我现在有一个服务器,域名为http://training.certmaptest.com,使用nginx做反向代理。
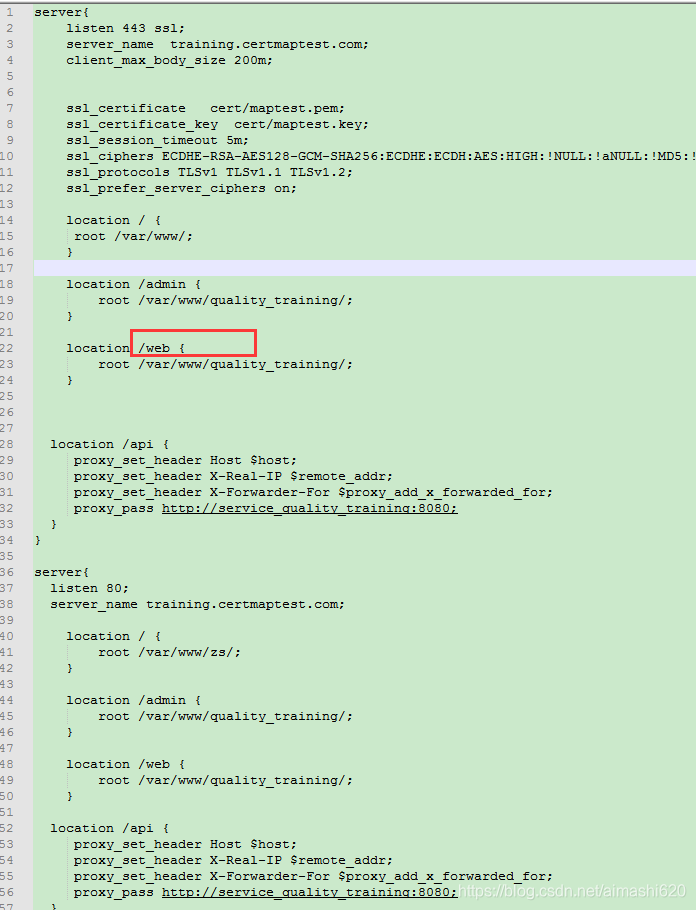
1.假设我现在需要把我的前端项目部署到服务器上,并且使用http://training.certmaptest.com/web/#/来访问我的主页。首先我们需要在nginx里配置location

2.当在浏览器上输入路由http://training.certmaptest.com/web时,根据nginx的location匹配规则会匹配到上图的“/web”,然后把“/web”这个路径添加到root的后面,所以root的值就变成了“/var/www/quality_training/web/”。

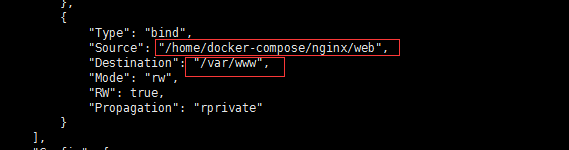
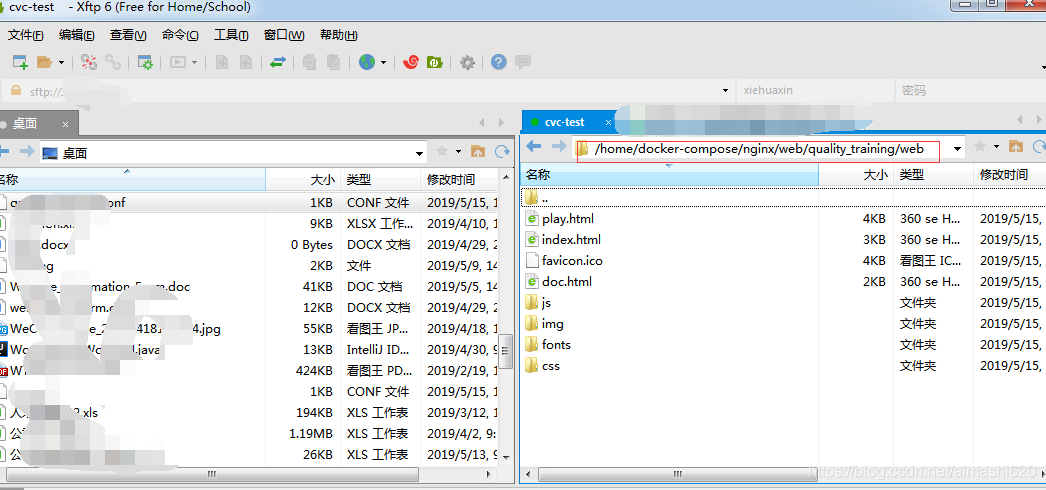
3.然后我们可以查看一下nginx容器的挂载目录,可以发现“/var/www”目录是挂载在宿主机的“/home/docker-compose/nginx/web”目录下的,所以访问“/var/www/quality_training/web/”实际就是访问宿主机的“/home/docker-compose/nginx/web/quality_training/web/”目录
























 2598
2598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








