uni-app简介
uni-app概述:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者需要针对不同平台开发多套代码,增加了开发和维护的成本。DCloud公司正是看到了这些问题,因此决心打造一款终极的跨平台解决方案,此时,uni-app就应运而生,Uni-app的出现使得开发者可以使用同一套代码,快速地部署到多个平台,提高了开发效率和降低了开发成本。
uni-app特点:
1、跨更多平台
2、一套代码,多平台运行
3、运行体验好,性能高
4、开发生态、周边生态丰富(组件丰富)
5、通用技术栈,学习/开发成本低,
uni-app开发规范
uni-app开发规范遵循以下原则:
1、页面文件遵循Vue单文件组件
2、组件标签规范类似于微信小程序规范。
3、接口能力(JS API)规范类似微信小程序规范,但需要将wx前缀改为uni。
4、数据绑定及事件处理同Vue.js规范,同时额外补充了uniapp本身的App及页面的生命周期的规范。
5、为了更好的兼容多端运行,建议使用Flex布局进行开发。
除此以外,uni-app项目的开发还需遵循以下规范:
1、目录结构规范
建议按照 uni-app 默认的目录结构组织项目,以保持统一性和易读性。将不同功能和模块的文件放置在对应的目录下,如 pages 存放页面,components 存放组件等。
2、命名规范
文件名、组件名、变量名等统一使用小写字母,多个单词之间可以使用中划线连接,例如:my-page.vue、login.vue等等。
3、代码规范
遵循 Vue.js 官方的代码规范,保持代码风格的统一性。
注意代码的缩进和格式,提高代码的可读性。
避免在模板中直接编写过多逻辑,尽量将逻辑处理移到 JS 部分。
合理使用生命周期函数,避免在页面加载时做过多的初始化操作。
4、样式规范
推荐使用预处理器编写样式,如 Less、Sass 等,以提高样式代码的可维护性。
统一使用 rpx 作为尺寸单位,以便在不同设备上进行适配。
避免在样式中直接使用颜色值和尺寸值,建议提取出来作为变量统一管理
5、注释规范
在关键代码和复杂逻辑处添加必要的注释,方便其他开发者理解代码意图。
