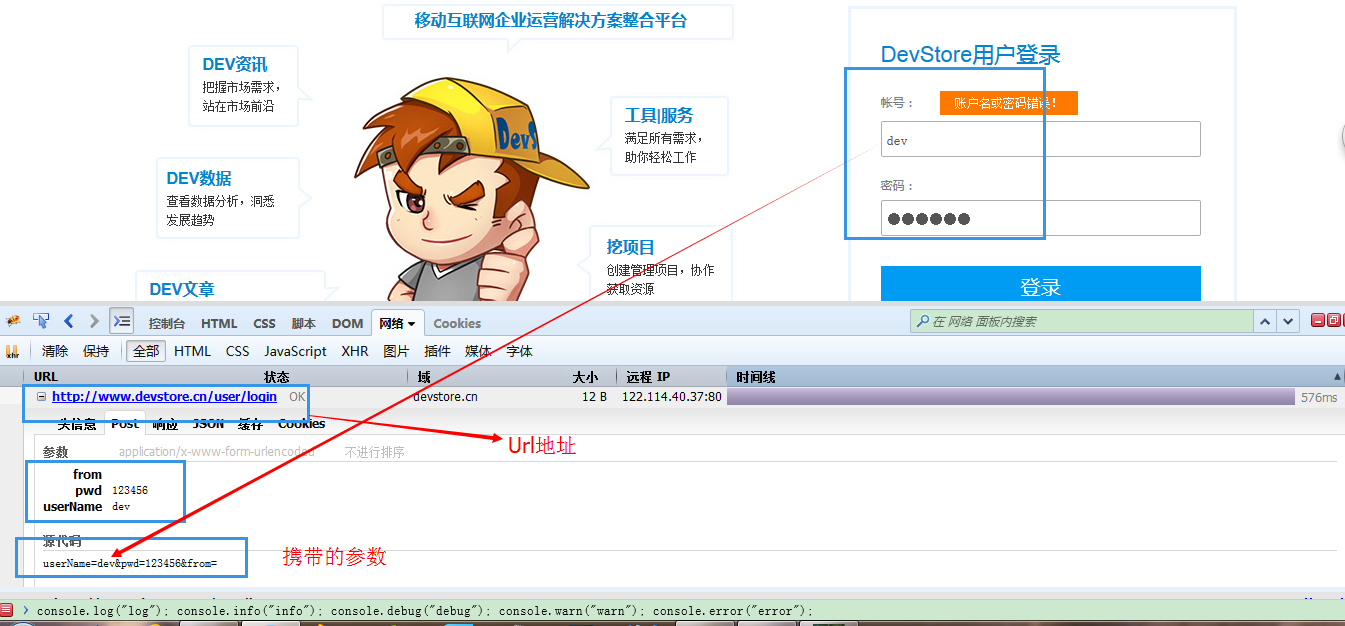
如图所示,可以看到请求处理的url地址及携带的参数格式,拼起来就是:http://www.devstore.cn/user/login?from=&pwd=123456&userName=dev,可以看到response,与在Firebug中看到的结果一样的,同时可以查看响应时间、域、图片、字体等。





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








