统计前端项目代码的总行数,可以有两种方式:Git Bash 命令行页面中使用命令统计 或着 使用 VS Code 中的插件统计。
方式一、使用命令
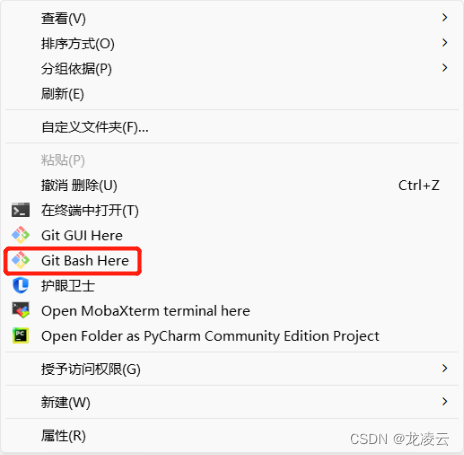
1、选择项目路径,进入Git Bash页面
在前端项目的src目录,右键选择“Git Bash Here”,进入 Git Bash 的命令行页面。

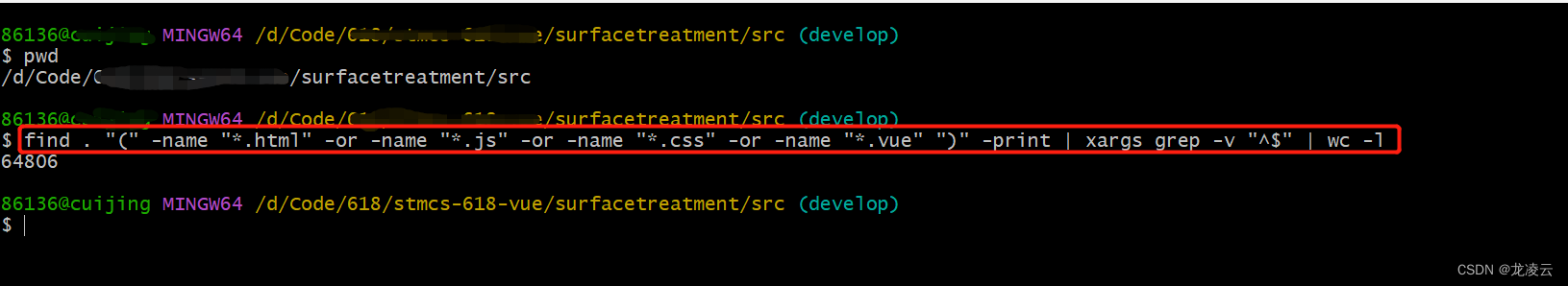
2、执行统计命令
在命令行页面中执行如下命令,即可统计出相关类型文件的总行数(包含空格):
find . "(" -name "*.html" -or -name "*.js" -or -name "*.css" -or -name "*.vue" ")" -print | xargs grep -v "^$" | wc -l
说明:如果想增加文件类型,在查询过滤条件中增加即可,如:想筛选加 md 类型文件, 添加查询 -or -name “*.md”。

