上篇我们说过了一个文章的简单制作,一个网站得有个模板,Umbraco的模板制作就很简单,下面我们看下具体的实现步骤。
选择Settings

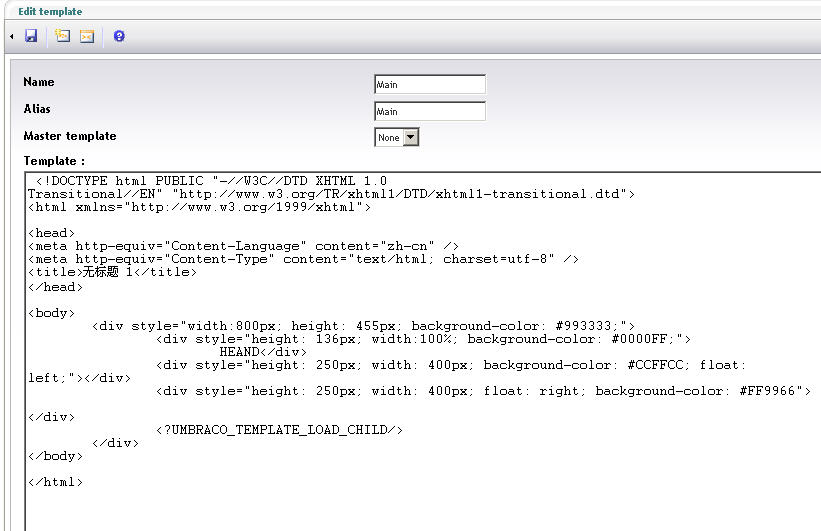
在Templates里面新键一个模板,为主模板,然后在里面编辑代码:
这里的代码为HTML代码,大家可以在Experession Web 或Dreamweaver里面编辑好放进去,这里值得注意的是
<?UMBRACO_TEMPLATE_LOAD_CHILD/>
这个就是你子模板要在什么地方显示内容的代码,这局没有,就没用了,所以大家注意。编辑好保存。
然后打开您的Hello子模板

这里把Master template选为干才我们定义的主模板。然后保存,
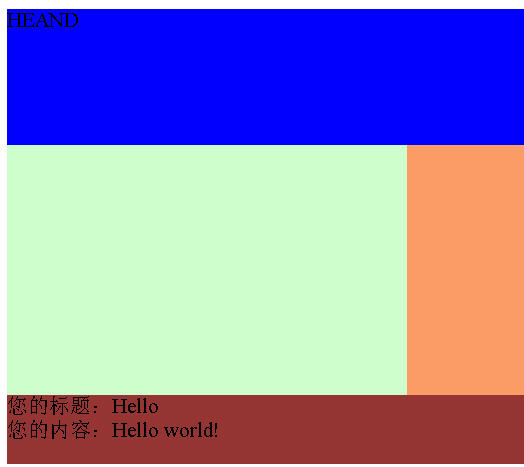
再回到Conten里面预览你的页面。

看到了吧~!你的<?UMBRACO_TEMPLATE_LOAD_CHILD/>写到哪个div,你的内容就显示在了什么地方。
这个只个简单的应用,大家可以自己研究~!





















 2624
2624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








