1. html表单用于搜集不同类型的用户输入。
2. <form>标签
2.1. <form>标签用于为用户输入创建html表单。
2.2. form元素是块级元素, 其前后会产生折行。
2.3. 表单用于向服务器传输数据。
2.4. 可能的属性

2.5. enctype属性可能的值:
2.5.1. application/x-www-form-urlencoded
2.5.2. multipart/form-data
2.6. action属性
2.6.1. action属性定义在提交表单时执行的动作。
2.6.2. 通常, 表单会被提交到web服务器上的网页。
2.6.3. 在下面的例子中, 指定了某个服务器脚本来处理被提交表单:
<form action="register.action">2.6.4. 如果省略action属性, 则action会被设置为当前页面。
2.7. method属性
2.7.1. method属性规定在提交表单时所用的http方法(get或post):
<form action="register.action" method="get">或:
<form action="register.action" method="post">3. <input>标签
3.1. <input>元素是最重要的表单元素。
3.2. <input>标签有很多形态, 根据不同的type属性。
3.3. input属性

4. <input>标签type属性
4.1. 文本输入
4.1.1. <input type="text" />定义用于文本输入的单行输入字段。
4.1.2. 还要注意文本字段的默认宽度是20个字符。
4.2. 密码输入
4.2.1. <input type="password" />定义密码字段。
4.3. 单选按钮输入
4.3.1. <input type="radio" />定义单选按钮。
4.3.2. 单选按钮允许用户在有限数量的选项中选择其中之一。
4.4. 复选框
4.4.1. <input type="checkbox" /> 定义复选框。
4.4.2. 复选框允许用户在有限数量的选项中选择零个或多个选项。
4.5. 按钮
4.5.1. <input type="button />定义按钮。
4.6. 提交按钮
4.6.1. <input type="submit" />定义用于向表单处理程序(form-handler)提交表单的按钮。
4.7. 文件上传
4.7.1. <input type="file" />定义输入字段和"浏览"按钮, 供文件上传。
4.8. 隐藏字段
4.8.1. <input type="hidden" /> 定义隐藏字段。隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值, 它们的值也可以由 JavaScript 进行修改。
4.9. 重置按钮
4.9.1. <input type="reset" /> 定义重置按钮。重置按钮会清除表单中的所有数据。
4.10. 图像形式的提交按钮
4.10.1. <input type="image" /> 定义图像形式的提交按钮。必须把src属性和alt属性与<input type="image" />结合使用。
<input type="image" src="submit.png" alt="submit" />5. <input>标签value属性
5.1. value属性为input元素设定值。
5.2. 对于不同的输入类型, value属性的用法也不同:
5.2.1. type="button", "reset", "submit": 定义按钮上的显示的文本
5.2.2. type="text", "password", "hidden": 定义输入字段的初始值
5.2.3. type="checkbox", "radio", "image": 定义与输入相关联的值
5.3. <input type="checkbox" />和<input type="radio" />中必须设置value属性。
5.4. value属性无法与<input type="file" />一同使用。
6. <input>标签name属性
6.1. name属性规定input元素的名称。
6.2. name属性用于对提交到服务器后的表单数据进行标识, 或者在客户端通过JavaScript引用表单数据。
6.3. 只有设置了name属性的表单元素才能在提交表单时传递它们的值。
6.4. 语法
<input name="value" />7. <input>标签readonly属性
7.1. readonly属性规定输入字段为只读(不能修改)。
7.2. 语法
<input readonly="readonly" />8. <input>标签checked属性
8.1. checked属性规定在页面加载时应该被预先选定的input元素。
8.2. checked属性与<input type="checkbox" />或<input type="radio" />配合使用。
8.3. checked属性也可以在页面加载后, 通过JavaScript代码进行设置。
8.4. 语法
<input checked="checked" />9. <select>标签和<option>标签
9.1. <select>元素定义下拉列表。
9.2. option元素定义下拉列表中的一个选项(一个条目)。
9.3. 浏览器将<option>标签中的内容作为<select>标签的菜单或是滚动列表中的一个元素显示。
9.4. option元素位于select元素内部。
9.5. <select>可选属性

