1. 使用 Naive UI 组件库时 ,同时需要执行 npm install date-fns (如果不安装 date-fns,在本地上运行时 不会报错,一旦 进行打包,会报错)
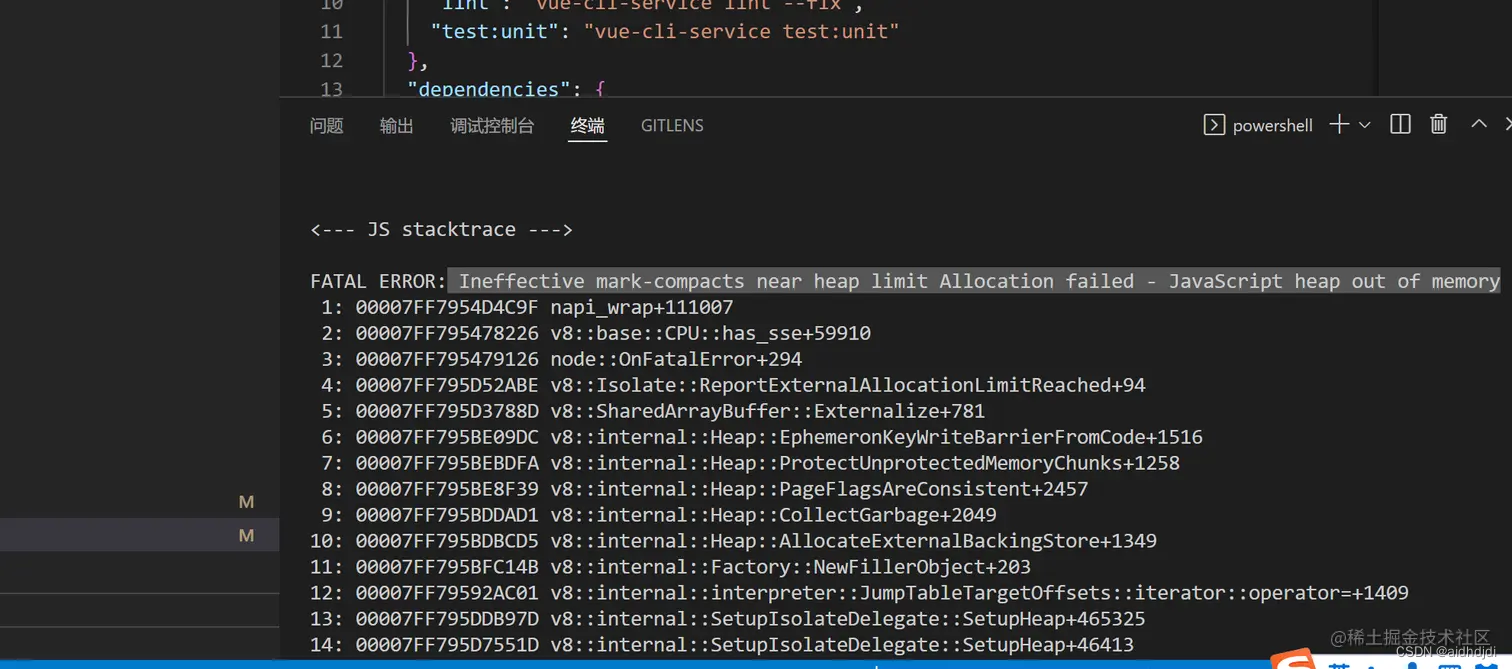
2. 如果执行以上操作后,,打包报内存溢出 如下图:

3.内存溢出解决方式
(1)分别执行 npm install increase-memory-limit npm install cross-env
(2)在package.json 中添加 如下代码:
"scripts": {
"fix-memory-limit": "cross-env LIMIT=3072 increase-memory-limit"
},
(3)执行 npm run fix-memory-limit
(4)将 node_modules / .bin 里的 .cmd 文件中的
“%_prog%” -> %_prog% (即去掉双引号)
以上都执行以后,,就可以正常进行打包啦~






















 2522
2522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








