本篇文章给大家谈谈python最简单ui界面构建,以及python写界面怎么样,希望对各位有所帮助,不要忘了收藏本站喔。
火车头采集ai伪原创插件截图:


嗨害大家好鸭!我是小熊猫🖤
有不少铁子后台私信我,
想要用python做出一个好看的界面,
宠粉的小熊猫我立马就给大家安排上!
那么今天就和大家一起来探讨一下利用内置库tkinter,做出简易、漂亮的UI界面~
有什么python相关报错解答自己不会的、或者源码资料/模块安装/
女装大佬精通技巧都可以来这里:(https://jq.qq.com/?_wv=1027&k=2Q3YTfym)或者+V:python10010问我

首先来看Python官方对Tkinter的说明:
“The tkinter package (“Tk interface”) is the standard Python interface”
“to the Tk GUI toolkit. Both Tk and tkinter are available on most Unix”
" platforms, as well as on Windows systems.’
从上面描述中我们不难看出,不管你是 Mac OS 系统,还是 Windows 系统,它都可以生成相对应的操作界面,这就是所谓的跨平台。
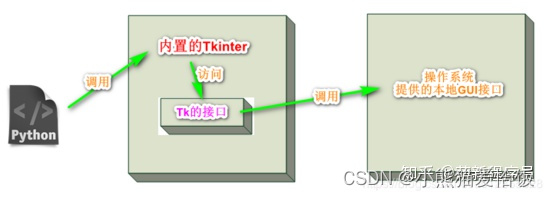
1.调用关系说明
其原理就是我们使用 Python代码去调用 Tkinter, Tkinter 已经封装了访问TK的接口,这个接口是一个图形库,支持多跨平台操作系统,进而通过它,我们就可以调用我们系统本身的GUI接口了伪原创api使用的正确方法和建议。
2.环境
操作系统:Windows / Linux / Mac OS
Python版本:3.6.6
3.小试牛刀
有了概念并了解原理之后,接下来就小试牛刀一下~
import tkinter
# 定义一个窗体
top = tkinter.Tk()
# 将其加入主循环
top.mainloop()

运行一下,biu,三行代码就把一个窗口弹出来了,有没有很神奇
4.中试牛刀
接下来我们要来点复杂的:
#python学习交流群:660193417 ##3
import tkinter as tk
import tkinter.messagebox as mbox
# 定义MainUI类表示应用/窗口,继承Frame类
class MainUI(tk.Frame):
# Application构造函数,master为窗口的父控件
def __init__(self, master = None):
# 初始化Application的Frame部分
tk.Frame.__init__(self, master)
# 显示窗口,并使用grid布局
self.grid()
# 创建控件
self.createWidgets()
# 创建控件
def createWidgets(self):
# 创建一个标签,输出要显示的内容
self.firstLabel = tk.Label(self,text="「人人都是Pythonista」专注Python领域,做最专业的Python星球。")
# 设定使用grid布局
self.firstLabel.grid()
# 创建一个按钮,用来触发answer方法
self.clickButton = tk.Button(self,text="点一下瞧瞧?",command=self.answer)
# 设定使用grid布局
self.clickButton.grid()
def answer(self):
# 我们通过 messagebox 来显示一个提示框
mbox.showinfo("「人人都是Pythonista」",'''
这是一个专注Python的星球,我们提供「从零单排」、「实战项目」、「大航海」、「技术沙龙」、「技术分享」、「大厂内推」等系列供你选择及学习,当然也会有周边技术沿伸。
本星球会不定期开展各类实战项目,阶段性组织线上技术沙龙、分享等;对于职业发展路线不明确的,我们会邀请到一些大厂hr及高级开发、经理等给大家解惑。
加入我们,和千人一起玩Python,To be a Pythonista!
''')
# 创建一个MainUI对象(更多Python学习资料加群631441315)
app = MainUI()
# 设置窗口标题
app.master.title('「人人都是Pythonista」')
# 设置窗体大小
app.master.geometry('400x100')
# 主循环开始
app.mainloop()
在这里:
- 我们导入了 tkinter 的相关模块
- 定义了初始化函数,通过 grid() 方法将我们的组件传给父容器
- 自定义一个创建组件的方法,我们创建了一个标签和一个按钮,这个按钮被点击后就会触发 answer这个方法
- 我们通过 messagebox 来显示一个提示框
- 实例化我们的 APP,然后通过主线程来监听我们的界面操作
运行后如下:
5.总结
想要做出漂亮的UI界面,
还是需要深入地学习下Tkinter这个模块。
上文中的我们只用到了框架、按钮、标签、文本这四种控件,而在Tkinter中给我们提供了15种控件供大家使用。
此外Tkinter控件布局有三种方式:
- 包装pack()
- 网格grid()
- 位置place()
本文中选用了grid,大家也可以逐一尝试下有什么区别,期待大家的大试牛刀~

今天的文章就到这里啦,
希望我的文章对正在学习python的你有所帮助~
我是小熊猫, 咱下篇文章再见(✿◡‿◡)






















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








