UIRoot是NGUI控件的根节点,使用是根据屏幕尺寸自动(或手动)调节节点下子控件的大小。
这个组件声明了在编辑模式下运行:[ExecuteInEditMode],在Inspector编辑修改属性值时,可以直接影响控件。
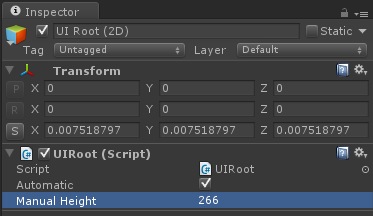
UIRoot有两个开放属性:
Automatic: bool
ManualHeight: float
在Inspector中,如果Automatic为true,则自动调节;如果是false,则可以手工调节ManualHeight。
调整时可以直接看到控制尺寸的变化。



//---------------------------------------------- // NGUI: Next-Gen UI kit // Copyright © 2011-2012 Tasharen Entertainment //---------------------------------------------- using UnityEngine; /// <summary> /// This is a script used to keep the game object scaled to 2/(Screen.height). /// If you use it, be sure to NOT use UIOrthoCamera at the same time. /// </summary> [ExecuteInEditMode] [AddComponentMenu("NGUI/UI/Root")] public class UIRoot : MonoBehaviour { public bool automatic = true; public int manualHeight = 800; Transform mTrans; void Start () { mTrans = transform; UIOrthoCamera oc = GetComponentInChildren<UIOrthoCamera>(); if (oc != null) { Debug.LogWarning("UIRoot should not be active at the same time as UIOrthoCamera. Disabling UIOrthoCamera.", oc); Camera cam = oc.gameObject.GetComponent<Camera>(); oc.enabled = false; if (cam != null) cam.orthographicSize = 1f; } } void Update () { manualHeight = Mathf.Max(2, automatic ? Screen.height : manualHeight); float size = 2f / manualHeight; Vector3 ls = mTrans.localScale; if (!Mathf.Approximately(ls.x, size) || !Mathf.Approximately(ls.y, size) || !Mathf.Approximately(ls.z, size)) { mTrans.localScale = new Vector3(size, size, size); } } }





















 1023
1023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