方式二、使用VS Code
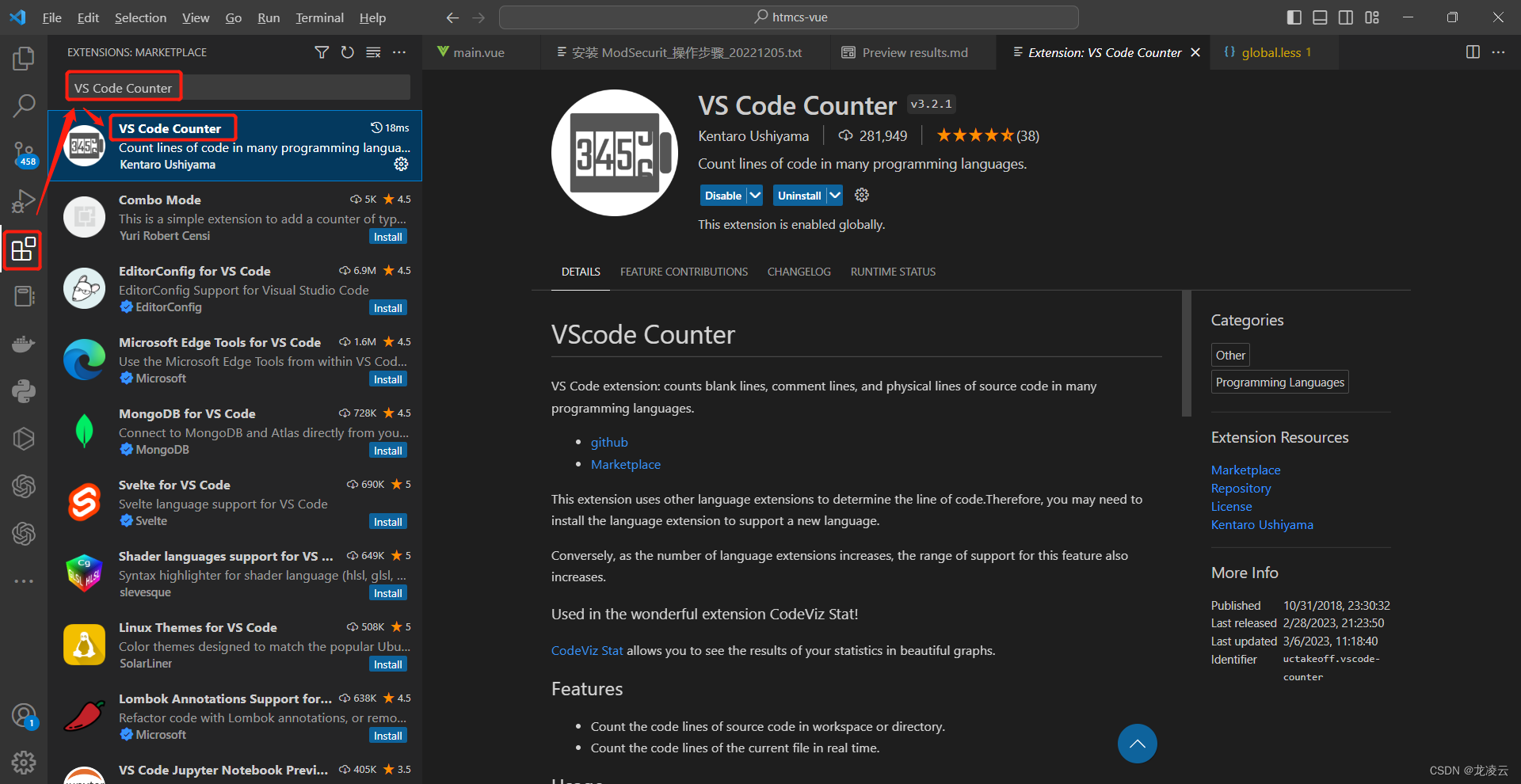
1、安装插件 VS Code Counter
在 VS Code 的扩展中,搜索“VS Code Counter”插件,install安装。

