从六号开始搞Flutter,到今天写这篇blog已经过了4天时间,文档初步浏览了一遍,写下了这个demo。demo源码分享在github上,现在对flutter有种说不出的喜欢了。大家一起搞吧!
废话不多说,开始不如正题:
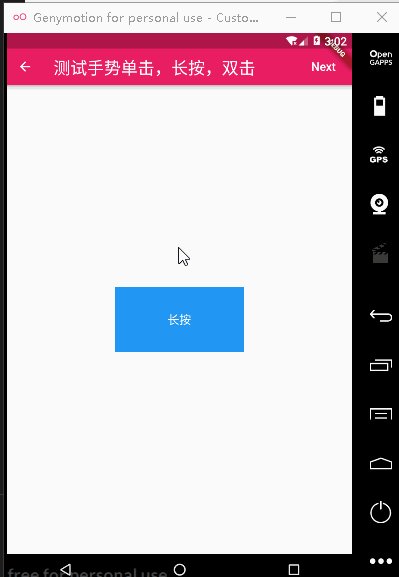
一:单击,双击,长按->传动的手势效果,另外这里用来Fluttertoast,弹出一个toast,但是这里有bug,真机测试的时候。

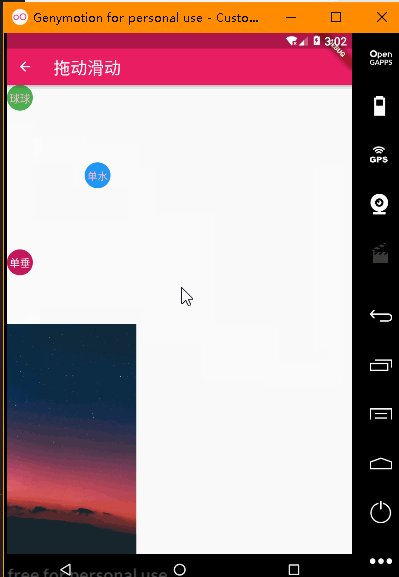
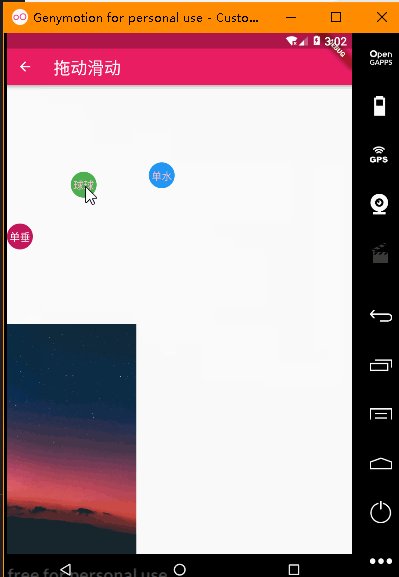
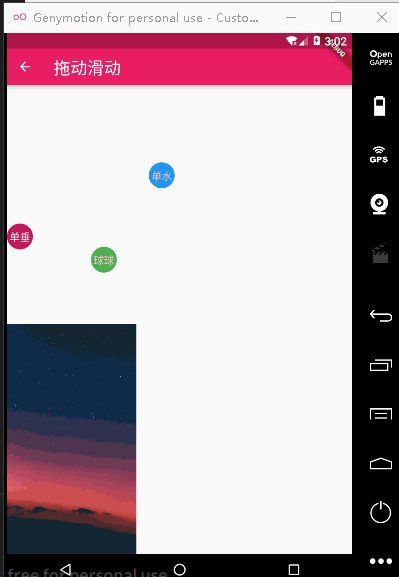
二:拖动,绿球可以随意拖动,其余两个球,固定方向一个只可以水平方向拖动,一个只可以垂直方向拖动

