问题描述:
最近在做毕设,express 里边的中间件(body-parser)失效,req.body获取不到任何值,req.query能获取到值。一开始加body-parser中间件是有用的,直到昨天加了token之后,body-parser失效。试着把token去掉,无济于事,也不是这个问题,也有说版本对不上的,换了中间件的引入方法,还是没用!!!
后端代码如下:
const bodyParser = require('body-parser');
app.use(bodyParser.json());
前端代码如下:
headers: { 'Content-Type': 'application/json; charset=UTF-8' }
原因以及解决方法:
后来发现是前端拦截器请求头的content-type的问题,仔细一看,application/json;后边多了个空格,把空格去掉即可!
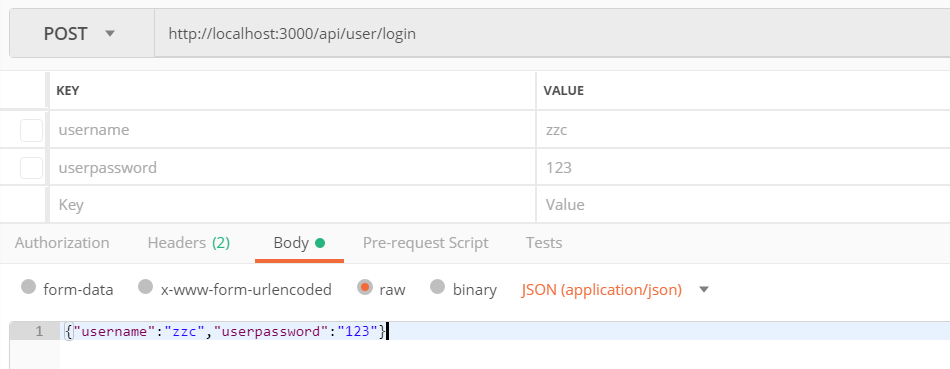
Postman发请求的方法
另外在postman中直接请求,req.body也是接受不到任何参数的。
其实只要在请求body里边勾选raw,格式设为JSON(application/json)。
附图:






















 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