9.6. <option>可选属性

9.7. 语法
<select name="address">
<option value="洛阳" selected ="selected ">洛阳</option>
<option value="濮阳">濮阳</option>
<option value="南阳">南阳</option>
<option value="信阳">信阳</option>
<option value="安阳">安阳</option>
<option value="郑州">郑州</option>
</select>10. <textarea>标签
10.1. <textarea>标签定义多行的文本输入控件。
10.2. 文本区中可容纳无限数量的文本, 其中的文本的默认字体是等宽字体。
10.3. 可以通过cols和rows属性来规定textarea的尺寸, 不过更好的办法是使用CSS的height和width属性。
10.4. 在文本输入区内的文本行间, 用"%0D%0A"(回车/换行)进行分隔。
10.5. 可以通过<textarea>标签的wrap属性设置文本输入区内的换行模式。
10.6. 可能属性

11. <button>标签
11.1. <button>标签定义一个按钮。
11.2. 在button元素内部, 您可以放置内容, 比如文本或图像。这是该元素与使用input元素创建的按钮之间的不同之处。
11.3. <button>控件与<input type="button" />相比, 提供了更为强大的功能和更丰富的内容。<button>与</button>标签之间的所有内容都是按钮的内容, 其中包括任何可接受的正文内容, 比如文本或多媒体内容。
11.4. 请始终为按钮规定type属性。Internet Explorer的默认类型是"button", 而其他浏览器中(包括W3C规范)的默认值是"submit"。
11.5. 可能属性

12. <fieldset>标签和<legend>标签
12.1. fieldset元素可将表单内的相关元素分组。
12.2. <fieldset>标签将表单内容的一部分打包, 生成一组相关表单的字段。
12.3. 当一组表单元素放到<fieldset>标签内时, 浏览器会以特殊方式来显示它们, 它们可能有特殊的边界、3D效果, 或者甚至可创建一个子表单来处理这些元素。
12.4. <legend>元素为<fieldset>元素定义标题。
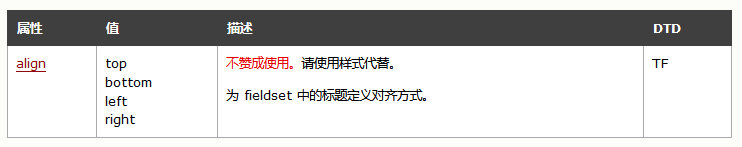
12.5. <fieldset>可选属性

12.6. <legend>可选属性

13. 例子
13.1. 代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8" />
<title>表单</title>
</head>
<body>
<form action="form.html" method="post">
<fieldset>
<legend>基本信息</legend>
用户名:<input type="text" name="name" value="请输入用户名" /> <br />
密码:<input type="password" name="pwd" /> <br />
姓别:<input type="radio" name="sex" checked="checked" value="男" />男 <input type="radio" name="sex" value="女" />女 <br />
生日:<input type="text" name="birthday" value="2003-06-09" readonly="readonly" /><input type="button" name="birthday" value="日历插件" /> <br />
爱好:<input type="checkbox" name="hobby" value="读书" />读书
<input type="checkbox" name="hobby" value="跳舞" />跳舞
<input type="checkbox" name="hobby" value="游泳" />游泳 <br />
户籍:<select name="address">
<option value="洛阳" selected ="selected ">洛阳</option>
<option value="濮阳">濮阳</option>
<option value="南阳">南阳</option>
<option value="信阳">信阳</option>
<option value="安阳">安阳</option>
<option value="郑州">郑州</option>
</select> <br />
简介:<textarea name="info" rows="10" cols="30"></textarea> <br />
<input type="hidden" name="formInfo" value="baseInfo" />
<input type="reset" value="重置" /> <input type="submit" value="提交" />
</fieldset>
</form>
<br /><br />
<form action="form.html" method="get">
<fieldset>
<legend>附加信息</legend>
头像: <input type="file" name="photo" /> <br />
<input type="hidden" name="formInfo" value="otherInfo" />
<input type="image" src="submit.png" alt="submit" />
</fieldset>
</form>
</body>
</html>13.2. 效果图























 3673
3673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