注释应该清晰简洁,描述代码的功能、参数和返回值等信息。
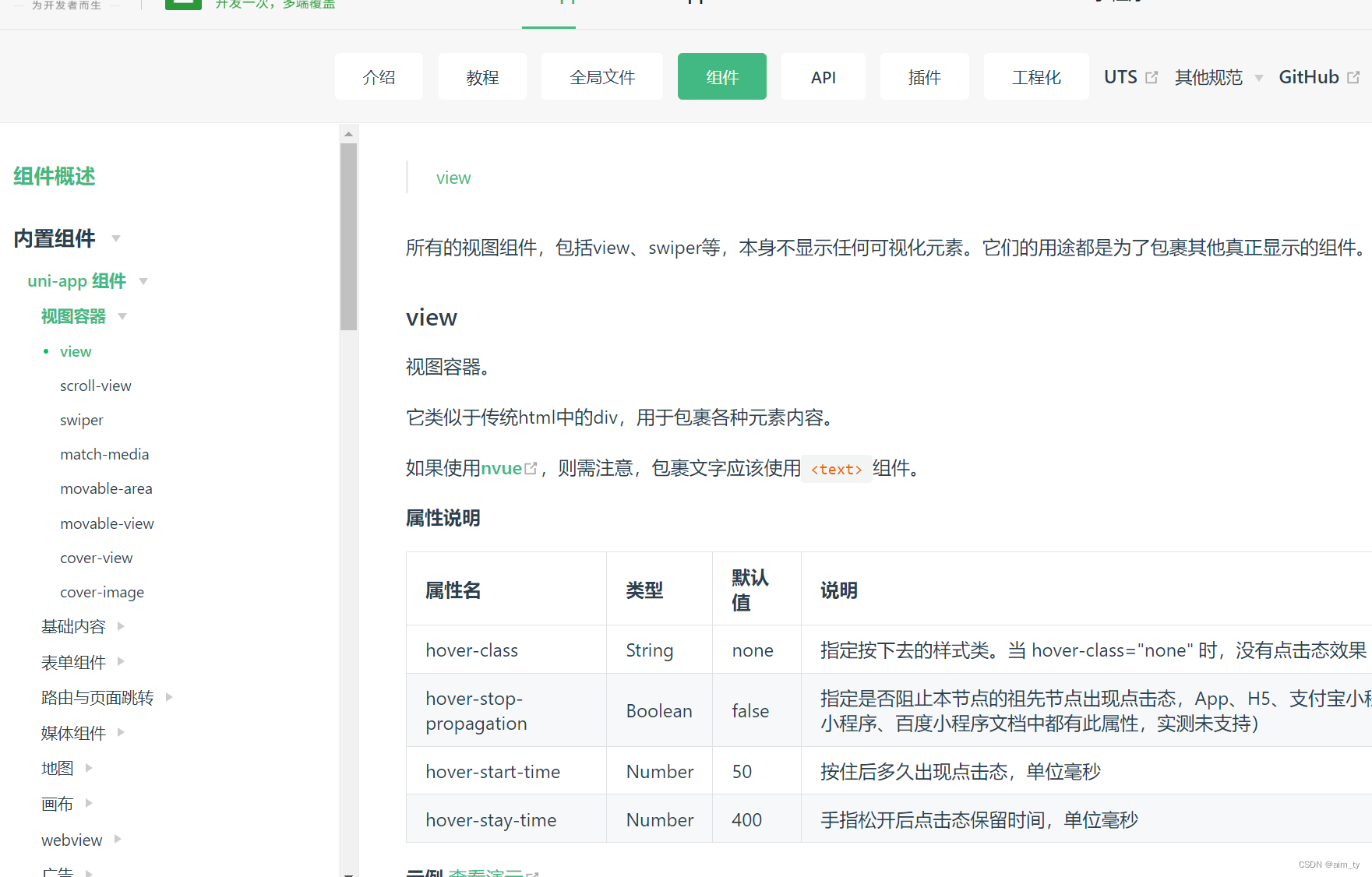
uni-app组件
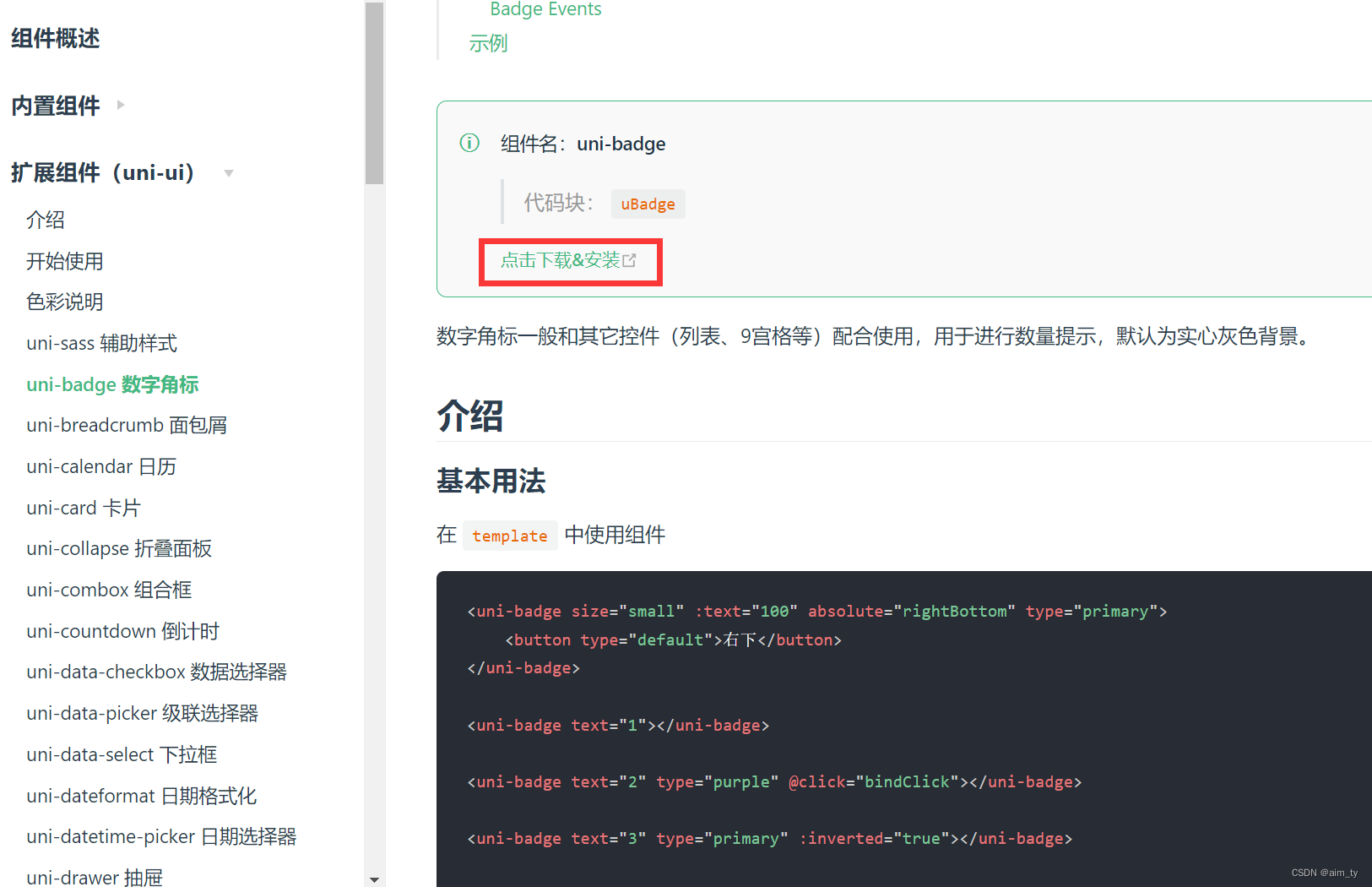
有内置组件和扩展组件,去官网uni-app官网查询如何使用

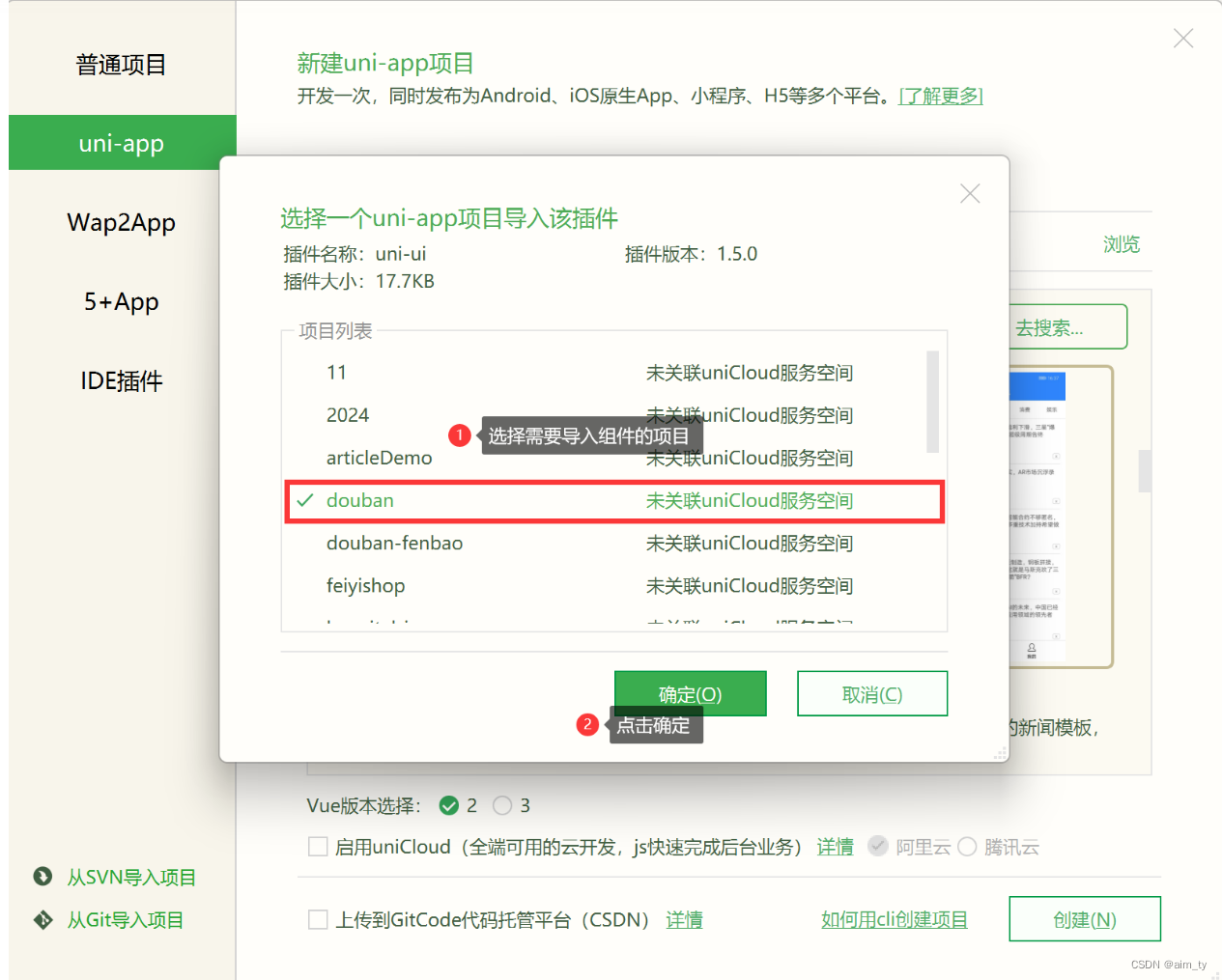
使用扩展组件时



也可以去阿里巴巴矢量图标下载所需图标iconfont-阿里巴巴矢量图标库
uni-app学习心得
UniApp的课程内容涵盖了从基础概念到高级应用的全方位知识。从最初的Vue.js基础语法,到UniApp的组件、API、页面路由等核心功能,再到跨平台开发的注意事项和优化技巧,课程内容层层递进,既全面又深入。
学习过程中,我感受到了UniApp的强大功能。比如,其一次编写、多端发布的特点,让我能够轻松实现iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/快应用等)的跨平台开发。同时,UniApp还提供了丰富的组件和API,让我能够快速地构建出各种复杂的应用界面和功能。
在学习过程中,我深刻体会到了实践操作的重要性。理论知识固然重要,但只有通过实际操作,才能真正掌握和运用所学知识。因此,我尽可能地多进行项目实践,通过编写实际的应用来巩固和加深对UniApp的理解。
在实践中,我遇到了许多问题和挑战。但正是这些问题和挑战,让我更加深入地理解了UniApp的工作原理和解决方法。通过不断地尝试和调试,我逐渐掌握了UniApp的开发技巧,并能够在项目中灵活运用。总之,学习UniApp是一个充满挑战和机遇的过程。通过不断地学习和实践,我逐渐掌握了UniApp的开发技术和跨平台开发的能力,并能够在项目中发挥更大的作用。我相信在未来的学习和工作中,我会继续深入学习和探索UniApp的相关技术,并不断提升自己的技术水平和能力。





















 8963
8963

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








