1. 如何动态处理属性?
1.1. v-bind指令用法
<a v-bind:href='url'>跳转</a>1.2. v-bind简写形式
<a :href='url'>跳转</a>1.3. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>属性绑定</title>
</head>
<body>
<div id="app">
<div>
<a v-bind:href="url">百度</a>
<a :href="url">百度</a>
<button @click="changeUrl">切换到Vue</button>
</div>
<br />
<h3>使用v-bind模拟v-model</h3>
<div>
<!-- @input: input的事件 -->
用户名: <input type="text" v-bind:value="userName" @input="handle" /> {{userName}}<br />
<!-- 简写形式: <input type="text" v-bind:value="userName" @input="userName=$event.target.value" /> -->
密码: <input type="password" v-model="password" /> {{password}}
</div>
</div>
<script type="text/javascript" src="vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
url: "http://www.baidu.com",
userName: "",
password: ""
},
methods: {
changeUrl: function(event) {
this.url = "https://cn.vuejs.org/";
},
handle: function(event) {
this.userName = event.target.value;
}
}
});
</script>
</body>
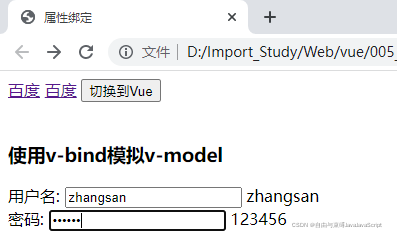
</html>1.4. 效果图

1.5. 点击百度超链接跳转到百度

1.6. 点击切换到Vue按钮后, 点击百度超链接跳转到Vue官网

1.7. 输入用户名和密码























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