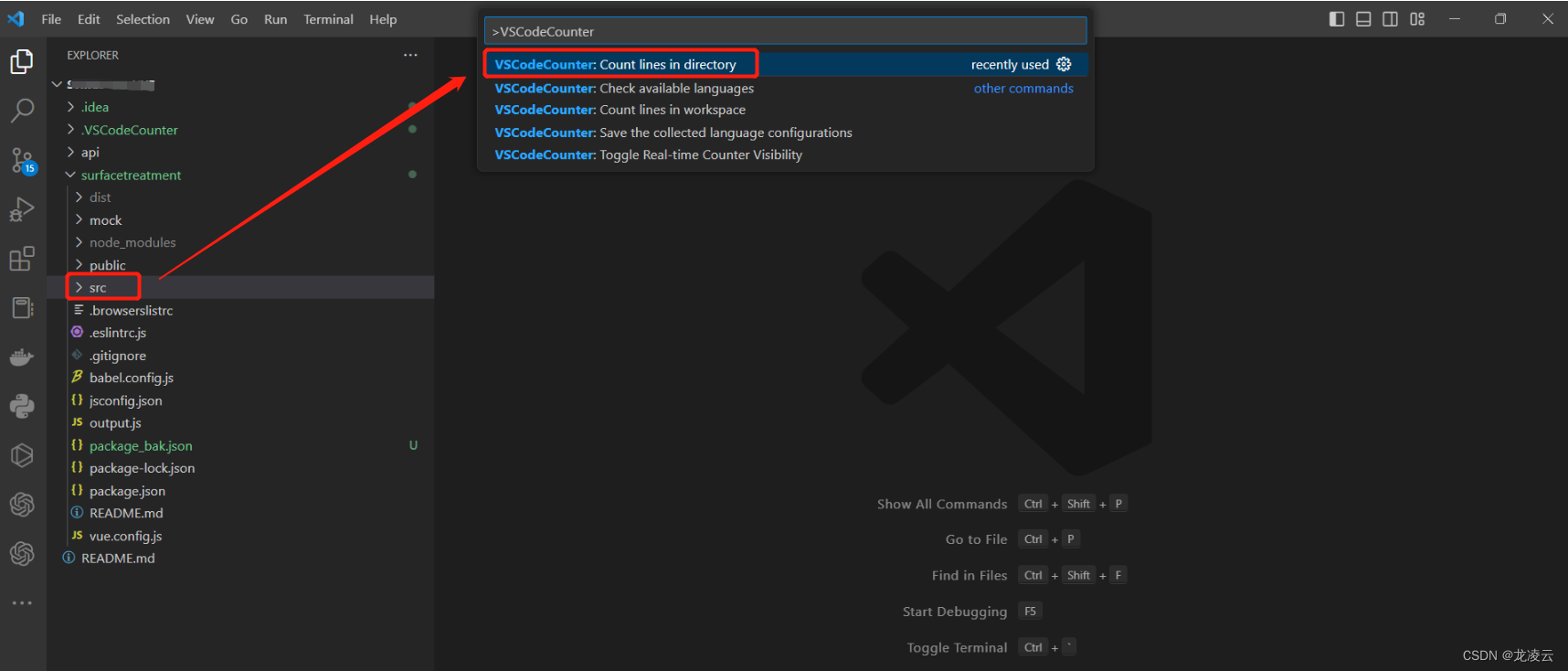
2、VS Code打开前端项目
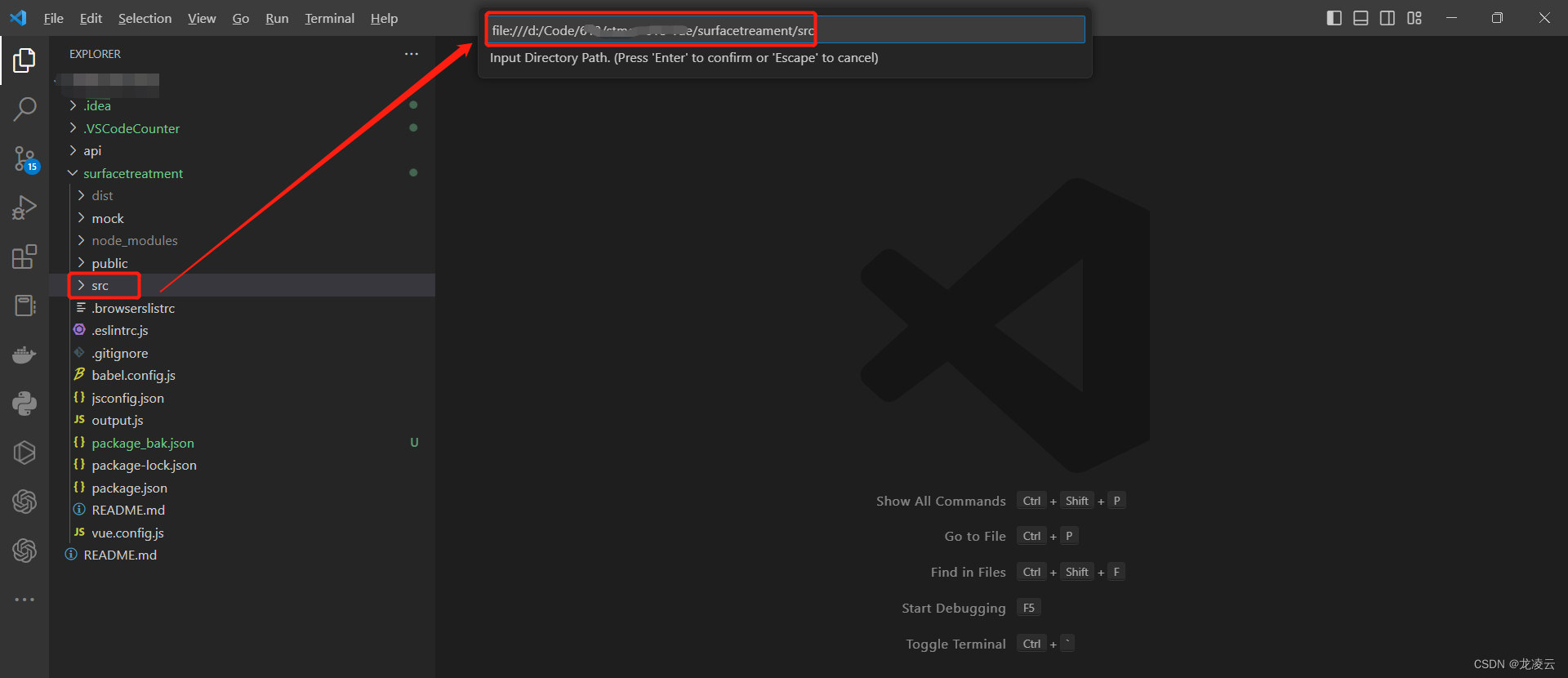
VS Code打开前端项目,使用快捷键 Ctrl + Shift + P,搜素“VSCodeCounter”,选择 Count lines in directory。

