创建你的第一个文档类型(DocumentType)
创建文档类型是搭建Umbraco网站的第一步,文档类型相当于一个数据容器,你可以再文档类型里添加相应的数据字段,网站编辑人员可以在其中输入数据,Umbraco可以使用和该文档类型支持的模板来显示这些数据内容(稍后将详细介绍这些知识)。
文档类型是可以无限扩展的,但通常你会添加如下类似字段:
- Page title
- Sub Heading
- Body Text
- Meta Title
- Meta Description
- …
每个数据字段都有自己对应的数据类型,例如文本字符串、数字或富文本等,这些稍后会介绍到。
接下来,我们开始创建一个文档类型,首先选择设置菜单,你会看到该菜单下有一堆选项,不要着急,我们将会在使用到时逐一介绍它们。
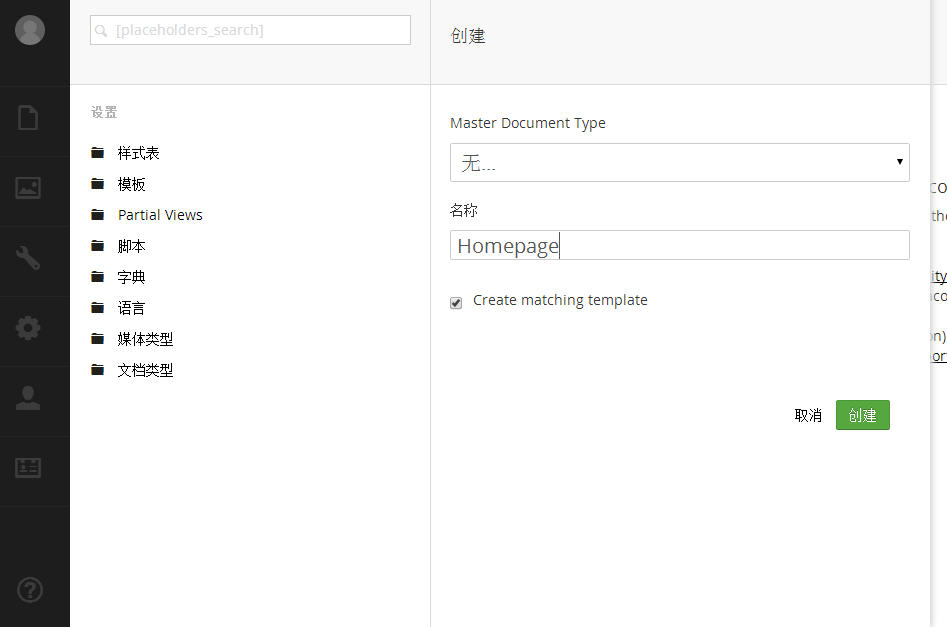
最下面一个选项就是文档类型,选中它,点击创建,如下图所示:
现在我们先忽略MasterDocument Type下拉框,在名字框内输入“HomePage”,同时选中Create matching template,点击创建按钮,如下图所示:
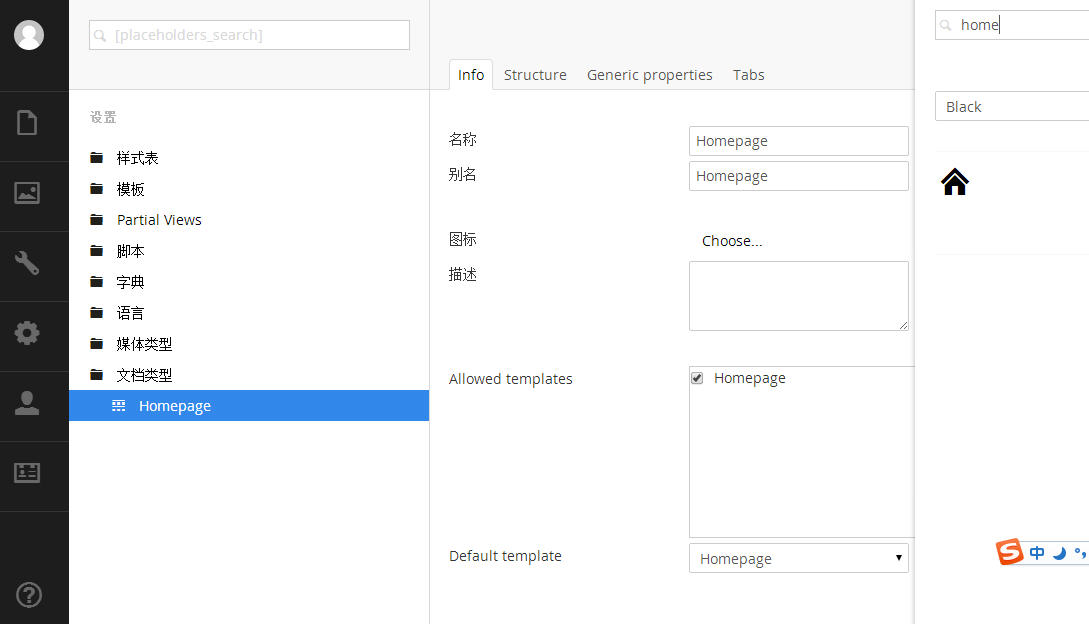
现在我们成功地添加了一个新的文档类型Homepage,选中该文档类型,右侧会出现四个选项卡,分别为Info,Structure,Generic properties和Tabs。点击Info选项卡,在图标部分选择代表该文档类型的图标,这些图标最终会显示在我们创建的内容树节点上,方便我们管理内容。为了找到home图标,我们再搜索框中输入home,如下图所示:
在描述部分可以输入该节点的介绍性文字,这些内容可以帮助内容编辑人员更好的选择所需的文档类型。
下一步点击Structure选项卡,选中Allow at root,这可以允许Homepage作为内容树的根节点。
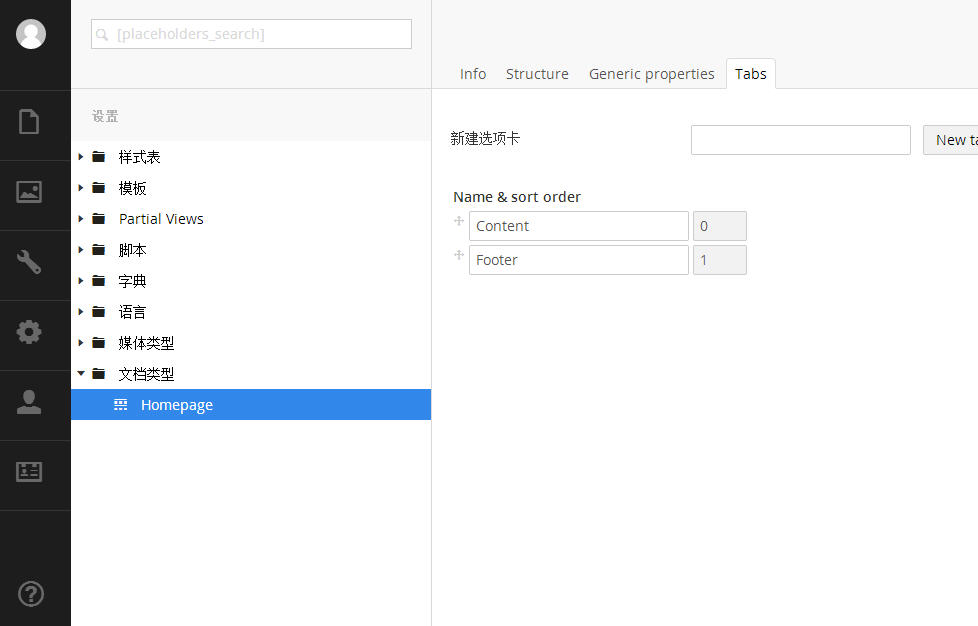
接下来选择Tabs选项卡,创建两个新的tab,分别命名为Contents和Footer,点击右上角的保存按钮创建成功。如下图所示:
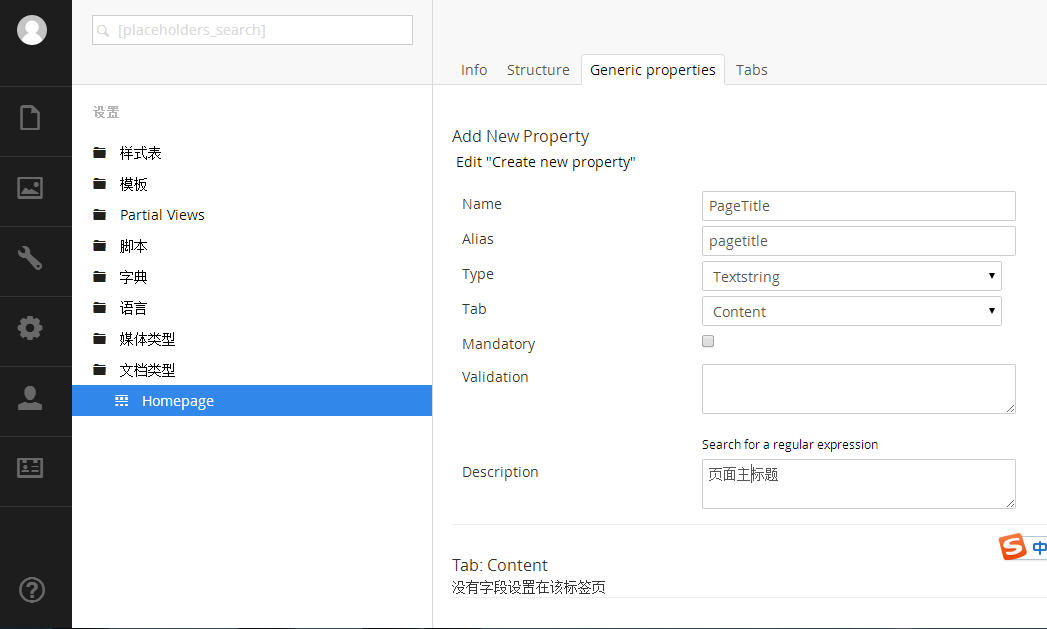
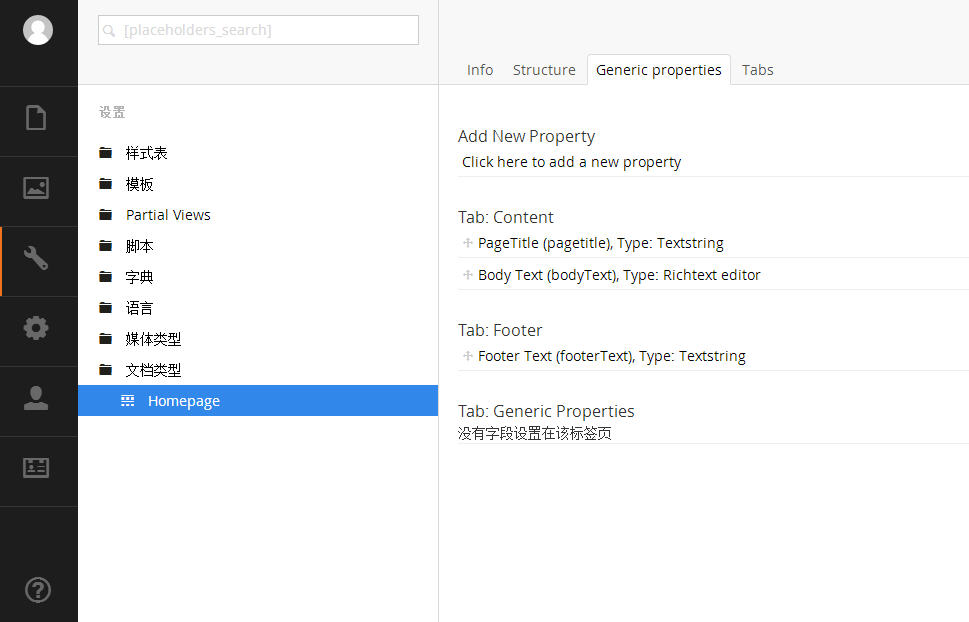
最后选择Generic properties选项卡,在该选项卡下创建Homepage所需的数据字段,点击Click here to add new property,输入名字“PageTitle”,数据类型选择“TextString”,Tab选择我们刚刚创建的“Contents”,Description部分输入的介绍性文字可以帮组编辑人员更好的理解该字段的含义。如下图所示:
同样的方式创建另外两个字段Body Text和Footer Text,最终结果如下图所示:
到现在为止,我们成功的创建了第一个文档类型,Umbraco需要做三件事去完成一个web页面,创建文档类型是第一步也是最重要的一步,接下来我们要介绍到的如何创建模板和内容节点。
创建你的第一个模板和内容节点(Template& Content node)
