使用Jquery,完成连动下拉列表

代码展示:
<!doctype html>
<html lang="en">
<head>
<title>Document</title>
<!--导入Jquery库-->
<script src="jquery-3.2.1.js"></script>
<script>
$(function(){
var area=[
["哈尔滨","齐齐哈尔","大庆"],
["沈阳","大连","铁岭","鞍山","锦州"],
["长春","吉林"],
["济南","青岛"]
];
$("#p").change(function(){
$("#c").empty();//每次选择省后,将原来的市清空
var value=$("#p").val();
var arr=area[value];//获取数则中的元素
for(var i=0 ;i<arr.length; i++){
var option=new Option();//创建市下拉列表中的option
option.text=arr[i];
$("#c")[0].add(option);//得到js对象,把option加进去
}
});
});
</script>
</head>
<body>
<select id="p" style="width:100px">
<option>请选择</option>
<option value="0">黑龙江</option>
<option value="1">辽宁</option>
<option value="2">吉林</option>
<option value="3">山东</option>
</select>省
<select id="c" style="width:100px">
<option>请选择</option>
</select>市
</body>
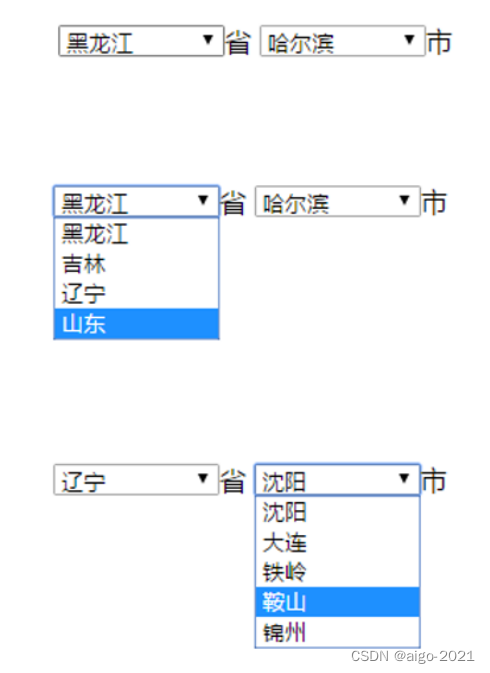
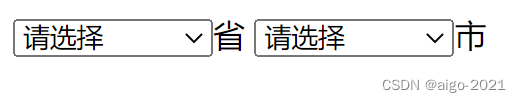
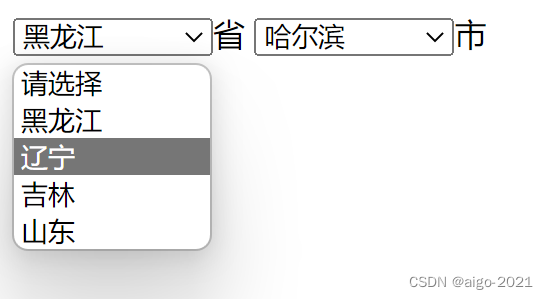
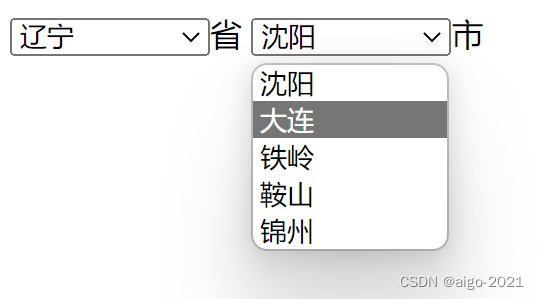
</html>运行效果:

























 1988
1988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