3、统计指定目录下文件的行数
在文件路径搜索框中,补充待统计的目录,如:src目录。

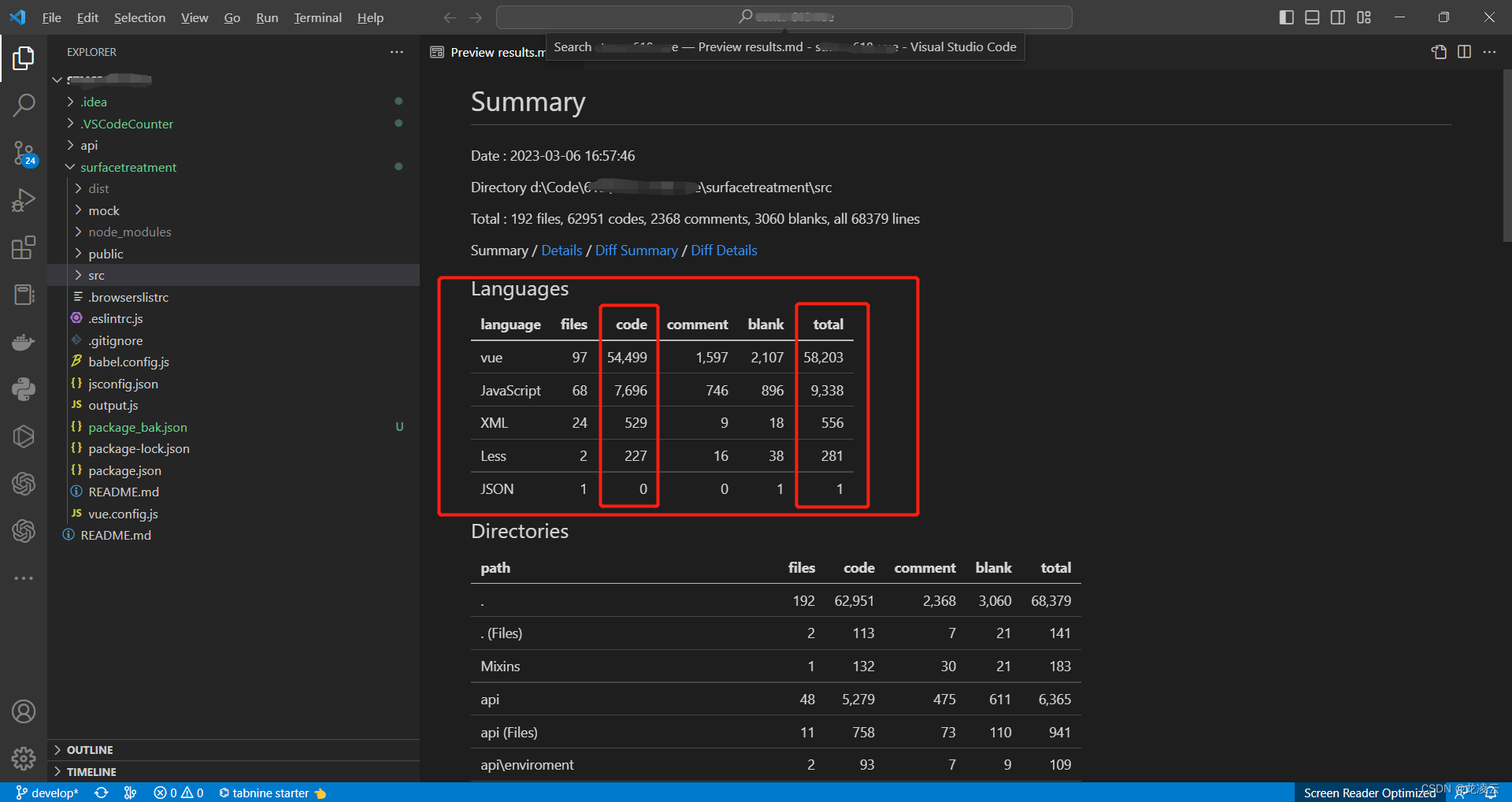
如下图,该插件可以统计出src目录下各个语言类型的文件数、有效代码行数、注释行数、空格行数、总行数,以及每个目录、每个文件的统计情况。

PS:
如果需要统计后端代码行数,可以参考如下博客:
https://www.cnblogs.com/miracle-luna/p/17184767.html





















 5514
5514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