创建第一个模板
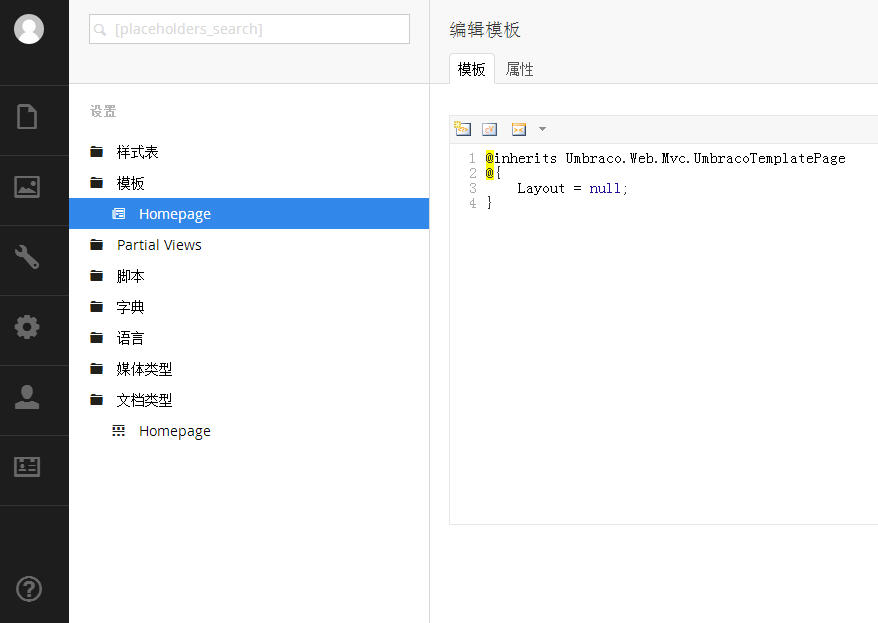
选择设置菜单,展开模板节点,我们可以看到它已经有了一个命名为“Homepage”的子节点,这是在我们之前创建文档类型时自动创建出来的。
点击Homepage节点,除了几行简单的Razor代码外,我们可以看到它的内容基本为空,如下图所示:
Umbraco官网为初学者提供了一个名为initializr-template-master的包,该包应用了最新的HTML5技术,并可以作为你的网站的初始模板使用,下载该包,并解压到相应的文件夹下,拷贝文件夹中的index.html的代码到HomePage模板的代码下面,如下图所示:
点击保存按钮,保存模板,至此,创建一个页面的第二步也完成了。
创建第一个内容节点
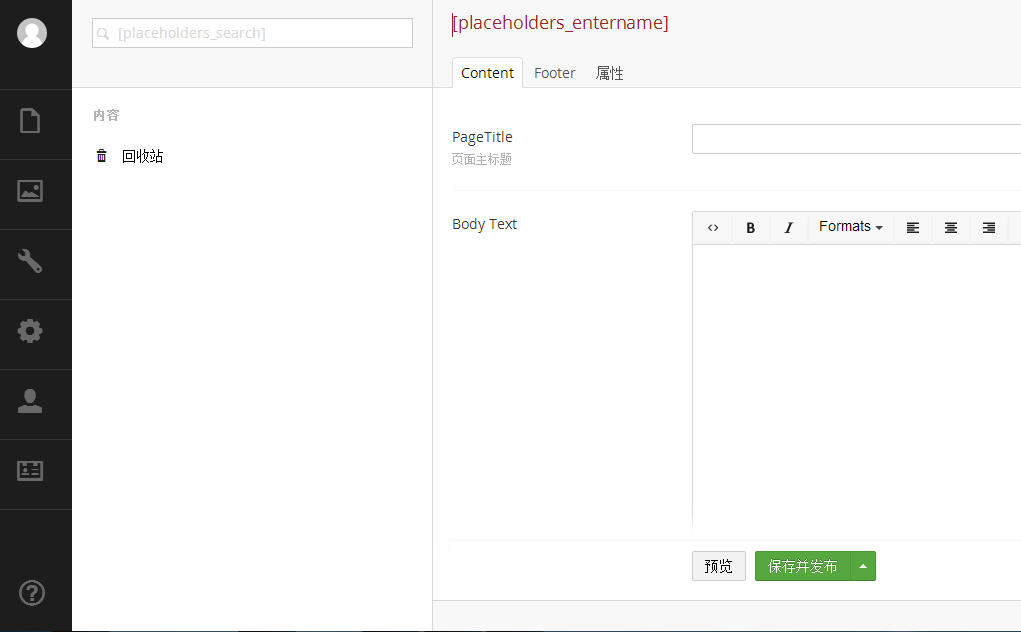
使用Umbraco创建一个页面的最后一步就是创建内容节点,内容编辑人员可以再创建好的内容节点下添加页面将要显示的内容。选择内容菜单项,选择Homepage创建我们的第一个内容节点,如下图所示:
点击最上面的红色文字,输入Homepage,同时还可以看到我们再在文档类型中创建的Tab和相应的字段,如下图所示:
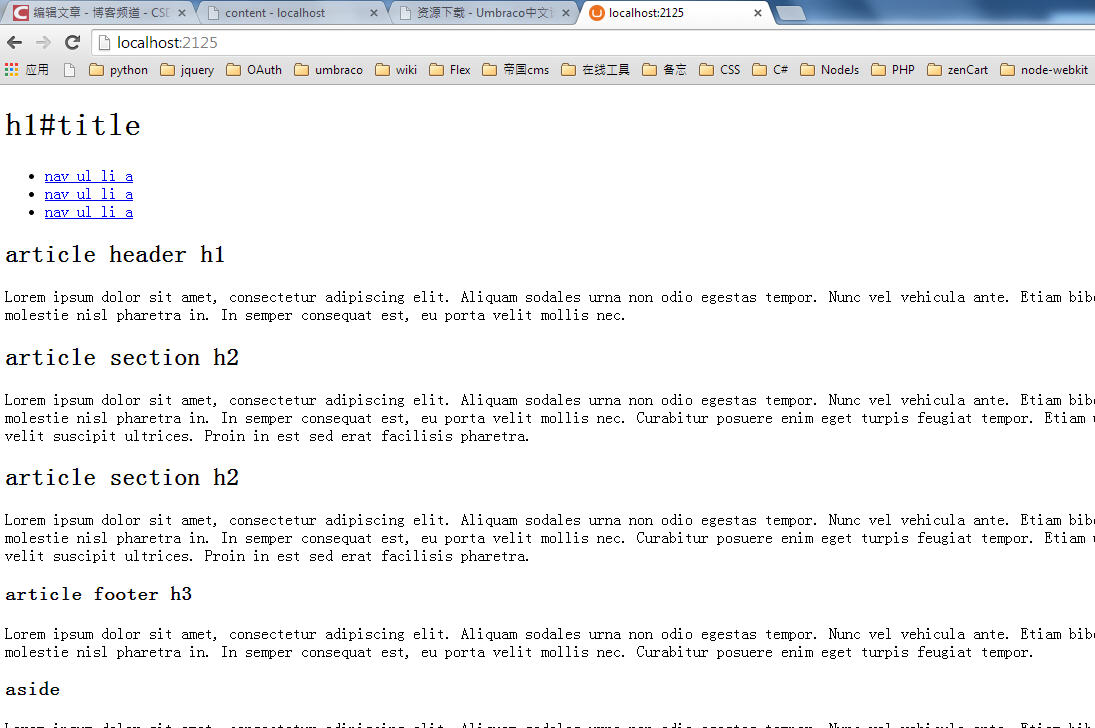
在每个字段编辑区域输入相应的文字,点击保存并发布按钮。在浏览器框内输入你的网站地址,例如http://localhost:2125, 打开页面如下图所示:
OK,到现在为止,我们的第一个页面就大功告成了。








 本文详细介绍了在Umbraco中创建第一个文档类型、模板和内容节点的过程,包括配置文档类型、创建模板和内容节点的基本步骤。
本文详细介绍了在Umbraco中创建第一个文档类型、模板和内容节点的过程,包括配置文档类型、创建模板和内容节点的基本步骤。



























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