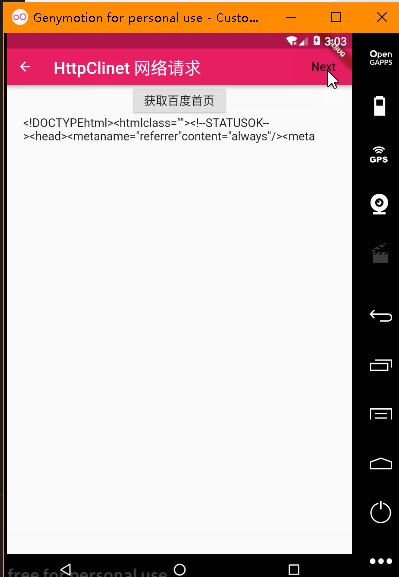
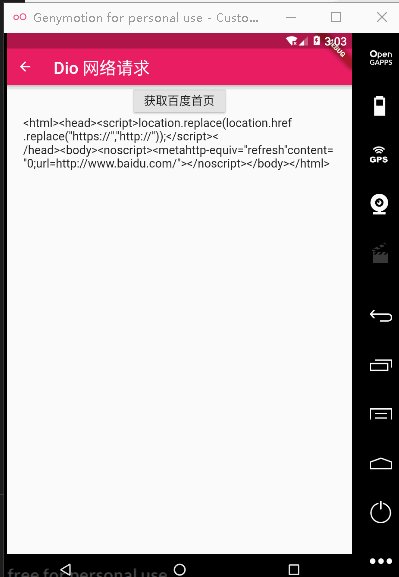
三:Flutter中,使用HttpClinet 进行网络请求,已经使用dio这个三方类库进行网络请求,这里我们测试的是,请求百度,展示其返回的部分html

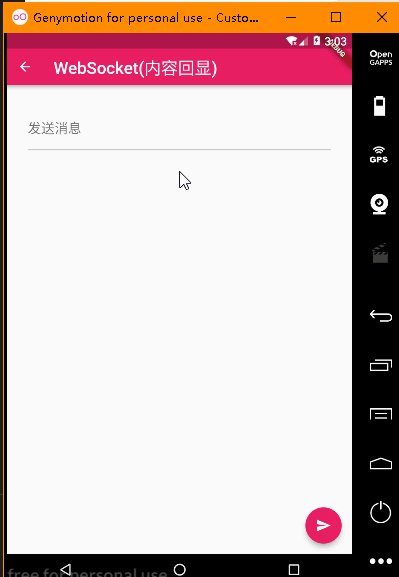
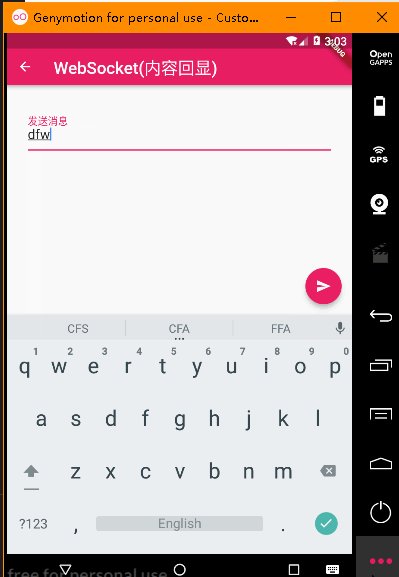
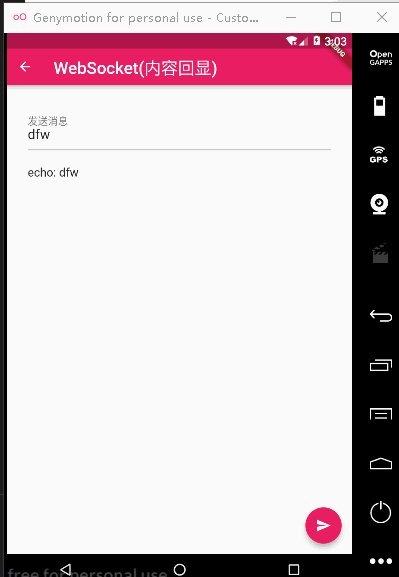
四:这里测试了Flutter中使用websockt

到这里,初步入门就算完毕了,当然还有一小部分东西,我也不打算写了,比如:json转model,原生ios/Android通过通道进行交互,开发dart包,开发dart插件包,国际化等
blog介绍的所用东西,源码均在GitHub上:https://github.com/TopGuo/Flutter_MyApp
接下来的计划,就是重构网上开源项目,初步先重构Boss直聘。





















 1184
1184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








