vue之数据请求方式
1. vue-resource
2.axios
3.fetch-jsonp
一、vue-resource
1. 安装vue-resource
在项目根目录进行安装:cnpm install vue-resource --save
save说明:将此插件名插入到pachage.json文件中,别人在使用时,直接npm install,就会安装package.json里的所配置的软件插件名称了。
2.引入vue-resource
在main.js中引入这个插件,并使用这个插件
import VueResource from 'vue-resource'
#引入插件,VueResource 是别名 ;vue-resource 是我们下载的插件
Vue.use(VueResource );
#使用插件
3.使用示例:
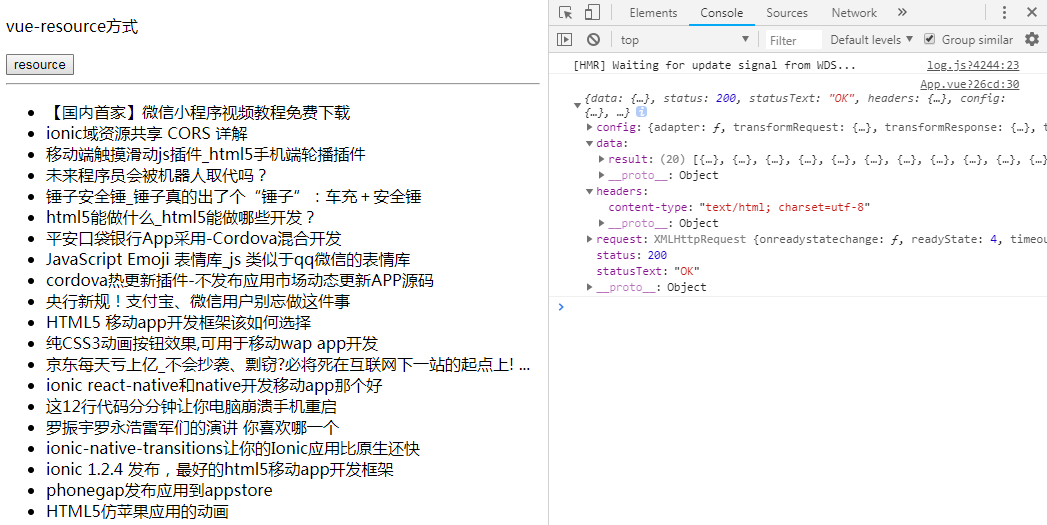
<template> <div> <p>vue-resource方式</p> <button @click="getData()">resource</button> <hr /> <ul> <li v-for="item in list"> {{item.title}} </li> </ul> </div> </template> <script> export default { name: "app", data() { return { list:[] } }, methods:{ getData(){ //请求数据 var api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1'; this.$http.get(api).then(function (response) { console.log(response) //注意this指向 this.list = response.body.result; },function (err) { console.log(err) }) } } } </script>
结果:

二、axios
1.安装axios
在项目根目录进行安装:cnpm install axios --save
2.引入axios
在哪个.vue文件里使用就在哪里引入,例如我在App.vue里使用,就在App.vue里引入,注意要在script标签开始处引入。
import Axios from 'axios';
3.使用示例
<template> <div> <p>vue-resource方式</p> <button @click="getData()">resource</button> <hr /> <ul> <li v-for="item in list"> {{item.title}} </li> </ul> </div> </template> <script> import Axios from 'axios'; export default { name: "app", data() { return { list:[] } }, methods:{ getData(){ //请求数据 var api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1'; Axios.get(api).then((response)=> { console.log(response); this.list = response.data.result; }).catch((error)=>{ console.log(error); }) } } } </script>
结果:

三、fetch-jsonp
1.安装
在项目根目录进行安装:cnpm install fetch-jsonp --save
2.引入
在哪个.vue文件里使用就在哪里引入,例如我在App.vue里使用,就在App.vue里引入,注意要在script标签开始处引入。
3.使用示例
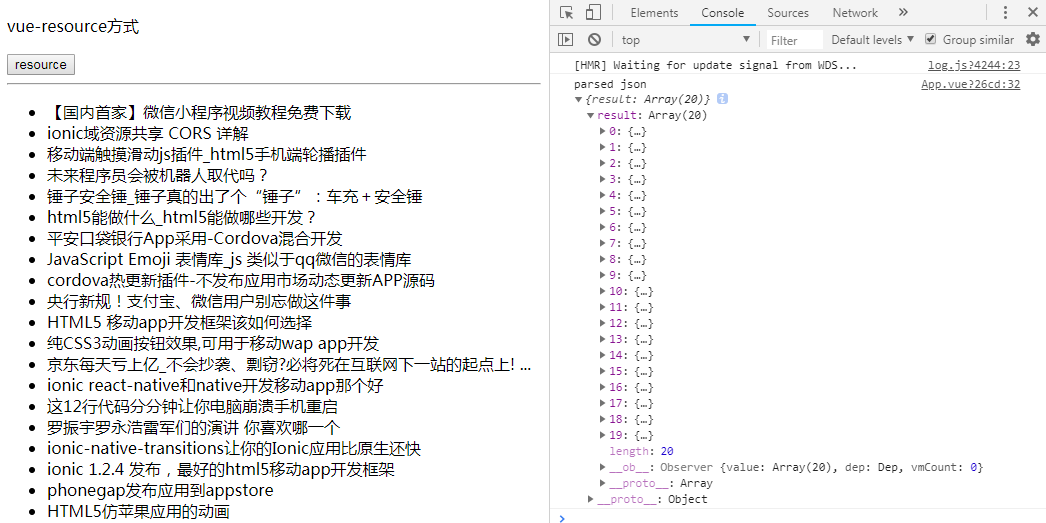
<template> <div> <p>vue-resource方式</p> <button @click="getData()">resource</button> <hr /> <ul> <li v-for="item in list"> {{item.title}} </li> </ul> </div> </template> <script> import FetchJsonp from 'fetch-jsonp'; export default { name: "app", data() { return { list:[] } }, methods:{ getData(){ //请求数据 var api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1'; FetchJsonp(api).then((response)=>{ return response.json() }).then((json)=>{ console.log('parsed json',json) this.list = json.result; }).catch((ex)=>{ console.log('parsing failed',ex) }) } } } </script>
结果:





















 1035
1035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








