图片列表是产品经理常用的展示方式,今天就和大家分享一下,在摹客RP里如何制作一个鼠标hover到图片上能够查看大图的图片列表。
先看看效果:
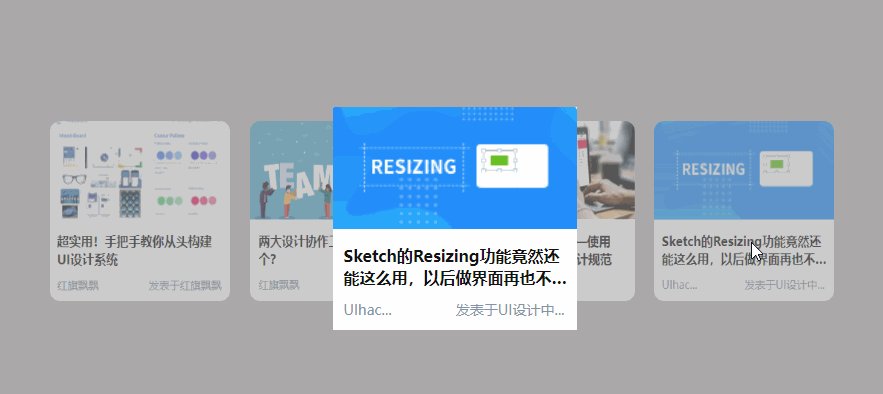
鼠标hover到图片上时,图片有一个放大的效果,鼠标离开图片后,图片恢复原来的尺寸。

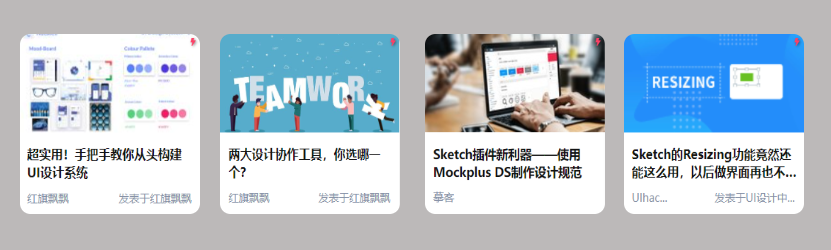
上图是知乎文章详情页面下的“推荐阅读”,用的就是这种效果,下面我就以这个来说说怎么做的交互。
01 准备工作
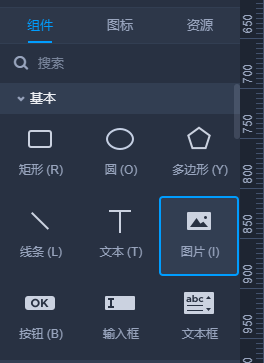
需要准备的组件:图片组件
本地图片:4张
02 交互制作
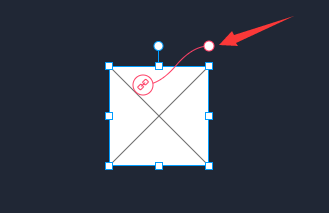
1)设置好尺寸,选中图片,拖动图片组件右上角的链接点给自己做一个交互。


2)设置交互

- 触发:鼠标进入
- 目标:自己
- 命令:调整尺寸(扩展点选择中间的点)
- 宽度和高度:设置为所需要的尺寸
- 缓动:线性(按需设置)
- 时长:200 ms(按需设置)
- 延时:0 ms(按需设置)
鼠标移动的交互设置完成。
按上面的步骤图片和自己再做一个鼠标离开的交互:

- 触发:鼠标离开
- 目标:自己
- 命令:调整尺寸(扩展点选择中间的点)
- 宽度和高度:设置为原尺寸或所需尺寸
- 缓动:线性(按需设置)
- 时长:200 ms(按需设置)
- 延时:0 ms(按需设置)
整个交互完成。
要达到知乎“推荐阅读”的效果,你只需要把这个图片组件复制三份,分别导入图片就可以了。

实际的效果可以参考知乎的“推荐阅读”板块,也可以参考UI中国的首页图片列表效果。
觉得是不是很简单呢。
03)举一反三
点击任一图片,再弹出图片。
交互:图片和辅助画板做一个弹出的交互,再做一个点击图片隐藏的交互,如下图。



你学会了吗?需要什么交互也可以给我留言。
更多交互教程,待续中。。。
























 2286
2286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








